在css3中可以实现平移效果的属性是什么
在css3中可以实现平移效果的属性是“transform”。transform属性配合translate()函数使用可以对元素进行平移操作,语法为“元素{transform:translate(横向平移值,竖向平移值);}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
在css3中可以实现平移效果的属性是什么
在css3中,可以利用transform属性配合translate()函数实现元素平移效果。
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
translate()函数用于定义元素的2D 转换。也就是平移的效果。
语法如下:
元素{transform:translate(横向平移值,竖向平移值);}示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
border:1px solid #000;
transform:translate(100px,100px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>输出结果:
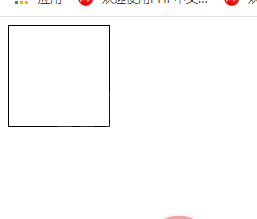
在没有添加transform:translate(100px,100px);样式时

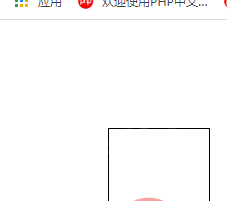
添加transform:translate(100px,100px);样式后:

(学习视频分享:css视频教程)
以上就是在css3中可以实现平移效果的属性是什么的详细内容,更多请关注www.sxiaw.com其它相关文章!
