css里solid是什么意思
solid的意思为“实心的”,是css border-style属性的一个属性值,表示“实线”;将border-style属性的值设置为“solid”可以定义实线边框。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

solid是css中border-style属性的一个属性值,表示实线;将border-style属性的值设置为“solid”可以定义实线边框。
div{
border-style: solid;
}
这样设置的边框,边框宽度和颜色是默认的,可能并不好看,可以利用border-width和border-color来修饰一下。
div{
border-style: solid;
border-width: 1px;
border-color: red;
}
说明:
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。只有当这个值不是 none 时边框才可能出现。
border-style 属性可以设置的值:
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
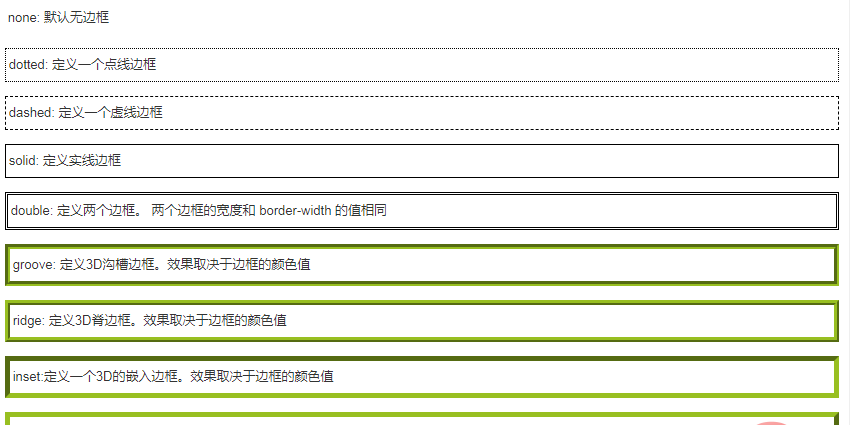
各值的效果:

(学习视频分享:css视频教程)
以上就是css里solid是什么意思的详细内容,更多请关注其它相关文章!
