Bootstrap中怎么使用表格?强大表格的用法浅析
本篇文章带大家一起了解一下Bootstrap中的表格插件的用法,介绍一下表格的颜色、表格的结构、响应式表格、表格边框等,希望对大家有所帮助!

1 强大的Bootstrap的表格
在html标签 所有表格样式在Bootstrap中都不会继承,意味着嵌套表格的样式都是独立于父表格。 以下是使用最基本的表格排版在Bootstrap中的外观。 可以看到,默认的简单表格只是在table标签加了个class="table",就和普通的html表格外观上有了很大改观。 使用语意化class给表格列或单元格上色。表哥颜色可以分别设置在 到目前为止好像没法加在整列中,要对整列使用某个颜色,只能将其中的所有单元格设置颜色。 通过这个例子大家可以基本明白表格颜色的用法,需要主要的是对整个表格运用颜色是用 显示效果 从上面的例子可以看出表格由下面几部分组成: 通常为了美观,一般使用 当表格一行的内容超过浏览器宽度的时候,默认浏览器会出现滚动条,这样存在的一个问题就是会把页面无线拉伸,严重影响网页中其他页面元素的显示效果。 而响应式表格是指把表格放在一个 该代码的css部分是为了禁止文字换行,否则单元格会挤压成很多行。 在特点断点处响应 table-responsive{-sm|-md|-lg|-xl|-xxl}表示在断点前会出现滚动条,从该断点开始,表格将正常运行并且不会水平滚动。你可以把上面的代码中table-responsive换为table-responsive-md 查看一下效果,在此我就不演示了。 默认表格是只有行边框的,你可以用table-bordered 为表格和单元格的所有边添加边框,还可以用可以添加边框颜色实用类来更改边框颜色(边框颜色通表格颜色,只不过把前缀table换成border)。 你还可以table-borderless构造无框的表格。 现在给出一个综合实例。 添加table-sm将所有单元格填充减半,使任何table更加紧凑。 下面第二个是紧凑表格,仔细看是不是比第一个没使用table-sm那个行高度要小。 垂直对齐类有两种修饰符: 垂直对齐修饰符可以写到表格,可以写到行,也可以写到单元格,写到哪里就作用于哪里。还可以用到p、div等其它标签。 第一个表格是不使用垂直对齐的效果。
第二个表格中第一行继承了表格的对齐效果,第二行使用了行的对齐效果,第三行第二单元格使用单元格对齐效果,其他两个单元格使用表格的对齐效果。 水平对齐其实就是文本对齐,使用的是文本通用类,在前面的表格结构中的标题部分已经用过了,有三个修饰符: 跟垂直对齐一样,垂直对齐修饰符可以写到表格,可以写到行,也可以写到单元格,写到哪里就作用于哪里。还可以用到p、div、h1-h6、span等其它标签,甚至只要有文本的容器都可以使用这个,应用比垂直对齐多得多。这个在前面的好多例子都用到了,就不举例了。 表格的嵌套就是在表格中的一个单元格中再嵌入一个表格,嵌套表不会继承边框样式、活动样式和表变量。 需要注意的是表格必须嵌套在一个单元格内,而不能直接嵌套到一个行内,如果你想嵌套进一行中,请使用单元格合并功能,如下例子。 使用.table-striped在 在table标签类中添加table-hover可对 通过添加table-active高亮显示表行或单元格。注意这个修饰符只能加在行或者单元格上,其用法和垂直对齐用法差不多。这里不再演示,只给出效果图。 更多关于bootstrap的相关知识,可访问:bootstrap基础教程!! 以上就是Bootstrap中怎么使用表格?强大表格的用法浅析的详细内容,更多请关注其它相关文章!加上基本类别 .table就可以使用Bootstrap的表格可选修饰类别或是自定义样式进行扩展。【相关推荐:《bootstrap教程》】
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>表格演示</title>
</head>
<body>
<div class="container">
<h1>表格演示</h1>
<table class="table">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>张三</td>
<td>男</td>
<td>程序员</td>
</tr>
<tr>
<th>2</th>
<td>李四</td>
<td>女</td>
<td>美工</td>
</tr>
<tr>
<th>3</th>
<td>王五</td>
<td colspan="2">我只会耍大刀</td>
</tr>
</tbody>
</table>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
2 表格的颜色
、
、、 、 等一切表格元素中。如果是加在表格中,则在整个表格中有效,加在行中对整行有效,加在单元格中对整个单元格有效。 <!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>表格演示</title>
</head>
<body>
<div class="container">
<table class="table">
<tr><td>Default</td></tr>
<tr class="table-primary"><td>table-primary</td></tr>
<tr class="table-secondary"><td>table-secondary</td></tr>
<tr class="table-success"><td>table-success</td></tr>
<tr class="table-danger"><td>table-danger</td></tr>
<tr class="table-warning"><td>table-warning</td></tr>
<tr class="table-info"><td>table-info</td></tr>
<tr class="table-light"><td>table-light</td></tr>
<tr class="table-dark"><td>table-dark</td></tr>
<tr><td class="table-success">table-success</td></tr>
</table>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
,不要省略前面的table,
虽然例子中最后一行也是table-success,但是事实上,最后一行是设置在单元格上的。
3 表格的结构-表头、表尾、标题
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>表格演示</title>
</head>
<body>
<div class="container">
<table class="table caption-top">
<caption class="text-center"><h3>人员登记表</h5></caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>张三</td>
<td>男</td>
<td>警察</td>
</tr>
<tr>
<th>2</th>
<td>李四</td>
<td>女</td>
<td>护士</td>
</tr>
<tr>
<th>3</th>
<td>王五</td>
<td>男</td>
<td>教师</td>
</tr>
</tbody>
<tfoot>
<th>序号</th>
<td>姓名</td>
<td>性别</td>
<td>职业</td>
</tfoot>
</table>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
可以使两个相邻的单元格合并,里面的数字可以更改,但不能大于行中所有的列数。 或 使显示为浅灰色或深灰色,其用法与11.2.1中的行的颜色一样,另外一般情况下表尾很少使用。
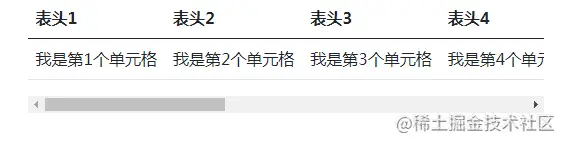
4 响应式表格
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>表格演示</title>
<style>
td{white-space:nowrap;}
</style>
</head>
<body>
<div class="container">
<div class="table-responsive">
<table class="table caption-top">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
<th>表头5</th>
<th>表头6</th>
<th>表头7</th>
<th>表头8</th>
<th>表头9</th>
<th>表头10</th>
</tr>
</thead>
<tbody>
<tr>
<td>我是第1个单元格</td>
<td>我是第2个单元格</td>
<td>我是第3个单元格</td>
<td>我是第4个单元格</td>
<td>我是第5个单元格</td>
<td>我是第6个单元格</td>
<td>我是第7个单元格</td>
<td>我是第8个单元格</td>
<td>我是第9个单元格</td>
<td>我是第10个单元格</td>
</tr>
</table>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
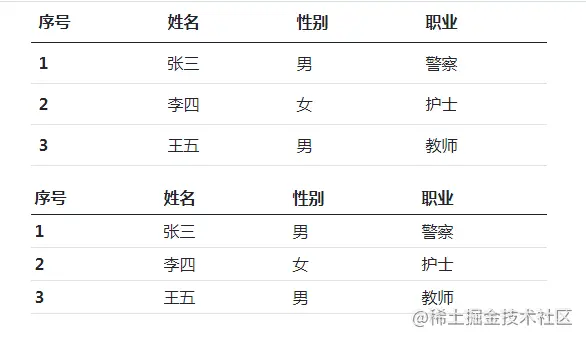
5 表格边框
<table class="table table-bordered border-primary">
...
</table>
<table class="table table-borderless">
...
</table>
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>表格演示</title>
</head>
<body>
<div class="container">
<table class="table caption-top table-bordered border-primary">
<caption class="text-center"><h3>带颜色边框表格</h5></caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>张三</td>
<td>男</td>
<td>警察</td>
</tr>
<tr>
<th>2</th>
<td>李四</td>
<td>女</td>
<td>护士</td>
</tr>
<tr>
<th>3</th>
<td>王五</td>
<td>男</td>
<td>教师</td>
</tr>
</tbody>
</table>
<table class="table caption-top table-borderless">
<caption class="text-center"><h3>无边框表格</h5></caption>
<thead class="table-light">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>张三</td>
<td>男</td>
<td>警察</td>
</tr>
<tr>
<th>2</th>
<td>李四</td>
<td>女</td>
<td>护士</td>
</tr>
<tr>
<th>3</th>
<td>王五</td>
<td>男</td>
<td>教师</td>
</tr>
</tbody>
</table>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
6 紧凑表格(小表格)
<table class="table table-sm">

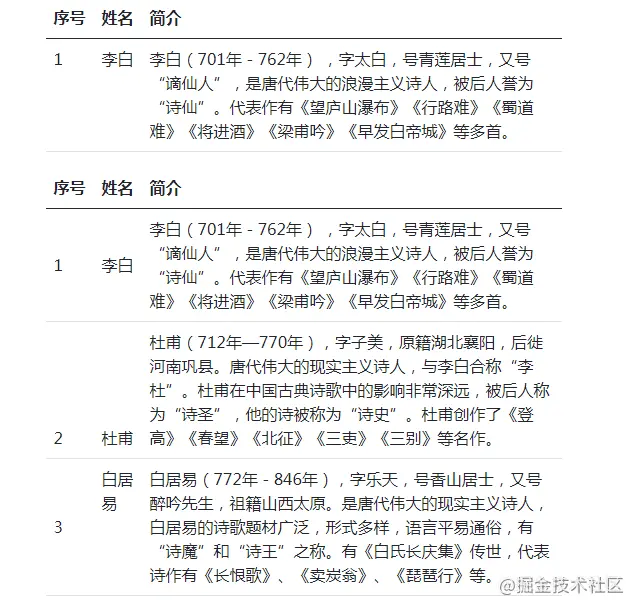
7 垂直对齐
的表格单元格始终垂直对齐到底部。中的表单元格继承对齐方式,默认情况下将其对齐到顶部。在需要时可以使用垂直对齐类重新对齐。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>列的排序</title>
<style>
th{white-space:nowrap;}
</style>
</head>
<body>
<div class="container">
<table class="table">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>简介</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>李白</td>
<td>李白(701年-762年) ,字太白,号青莲居士,又号“谪仙人”,是唐代伟大的浪漫主义诗人,被后人誉为“诗仙”。代表作有《望庐山瀑布》《行路难》《蜀道难》《将进酒》《梁甫吟》《早发白帝城》等多首。</td>
</tr>
</tbody>
</table>
<table class="table align-middle">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>简介</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>李白</td>
<td>李白(701年-762年) ,字太白,号青莲居士,又号“谪仙人”,是唐代伟大的浪漫主义诗人,被后人誉为“诗仙”。代表作有《望庐山瀑布》《行路难》《蜀道难》《将进酒》《梁甫吟》《早发白帝城》等多首。</td>
</tr>
<tr class="align-bottom">
<td>2</td>
<td>杜甫</td>
<td>杜甫(712年—770年),字子美,原籍湖北襄阳,后徙河南巩县。唐代伟大的现实主义诗人,与李白合称“李杜”。杜甫在中国古典诗歌中的影响非常深远,被后人称为“诗圣”,他的诗被称为“诗史”。杜甫创作了《登高》《春望》《北征》《三吏》《三别》等名作。</td>
</tr>
</tr>
<tr>
<td>3</td>
<td class="align-top">白居易</td>
<td>白居易(772年-846年),字乐天,号香山居士,又号醉吟先生,祖籍山西太原。是唐代伟大的现实主义诗人,白居易的诗歌题材广泛,形式多样,语言平易通俗,有“诗魔”和“诗王”之称。有《白氏长庆集》传世,代表诗作有《长恨歌》、《卖炭翁》、《琵琶行》等。</td>
</tr>
</tbody>
</table>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>
8 水平对齐
9 嵌套
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>列的排序</title>
<style>
th{white-space:nowrap;}
</style>
</head>
<body>
<div class="container">
<table class="table caption-top table-bordered border-primary">
<caption class="text-center"><h3>人员名单</h5></caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>张三</td>
<td>男</td>
<td>警察</td>
</tr>
<tr>
<th>2</th>
<td>李四</td>
<td>女</td>
<td>护士</td>
</tr>
<tr>
<td colspan="4">
<table class="table caption-top table-bordered border-primary">
<caption class="text-center"><h3>据说天使没有性别</h5></caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>加百列</td>
<td>天使长</td>
</tr>
<tr>
<th>2</th>
<td>沙利叶</td>
<td>月之天使</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>
10 强调表格
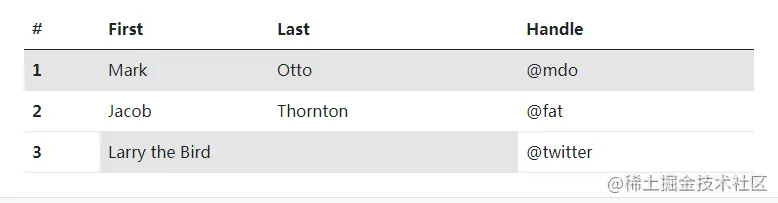
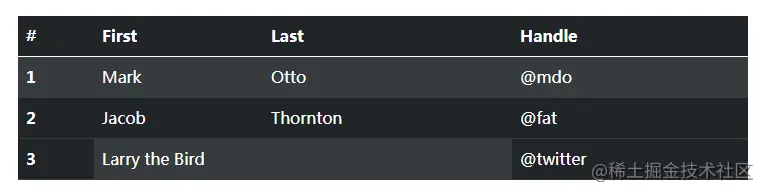
10.1 条纹行
范围内任何表格行增加明暗条纹样式效果,还可以配合颜色做出更加美观的表格。<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>表格演示</title>
</head>
<body>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>张三</td>
<td>男</td>
<td>警察</td>
</tr>
<tr>
<th>2</th>
<td>李四</td>
<td>女</td>
<td>护士</td>
</tr>
<tr>
<th>3</th>
<td>王五</td>
<td>男</td>
<td>教师</td>
</tr>
</tbody>
</table>
<table class="table table-dark table-striped">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>张三</td>
<td>男</td>
<td>警察</td>
</tr>
<tr>
<th>2</th>
<td>李四</td>
<td>女</td>
<td>护士</td>
</tr>
<tr>
<th>3</th>
<td>王五</td>
<td>男</td>
<td>教师</td>
</tr>
</tbody>
</table>
<table class="table table-success table-striped">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>张三</td>
<td>男</td>
<td>警察</td>
</tr>
<tr>
<th>2</th>
<td>李四</td>
<td>女</td>
<td>护士</td>
</tr>
<tr>
<th>3</th>
<td>王五</td>
<td>男</td>
<td>教师</td>
</tr>
</tbody>
</table>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
10.2 可悬停行
中的表行启用悬停效果,当鼠标放在某一行上面时,郑航会特殊显示,。
将上面11.9.1代码中table-striped换为table-hover可实现悬停效果,也可以和table-striped一起使用,用法很简单,在此就不在演示了。10.3 激活表