css图片怎么右对齐显示
在css中,可以利用“text-align”属性让图片右对齐显示,该属性用于设置元素的水平对齐方式,当属性的值为right时,元素会向右对齐显示,只需要给元素添加“text-align:right;”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css图片怎么右对齐显示
在css中,可以使用text-align属性让div内的图片居右对齐。下面举例讲解css如何让div中的图片居右对齐。
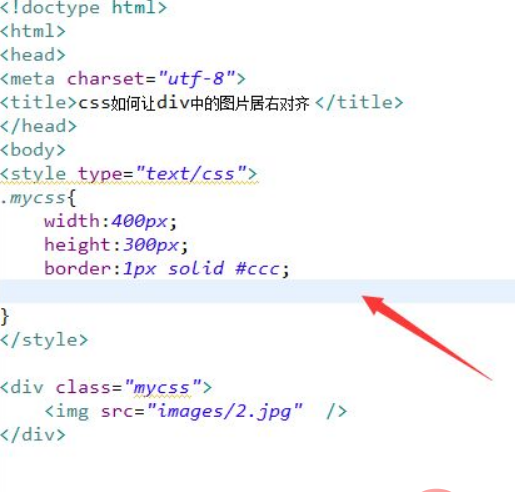
1、新建一个html文件,命名为test.html,用于讲解css如何让div中的图片居右对齐。使用div标签创建一个模块,在div内,使用img标签创建一张图片。设置div标签的class属性为mycss。通过class设置div的样式,定义它的宽度为400px,高度为300px,边框为1px。

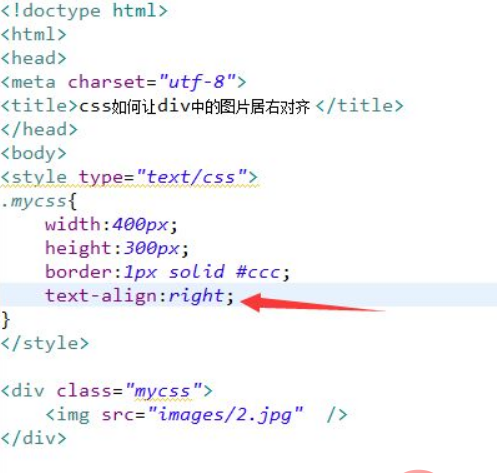
2、在css标签内,再将text-align属性设置为right,用于让div内的内容居右对齐,从而实现图片居右对齐。

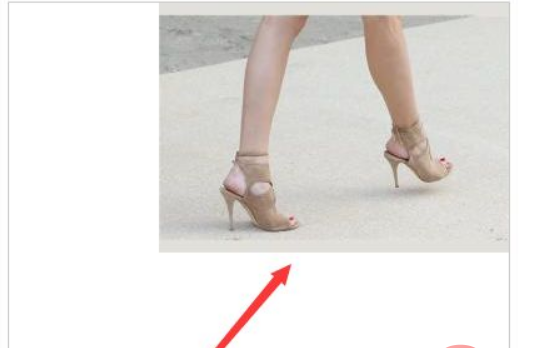
在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用div标签创建一个模块,在div内,使用img标签创建一张图片,设置div标签的class属性为mycss。
2、在css标签内,通过class设置div的样式,定义它的宽度为400px,高度为300px,边框为1px。
3、在css标签内,再将text-align属性设置为right,用于让div内的内容居右对齐,从而实现图片居右对齐。
(学习视频分享:css视频教程)
以上就是css图片怎么右对齐显示的详细内容,更多请关注其它相关文章!
