css怎么在图片上放图片
css实现图片上放图片的方法:1、将图片元素包裹在div元素内;2、利用“background-image”属性将另一个图片设置为div的背景图片,只需要给div元素添加“background-image:url(图片路径);”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么在图片上放图片
在css中,可以把一张图片作为背景,另一张图片放在背景上,从而实现在图片上再加上一个图片。
示例如下:
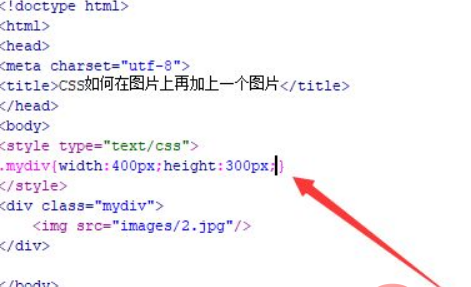
1、新建一个html文件,命名为test.html,用于讲解CSS如何在图片上再加上一个图片,在test.html文件内,使用div标签创建一个模块,在div标签内,使用img标签创建一张图片。
在test.html文件内,给div标签添加一个class属性,主要用于下面设置css样式 。通过class设置div的样式,例如,定义div的宽度为400px,高度为300px。

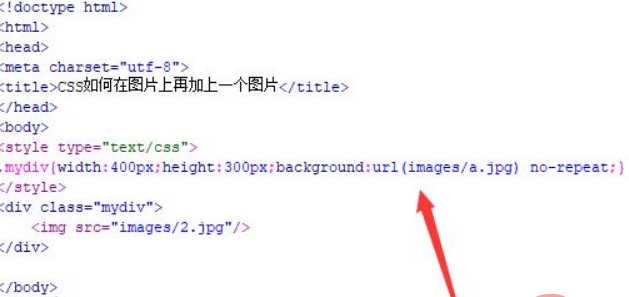
2、在css标签内,再使用background属性设置div的背景图片为a.jpg,no-repeat用于设置背景图片不重复显示。

浏览器打开test.html文件,查看实现的效果。

总结:
1、使用div标签创建一个模块,在div标签内,使用img标签创建一张图片。
2、在css标签内,定义div的宽度为400px,高度为300px,再使用background属性设置div的背景图片。
注意事项:
背景图片的大小和div的大小一致。
(学习视频分享:css视频教程)
以上就是css怎么在图片上放图片的详细内容,更多请关注其它相关文章!
