css怎样设置文本显示高度并且隐藏超出部分
方法:1、利用height属性设置文本元素的显示高度,语法为“文本元素{height:高度值;}”;2、利用overflow属性将超出文本高度的部分隐藏起来,语法为“文本元素{overflow:hidden;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置文本显示高度并且隐藏超出部分
我们可以通过height属性设置文本元素的显示高度,通过overflow属性设置文本元素超出高度时显示隐藏。
overflow 属性规定当内容溢出元素框时发生的事情。当元素值设置为hidden是就会隐藏超出的部分。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
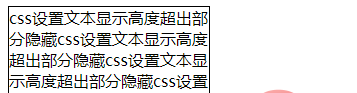
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样设置文本显示高度并且隐藏超出部分的详细内容,更多请关注其它相关文章!
