css怎样设置图片透明度使图片逐渐消失
css中,可利用“linear-gradient()”和“rgba()”函数来设置图片透明度使图片逐渐消失,语法为“linear-gradient(方向,rgba(255,255,255,1),rgba(255,255,255,0));”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置图片透明度使图片逐渐消失
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>123</title>
<style>
.div1 {
box-sizing: border-box;
width: 400px;
height: 320px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: linear-gradient(to top, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0)), url(1118.02.png)
}
</style>
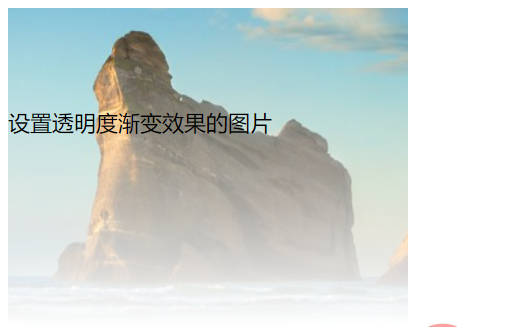
<div class="div1">设置透明度渐变效果的图片</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样设置图片透明度使图片逐渐消失的详细内容,更多请关注其它相关文章!
