css3怎样旋转放大缩小
方法:1、利用transform属性和rotate函数设置元素旋转,语法为“transform:scale(角度);”;2、利用transform属性和scale函数设置元素放大缩小,语法为“transform:scale(缩放倍数);”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样旋转放大缩小
在css中,可以利用transform属性对元素旋转放大和缩小。
当该属性与rotate函数配合使用时,可以设置元素进行旋转操作,当transform属性与scale函数配合使用是可以对元素进行放大缩小操作。
示例如下:
<html>
<head>
<style>
.img1{
transform:rotate(45deg);
}
.img2{
transform:scale(0.5);
}
.img3{
transform:scale(1.545deg);
}
</style>
</head>
<body>
<img src="/Uploads/1118.02.png" class="img1">
<img src="/Uploads/1118.02.png" class="img2">
<img src="/Uploads/1118.02.png" class="img3">
</body>
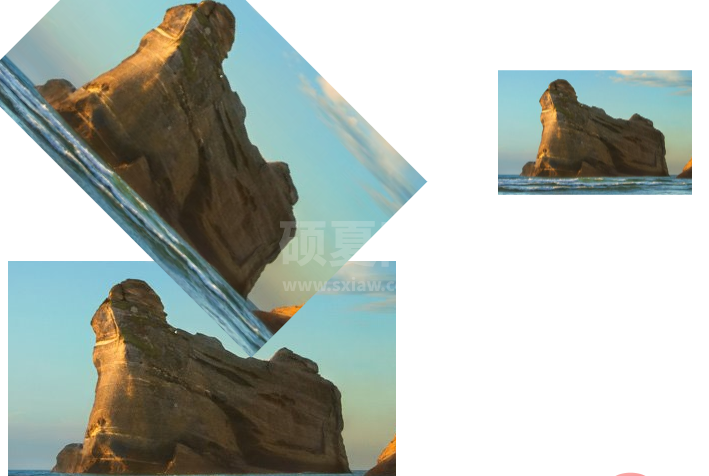
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3怎样旋转放大缩小的详细内容,更多请关注其它相关文章!
