css中怎么把表格往下移
在css中,可以利用“margin-top”属性把表格往下移,该属性用于设置元素的上外边距,只需要给表格元素添加“margin-top:向下移动距离值;”样式,即可增加表格的上外边距,进而使表格元素向下移动。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中怎么把表格往下移
在css中,可以使用margin-top属性让表格向下移动指定的距离。下面举例讲解css如何让表格向下移动。
示例如下:
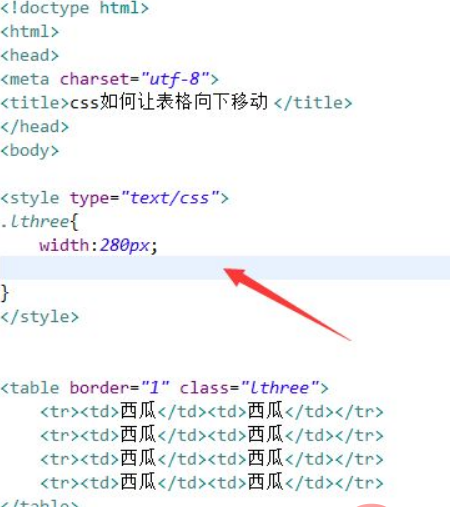
1、新建一个html文件,命名为test.html,用于讲解css如何让表格向下移动。创建一个表格,用于测试。设置table标签的class属性为lthree。通过class定义表格的样式 ,定义它的宽度为280px。

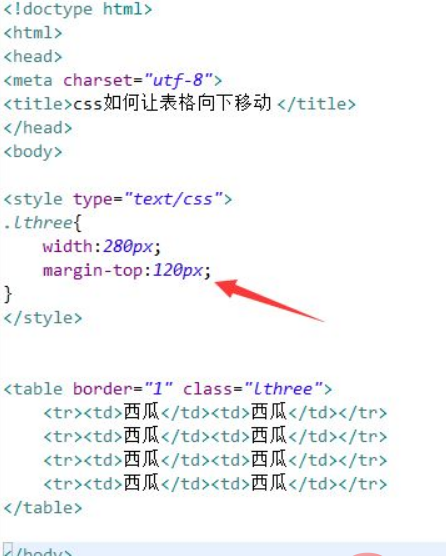
2、在css标签内,使用margin-top属性让表格向下移动120px。

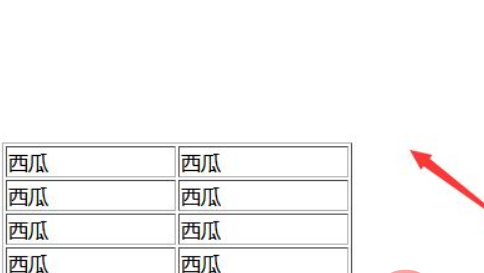
在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个表格,设置table标签的class属性为lthree。
2、在css标签内,通过class定义表格的样式 ,定义它的宽度为280px。
3、在css标签内,使用margin-top属性让表格向下移动120px。
(学习视频分享:css视频教程)
以上就是css中怎么把表格往下移的详细内容,更多请关注其它相关文章!
