看看这些前端面试题,带你搞定高频知识点(二)

每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起探讨技术之美。
面试官:页面导入样式时,使用 link 和 @import 有什么区别?
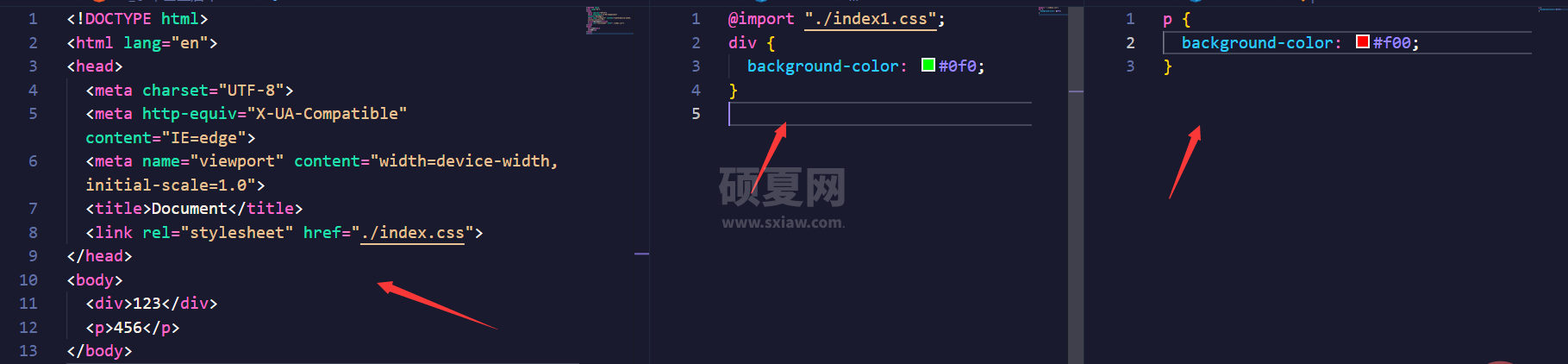
我:呃~,link是先出现的,后面才出现了@import,这也就导致了link兼容性是比@import要好的,其次是加载顺序方面,浏览器中先加载标签link,后加载@import的,整出代码如下:


【相关推荐:web前端开发】
面试官:简要说说 title与h1的区别、b与strong的区别、i与em的区别?
我:呃~,它们要实现的功能大体是一致的,但是有本质的区别,如下:
title与h1的区别:
title作用是概括网站信息,显示在网页的标题上,可以告诉搜索引擎或者用户关于这个网站的内容主题是什么。
h1作用是概括文章主题内容,显示在网页内容上,可以告诉我们网站的内容主要是什么
b和strong的区别:
b是实体标签,用来给文字加粗,没有实际意义;strong是逻辑标签,用来加强字符语气的,强调内容的重要性,为符合css3规范,b尽量少用,用strong就行。
i和em的区别:
i是实体标签,用来做文字倾斜的,没有实际意义,更多用在字体图标上;em是逻辑标签,强调字符内容的,更多用在专业术语上。
面试官:img标签的title和alt有什么区别?
我:呃~,title是鼠标移入到图片显示的值,alt是图片无法加载时显示的值。
面试官:png、jpg、gif、webp这些图片格式解释一下,分别什么时候使用?
我:呃~,好的,总结如下:
png:无损压缩,尺寸体积要比 jpg/jpeg的大,适合做小图标。
jpg:采用压缩算法,有一点失真,比png体积要小,适合做中大图片。
gif:一般是做动图的。
webp:同时支持有损和无损压缩,相同质量的图片,webp具有更小的体积但兼容性较差。
CSS%E7%9A%84%E7%9B%92%E5%AD%90%E6%A8%A1%E5%9E%8B">面试官:介绍一下CSS的盒子模型
我:呃~,好的,CSS盒子模型分为:标准盒模型、IE(怪异)盒模型,如下:
标准盒模型:margin、border、padding、content
IE盒模型:margin、content(border + padding + content)
CSS转换盒子模型:
box-sizing: content-box; /*标准盒模型*/
box-sizing: border-box; /*IE盒模型*/
面试官:line-height和height的区别?
我:呃~,line-height是每一行文字的高,如果文字换行则整个盒子高度会增大(行数*行高)
height是一个固定值,就是这个盒子的高度。
CSS%E9%80%89%E6%8B%A9%E5%99%A8%E6%9C%89%E5%93%AA%E4%BA%9B%EF%BC%9F%E5%B1%9E%E6%80%A7%E7%9A%84%E7%BB%A7%E6%89%BF%E4%B8%8E%E5%90%A6%E7%AE%80%E8%A6%81%E6%8F%90%E4%B8%80%E4%B8%8B">面试官:CSS选择器有哪些?属性的继承与否简要提一下
我:呃~,CSS选择器主要有如下几种:
通配符选择器( * )、id选择器( # )、类选择器( . ) 、标签选择器( div、p、h1... )、相邻选择器( + )、后代选择器( ul li )、子元素选择器( > )、属性选择器( a[href] )等
CSS属性可以继承的有:font-size、color、line-height等文字系列,不可继承的有:border、padding、margin等盒属性
CSS%E4%BC%98%E5%85%88%E7%BA%A7%E7%AE%97%E6%B3%95%E5%A6%82%E4%BD%95%E8%AE%A1%E7%AE%97%EF%BC%9F">面试官:CSS优先级算法如何计算?
我:呃~,从优先级比较来说:!important>内联样式>id>class>标签>通配。优先级的计算的话,我们可以给CSS设置权重:!important权重最高可以忽略,通过计算可以看出哪个权重值更高,当前页面的样式为什么是这个样式也就可以说通了:
第一:内联样式(style) 权重值:1000
第二:id选择器 权重值:100
第三:类选择器 权重值:10
第四:标签&伪元素选择器 权重值:1
第五:通配、>、+ 权重值:0

CSS%E7%94%BB%E4%B8%80%E4%B8%AA%E4%B8%89%E8%A7%92%E5%BD%A2%EF%BC%9F">面试官:如何用CSS画一个三角形?
我:呃~,使用border就可以,给出border的宽度然后每天边框设置隐藏,如果想使用哪个方向的三角形,再单独给出颜色即可,整出代码如下:
<style>
div{
width: 0;
border: 100px solid transparent;
/* 想要上三角形,颜色为红色 */
border-top: 100px solid red;
}
</style>
<body>
<div></div>
</body>
面试官:谈谈对 BFC 规范的理解
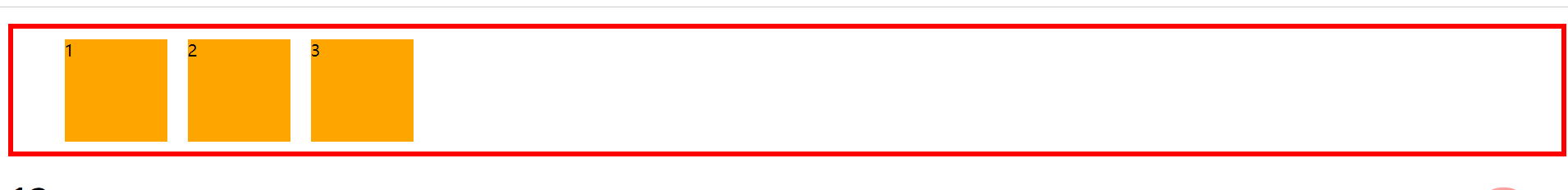
我:呃~,BFC(也叫块级格式化上下文)是一个独立的布局环境,可以理解为一个独立容器,容器里面的子元素不会影响到外面的元素。如果一个元素具有BFC,那么内部的元素再怎么弄也不会影响到外面的元素。整出代码如下:
触发BFC的条件:
float的值:非none
overflow的值:非visible
display的值为:inline-block、table-cell...position的值为:absoute、fixed
<style>
ul{
list-style: none;
border: 5px solid red;
overflow: hidden; /* 设置BFC */
}
ul li {
width: 100px;
height: 100px;
background-color: orange;
margin: 10px;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<h1>12</h1>
</body>
(学习视频分享:web前端入门、编程基础视频)
以上就是看看这些前端面试题,带你搞定高频知识点(二)的详细内容,更多请关注其它相关文章!
