css鼠标指针怎么设置为图片样式
在css中,可以利用cursor属性来设置鼠标指针为图片样式,只需要给cursor属性添加一个或多个逗号分隔的“url()”值来指定用作鼠标指针的图像即可,语法“cursor:url(图片文件路径)”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用cursor属性来自定义鼠标指针,设置鼠标指针为图片样式。
语法:cursor:url(图片文件路径);
一个或多个逗号分隔的url()用来指向要用作光标的图像。用户代理从第一个中检索游标url()。如果用户代理无法处理游标列表的第一个游标,则必须尝试处理游标列表等。
示例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
height: 100px;
background-color: #FFC0CB;
cursor: url(https://img.php.cn/upload/article/000/000/024/618a2ac4b581f274.png), pointer;
}
</style>
</head>
<body>
<div></div>
</body>
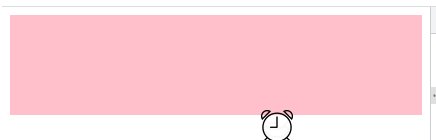
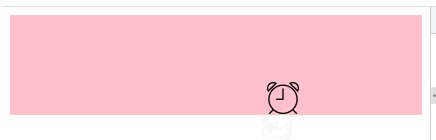
</html>效果图:

注:如果用户代理无法处理任何提供的图像,则必须使用游标关键字。
(学习视频分享:css视频教程)
以上就是css鼠标指针怎么设置为图片样式的详细内容,更多请关注其它相关文章!
