css怎么设置文本的行距
在css中,可以利用line-height属性来设置文本的行距,该属性的作用就是设置行间的距离、调节每行文字字体间距的,只需要给文本元素添加“line-height:间距值;”样式即可;需要注意,间距值不可为负值。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,想要实现调节设置每行文字字体间距(行距)是使用line-height属性。
line-height 属性设置行间的距离(行高)。注释:不允许使用负值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border: 1px solid red;
margin-bottom: 10px;
}
.div-a {
line-height: 22px
}
/* css 注释说明:设置行距行高22px */
.div-b {
line-height: 40px
}
/* 设置行距行高22px */
</style>
</head>
<body>
<div class="div-a">
我被设置行高22px<br />
我行距为22<br />
测试文本,占位内容
</div>
<div class="div-b">
我被设置行高40px<br />
我行距为40<br />
测试文本,占位内容
</div>
</body>
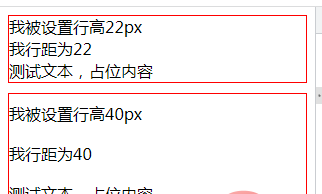
</html>效果图:

说明:line-height 属性可以设置的值
number设置数字,此数字会与当前的字体尺寸相乘来设置行间距。length设置固定的行间距。%基于当前字体尺寸的百分比行间距。
(学习视频分享:css视频教程)
以上就是css怎么设置文本的行距的详细内容,更多请关注其它相关文章!
