css怎么做文字环绕效果
方法:1、利用float属性设置元素浮动使文字环绕在元素周围,语法为“被环绕的元素{float:浮动样式;}”;2、利用“word-break”属性设置文字环绕时的换行样式,语法为“文字元素{word-break:换行样式;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么做文字环绕效果
在css中可以利用float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
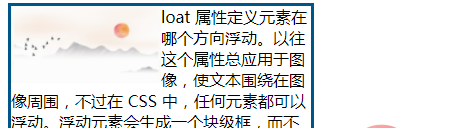
示例如下,我们利用图片,给图片添加浮动样式,是文字对图片做环绕效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
.img-left {
border: 3px solid #005588;
width:300px;
word-break: break-all;
}
.img-left img {
float:left;
width:150px;
}
</style>
</head>
<body>
<div class="img-left">
<img src="1115.08.png" alt="pic"/>
loat 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
<div style="clear:both;"></div>
</div>
</body>
</html>输出结果:

这时用的是中文,如果是英文的话只需要给元素添加word-break: break-all;样式允许在单词内换行即可。
(学习视频分享:css视频教程)
以上就是css怎么做文字环绕效果的详细内容,更多请关注其它相关文章!
