css选择器怎么选择倒数第几个元素
在css中,可以利用“:nth-last-child()”选择器选择倒数第几个元素,该选择器从父元素的最后一个子元素开始计数,来匹配父元素的子元素,语法为“父元素:nth-last-child(子元素倒数值){css样式代码;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css选择器怎么选择倒数第几个元素
在css中,想要利用选择器选择倒数的第几个元素,可以利用:nth-last-child(n) 选择器。
:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
n可以是一个数字,一个关键字,或者一个公式。
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>选择p元素中的倒数第二个元素,改变其背景颜色。</p>
</body>
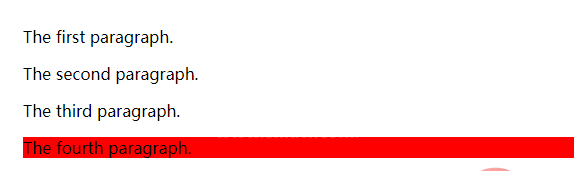
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css选择器怎么选择倒数第几个元素的详细内容,更多请关注www.sxiaw.com其它相关文章!
