css3中如何把图片叠加在一起
方法:1、将图片元素放到同一个div容器中;2、利用position属性,将所有的图片元素设置为绝对定位样式,即可把图片叠加在一起,语法为“图片元素{position:absolute;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中如何把图片叠加在一起
在css中,可以使用position属性来设置图片的位图,让三张图片重叠在一起。下面举例讲解css 如何让三张图片重叠在一起。
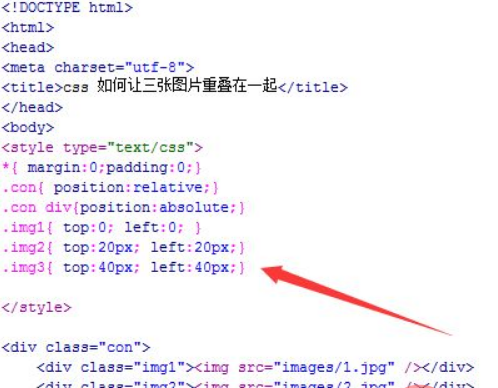
1、新建一个html文件,命名为test.html,用于讲解css如何让三张图片重叠在一起。使用div标签创建一个模块,同时设置div的class为con,主要用于下面通过该class来设置css样式。在div标签内,再定义三个div,并且每个div内使用img标签定义一张图片。
编写标签,在css标签,使用“*”初始化页面中所有的html元素内外边距都为0。

2、在css标签内,对类名为con的div进行样式设置,定义其的位置属性position为相对定位(relative)。同时,设置该div内的三个div的位置属性为绝对定位(absolute)。
对类名为img1,img2,img3的三个div分别使用top和left属性设置其在页面的位置,让其在页面重叠显示出来。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用div标签创建一个模块,在div内,再创建三个div,每个div包含一张图片。
3、使用css设置外层div为相对定位(position:relative),内层div为绝对定位(position:absolute)。
4、使用css设置三张图片对应的div样式,通过left和top属性的位置定义实现在张图片重叠显示。
注意事项
三张图片必须是同级元素,并且位置属性一样。
(学习视频分享:css视频教程)
以上就是css3中如何把图片叠加在一起的详细内容,更多请关注其它相关文章!
