css字体大小单位可以是em吗
在css中,字体大小的单位可以是em,em为相对长度单位;em是描述相对于应用在当前元素的字体尺寸,css中字体大小的样式利用“font-size”属性来设置,该属性可以使用em作为属性值的单位。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css字体大小单位可以是em吗
css字体大小单位可以是em。
在页面整体布局中,页面元素的尺寸大小(长度、宽度、内外边距等)和页面字体的大小也是重要的工作之一。一个合理设置,则会让页面看起来层次分明,重点鲜明,赏心悦目。反之,一个不友好的页面尺寸和字体大小设置,则会增加页面的复杂性,增加用户对页面理解的复杂性。
em:它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。
px:为像素单位。它是显示屏上显示的每一个小点,为显示的最小单位。它是一个绝对尺寸单位;
font-size 属性可设置字体的尺寸,可以使用em单位。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.p1{
font-size:5px;
}
.p2{
font-size:5em;
}
</style>
</head>
<body>
<p class="p1">这是px单位</p>
<p class="p2">这是em单位</p>
</body>
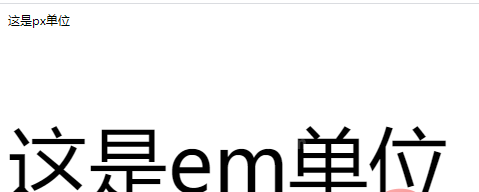
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css字体大小单位可以是em吗的详细内容,更多请关注www.sxiaw.com其它相关文章!
