css3中关键帧是什么
css中关键帧是决定animation动画变化的关键位置,是通过“Keyframes”来定义的,是css创建动画的一种规则;语法为“@keyframes 动画名{keyframes-selector{css-styles;}}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中关键帧是什么
在css中,关键帧可以指定任何顺序排列来决定Animation动画变化的关键位置,是通过“Keyframes”来定义的。
使用@Keyframes规则创建动画,通过逐渐改变从一个css样式设定到另一个。在动画过程中可以通过@Keyframes规则多次更改css样式的设定。
通过 @keyframes 规则,您能够创建动画。创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
语法如下:
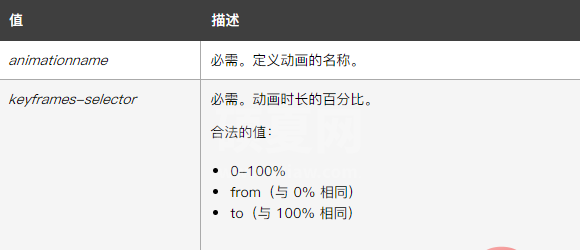
@keyframes animationname {keyframes-selector {css-styles;}}属性值如下:

示例如下:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3中关键帧是什么的详细内容,更多请关注其它相关文章!
