css怎样去除按钮之间的间距
在css中,可以利用“font-size”属性去除按钮之间的间距,按钮之间有间距是因为元素节点有文本节点,在缩进代码时会占据宽度,只需要给按钮元素的父元素添加“font-size:0;”样式即可去除间距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样去除按钮之间的间距
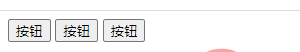
正常情况下,当我们设置了按钮之后,按钮之间会出现间距,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>输出结果:

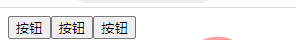
这时候我们是需要设置按钮元素的父元素,给其父元素添加“font-size:0;”样式即可。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
font-size:0;
}
</style>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>输出结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
font-size:0;
width:200px;
height:100px;
border:1px solid red;
}
</style>
</head>
<body>
<div>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</div>
</body>
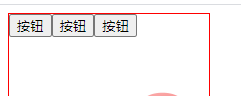
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样去除按钮之间的间距的详细内容,更多请关注其它相关文章!
