css中如何给元素设置统一的样式
方法:1、利用class属性给多个元素设置统一的class值,语法为“<元素名 class="value">”;2、利用“.class”选择器选取带有指定class值的所有元素,并且设置统一样式,语法为“.value{css样式代码;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中如何给元素设置统一的样式
在css中,可以通过class属性给元素设置成统一的样式。
.class 选择器选取带有指定 class 的所有元素。
class 引用 HTML 元素的 class 属性。
class 属性用于为多个 HTML 元素设置特定样式。
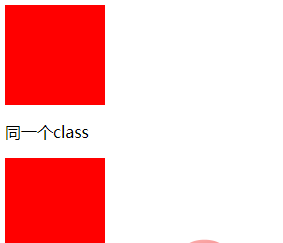
下面我们通过设置两个div的样式来看一下怎样去给元素设置统一的样式,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.mydiv{
width:100px;
height:100px;
background-color:red;
}
</style>
<div class="mydiv"></div>
<p>同一个class</p>
<div class="mydiv"></div>
</table>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css中如何给元素设置统一的样式的详细内容,更多请关注其它相关文章!
