一步步教你如何引入iconfont字体图标?
本篇文章教你如何引入iconfont字体图标,希望对大家有帮助。
打开iconfont网站:iconfont-阿里巴巴矢量图标库
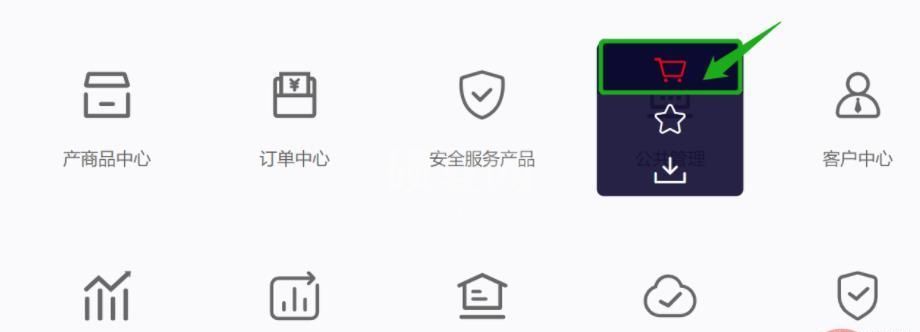
挑选想要的图标,加入购物车:

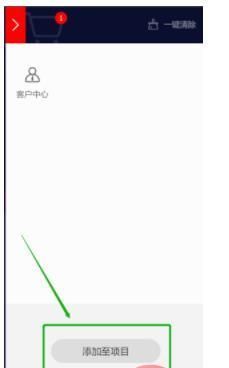
全部挑选完后,点击购物车:

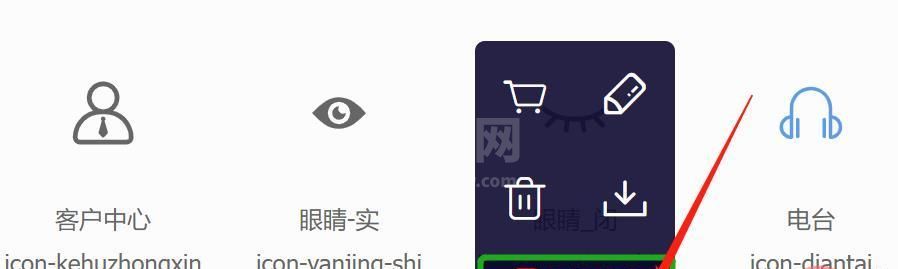
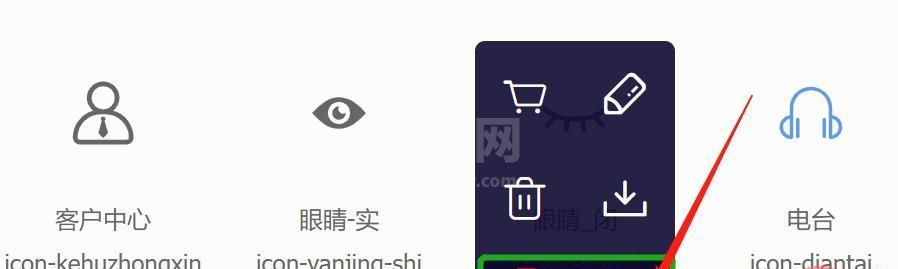
将购物车中的图标加入到项目中:

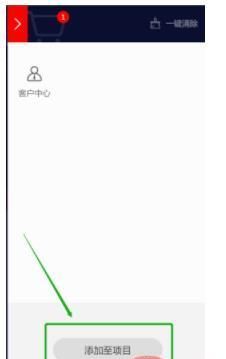
全部挑选完后,点击购物车:

将购物车中的图标加入到项目中:

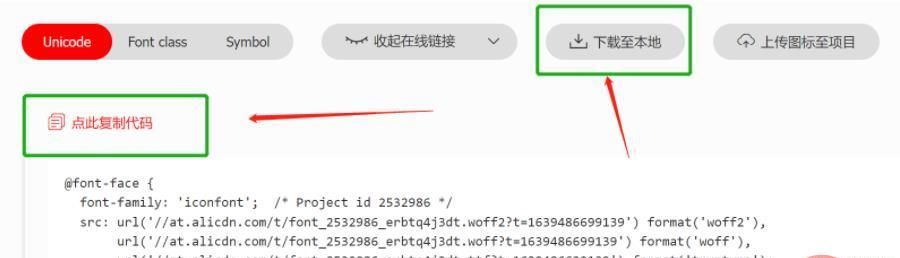
将其添加至项目后,点击图中,可选择下载至本地文件,也可选择复制代码

若选择下载至本地文件,则将文件夹放在css文件夹中,在html页面,引入css/iconfont.css
若选择复制代码 ,则将其复制在css页面
之后,在css中编写:
.iconfont{ font-family: "iconfont"; }
在html文件中复制选好的具体的字体图标代码


<span class="iconfont icon-yanjing-shi"></span>
注意在class里加上iconfont
【相关推荐:css视频教程】
以上就是一步步教你如何引入iconfont字体图标?的详细内容,更多请关注其它相关文章!
