如何使用bootstrap实现年月日的时间选择
下面介绍如何使用bootstrap实现年月日的时间选择。

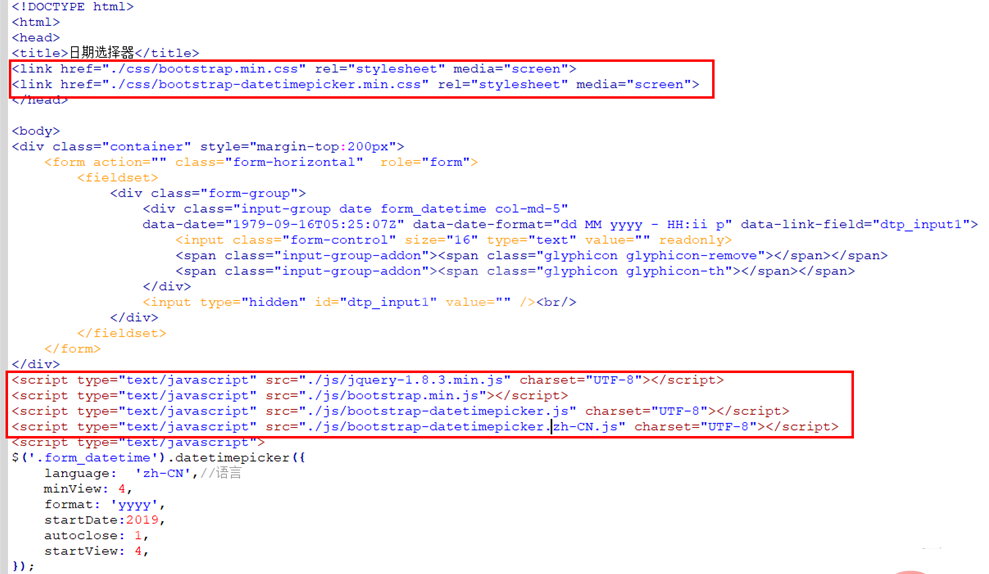
使用bootstrap实现时间选择,页面需要加载以下文件:(推荐学习:Bootstrap视频教程)
1、CSS文件:bootstrap.min.css、bootstrap-datetimepicker.min.css
2、JS文件:jquery-1.8.3.min.js、bootstrap.min.js、bootstrap-datetimepicker.js、bootstrap-datetimepicker.zh-CN.js
 使用bootstrap实现年份的选择。
使用bootstrap实现年份的选择。
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>使用bootstrap实现月份的选择。
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>使用bootstrap实现年月日的选择。
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
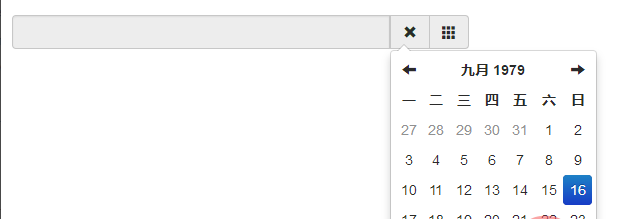
</script>实现的效果如下:

更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
以上就是如何使用bootstrap实现年月日的时间选择的详细内容,更多请关注其它相关文章!
