css怎么让照片垂直居中
方法:1、给照片元素的父元素添加相对定位样式,给照片元素添加绝对定位样式;2、利用top属性和“margin-top”属性设置照片垂直居中,只需要给照片元素添加“top:50%;margin-top:上外边距值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让照片垂直居中
用绝对定位实现垂直居中
1、给img的父元素添加相对定位属性(position: relative),同时,要给子元素也就是图片img元素添加绝对定位属性(position: absolute)。
2、将图片元素的top属性设置为50%。
3、现在我们需要给img元素设置一个负的margin-top值,这个值为你想要实现垂直居中的元素高度的一半,*如果不确定元素的高度,可以不使用margin-top,而是使用transform:translateY(-50%);属性。
记住:如果你想要同时实现水平居中,那么你可以用实现垂直居中的一样的技巧来实现。
示例如下:
<html> <head> <style type="text/css"> .posdiv{ width: 300px; height: 250px; position: relative; border:1px solid red; } .posdiv img{ width: 100px; position: absolute; top: 50%; margin-top: -50px; } </style> </head> <body> <div class="posdiv"> <img src="1118.02.png" alt=""> </div> </body> </html>
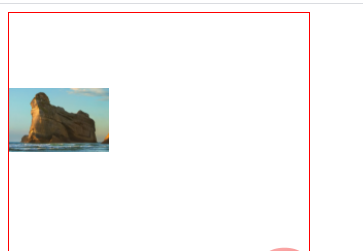
输出结果:

(学习视频分享:css视频教程)
以上就是css怎么让照片垂直居中的详细内容,更多请关注其它相关文章!
