html5容易被忽略的小知识
这次给大家带来html5容易被忽略的小知识,html5容易被忽略的小知识有哪些,下面就是实战案例,一起来看一下。
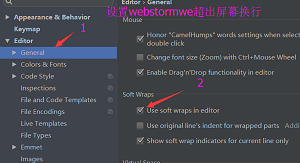
设置webstorm 输入内容超出屏幕后换行

分割线
换行
2.base标签:专门用来统一的指定当前的网页中所有的超链接(a标签)需要如何打开
注意:base标签必须写在head标签的开始标签和结束标签之间
3.假连接:点击后不会跳转,我们称之为假链接!
1) <a href="#">百度一下,你就知道</a> #的假链接会自动回到网页的顶部 2) <a href="javascript">百度一下,你就知道</a> 而Javascript的假链接不会自动跳转到网页顶部
两者之间的区别:#的假链接会自动回到网页的顶部,而Javascript的假链接不会自动跳转到网页顶部.
4.锚点:
要想通过a标签跳转到指定的位置,那么必须告诉a标签一个独一无二的身份证号码,这样a标签才能在当前界面中找到需要跳转到的目标位置.
1).给目标位置的标签添加一个id属性,然后指定一个独一无二的值;
2). 告诉a标签你需要跳转到的目标标签对应的独一无二的省份证号码是多少.
a标签 href="#center"目标标签里面设置 id="center"
中部位置
3).跳转到新界面的指定位置 href="13-锚点.html#bottom" target="_blank"新界面中打开
原界面中跳转到新界面的指定位置目标界面中这样写
我是锚点测试界面333333
5.列表标签 :
无序列表 >>> 应用场景 : a).新闻列表 b).商品列表 c).导航条
快捷方式 :
ul>li*3<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li></ul>有序列表 >>> 应用场景 : 排行榜
<ol>
<li>演员</li>
<li>小丑</li>
<li>龙卷风</li>
<li>青花瓷</li></ol>定义列表 >>> 应用场景 : a) . 做网站尾部的相关信息 b) . 做图文混排
dt dd 中还可以嵌套其他的标签
快捷方式: dl>(dt+dd)*2
<dt>北京</dt> //definition title 定义标题 <dd>中国的首都</dd> //definition description 定义描述 <dt>上海</dt>
<dd>富人的集中地</dd></dl>6.表格标签
<!--默认情况下,边框宽度为0--><table border="1">
<!--tr:代表整个表格中的一行数据-->
<tr>
<!--td:代表一行中的一个单元格-->
<td>姓名</td>
<td>年龄</td>
<td>籍贯</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>重庆</td>
</tr></table>细线表格
