css3怎么设置rotate旋转点
在css3中,可以利用“transform-origin”属性设置rotate旋转元素时的旋转点,该属性用于更改转换元素的位置,可以改变旋转的中心点,语法为“transform-origin: x-axis y-axis z-axis;”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎么设置rotate旋转点
2D旋转指的是让元素在2维平面内顺时针或逆时针进行旋转。(和transition过渡搭配使用效果体验更好)
语法格式:
transform:rotate(度数);
注意点:
rotate里面跟的是度数,单位是deg,例如transform:rotate(180deg),就是说旋转180度;
角度为正时,是顺时针旋转,为负时,是逆时针旋转,例如transform:rotate(180deg)和transform:rotate(-180deg);
默认旋转的中心点是以元素的中心点进行旋转。
改变旋转的中心点:
transform-origin
我们可以设置元素以哪个位置来进行旋转。
transform-Origin属性允许您更改转换元素的位置。
2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
语法格式:
transform-origin: x-axis y-axis z-axis;
注意点:
后面的参数x和y用空格隔开,不是逗号;
xy默认转换的中心点是元素的中心点(50% 50%);
还可以给xy设置像素或方位名词,例如:top bottom left right center。
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
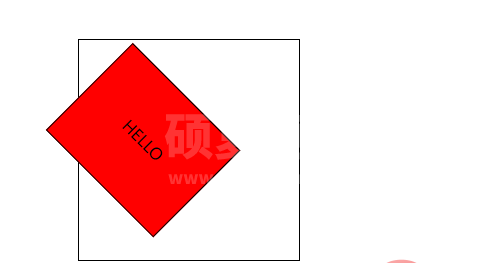
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3怎么设置rotate旋转点的详细内容,更多请关注其它相关文章!
