CSS布局属性控制元素的隐藏与显示
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于元素显示与隐藏相关属性的问题,包括了display、visibility、overflow和opacity,下面一起来看一下,希望对大家有帮助。

(学习视频分享:css视频教程、html视频教程)
CSS中提供了一些可以使元素显示与隐藏的属性,分别是display、visibility、overflow和opacity。
1.display属性
display属性用于设置一个元素如何显示。
display:none;隐藏对象

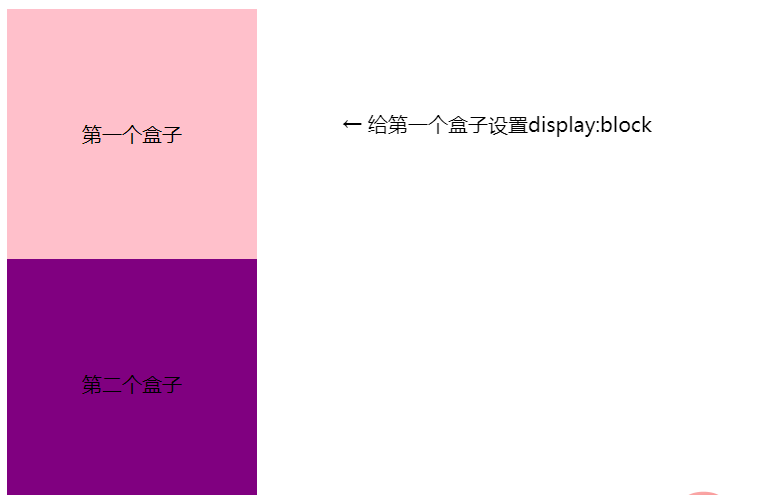
display:block;除了转换为块级元素之外,同时还有显示元素的意思。

display隐藏元素后,不在占有原来的位置
示例如下:
display 属性用于设置一个元素应如何显示。
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: display 隐藏元素后,不再占有原来的位置。(人没了,钱也没了)
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
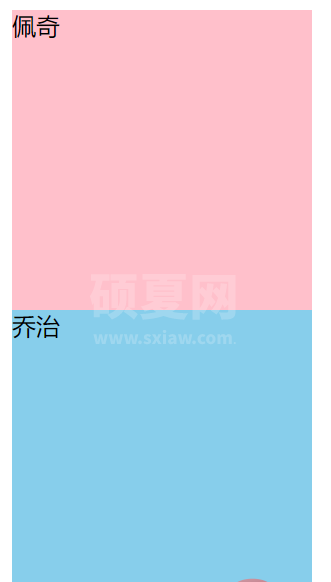
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.peppa {
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div>佩奇</div>
<div>乔治</div>
</body>
</html>
2.visibility 可见性
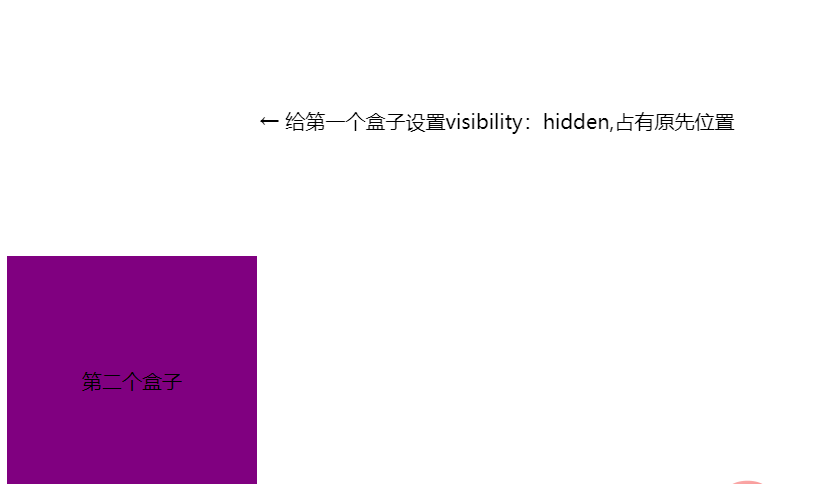
特点:visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用 visibility:hidden
如果隐藏元素不想要原来位置,就用 display:none
visibility属性用于指定一个元素应可见还是隐藏。
visibility:visible;元素可视
visibility:hidden;元素隐藏

visibility隐藏元素后,继续占有原来的位置
3.overflow 溢出
overflow属性指定了如果内容溢出一个元素的框框时(超过了其指定高度及宽度),会发生什么。
overflow:visible;不剪切内容也不添加滚动条

overflow:hidden;不显示超出对象尺寸的内容,超出的部分隐藏掉。

overflow:scroll;不管超出内容否,总是显示滚动条。

overflow:auto;超出指定显示滚动条,不超出不显示滚动条。

一般情况下,不让溢出的内容显示,因为已出的部分会影响布局。
如果有定位的盒子,请慎用overflow:hidden因为它会隐藏多余的部分。
总结如下:
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
- 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
- 但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。
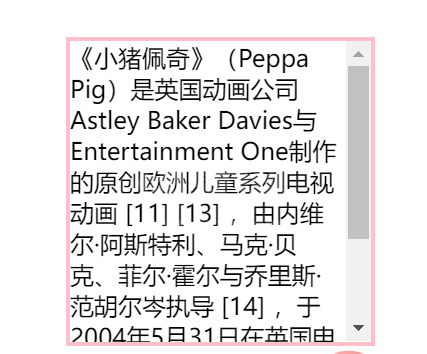
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.peppa{
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条,不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto溢出的时候才显示滚动条,不溢出不显示滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div>
《小猪佩奇》(Peppa Pig)是英国动画公司Astley Baker Davies与Entertainment One制作的原创欧洲儿童系列电视动画 [11] [13] ,由内维尔·阿斯特利、马克·贝克、菲尔·霍尔与乔里斯·范胡尔岑执导 [14] ,于2004年5月31日在英国电视五台首播 [15] ,2015年6月,《小猪佩奇》引进中国大陆,并在中央电视台少儿频道首播 [17]
</div>
</body>
</html>4.opacity 元素整体透明度
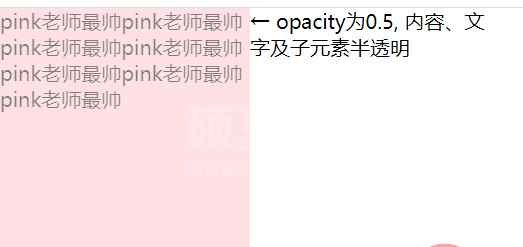
opacity属性让其元素整体(包括内容)一起透明。
用法:opacity:属性值;
属性值取值:0~1之间的数字, 1表示完全不透明,0表示完全透明。



opacity会让元素整体透明(包括内容、文字、子元素)
5. 元素的显示与隐藏小结
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
(学习视频分享:css视频教程、html视频教程)
以上就是CSS布局属性控制元素的隐藏与显示的详细内容,更多请关注其它相关文章!