css文字上的横线怎么写
在css中,文字上的横线写法为“文字元素{text-decoration:line-through}”;“text-decoration”属性用于规定添加到文本的修饰样式,当属性的值为“line-through”时,定义了穿过文本的一条线。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css文字上的横线怎么写
在css中,可以利用text-decoration属性来设置字上的横线,当属性的值为line-through时,定义了一个穿过文本的一条线。
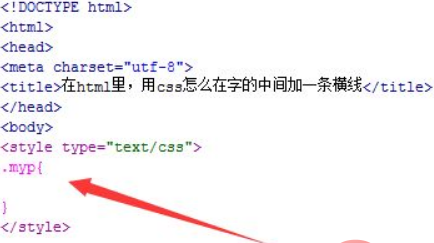
1、新建一个html文件,命名为test.html,用于讲解在html里,用css怎么在字的中间加一条横线。使用p标签创建一行文字,文字内容为“用css在字的中间加一条横线”。给p标签设置class属性,属性值为myp,主要用于下面通过该class来设置css样式。编写标签,页面的css样式将写在该标签内。通过p标签的class属性myp来设置p标签内文字的css样式,样式写在花括号内。

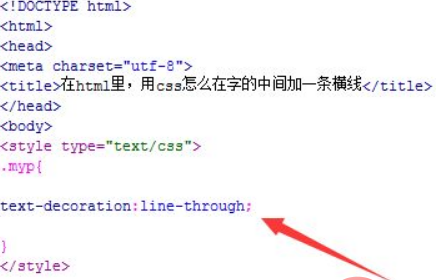
2、在css标签内,在花括号内,将text-decoration属性设置为line-through,实现给文字中间加一条横线的效果。

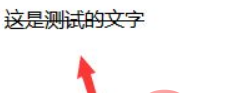
在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用p标签创建一行测试的文字。
3、在css中,将p标签的样式属性text-decoration设置为line-through,实现在字的中间加一条横线的效果。
(学习视频分享:css视频教程)
以上就是css文字上的横线怎么写的详细内容,更多请关注其它相关文章!
