css3的透明度怎么设置
方法:1、利用rgba()函数,语法为“rgba(红色值,绿色值,蓝色值,透明度值);”;2、利用opacity属性,语法为“opacity:透明度值;”;3、利用filter属性,语法为“filter:opacity(透明度值);”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3透明度的设置方法
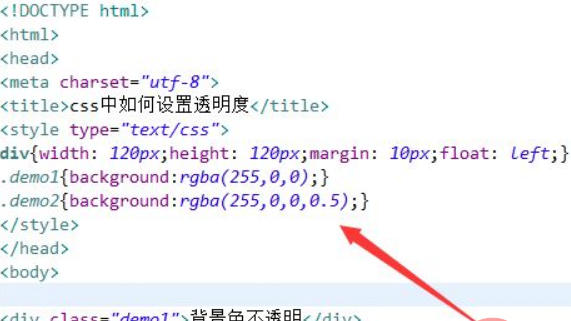
1、利用rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。
红色(R)0 到 255 间的整数,代表颜色中的红色成分。绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。透明度(A)取值 0~1 之间, 代表透明度。

输出结果:

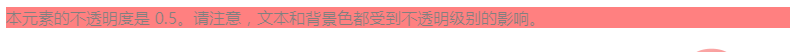
2、利用opacity 属性设置元素的不透明级别。代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
</style>
</head>
<body>
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>输出结果:

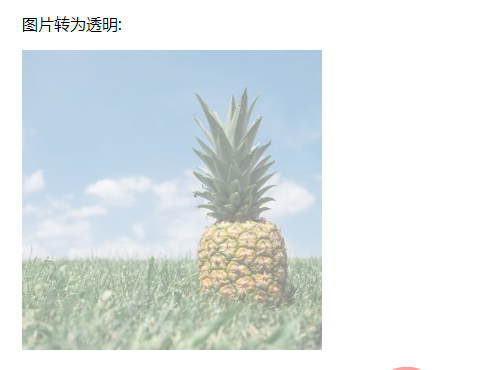
3、利用filter 属性定义了元素(通常是)的可视效果(例如:模糊与饱和度)。代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter:opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
</style>
</head>
<body>
<p>图片转为透明:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3的透明度怎么设置的详细内容,更多请关注其它相关文章!
