css怎样在div边框上设置文字
设置方法:1、将文字元素放在div元素上;2、给文字元素添加“position:relative;”样式将其设置为相对定位;3、给文字元素添加“top:上下位置值;left:左右位置值;”样式,将文字位置设置到div边框上即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样在div边框上设置文字
可以使用position属性将div中边框的文字设置为绝对定位样式,然后将其定位在边框上即可。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:100px;
padding:5px 30px;
border:4px solid #ebcbbe;
}
span.title{
display:block;
width:150px;
height:30px;
position:relative;
top:-15px;
text-align: center;
background: white;
}
</style>
</head>
<body>
<div>
<span class="title">我是边框上的文字</span>
</div>
</body>
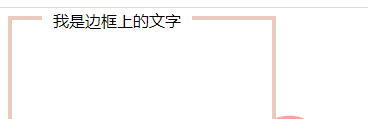
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样在div边框上设置文字的详细内容,更多请关注其它相关文章!
