浅谈Bootstrap网格布局中怎么进行列换行
本篇文章带大家一起了解一下bootstrap网格布局中的换行问题,看看网格列如何换行,希望对大家有所帮助!

1、网格布局中换行常见问题
在上几节中已经或多或少的介绍了一些关于网格换行的相关知识,在代码中也有相关的演示,本节课将对换行再次单独拿出来详细讲一下,因为如果对换行的相关知识掌握不熟练,很容易造成网页排版出现很大偏差,或者出现莫名其妙的问题。另外,以前讲的时候大多数正好符合满行,例如4列分2行,但是出问题的往往是不满行的,例如3列或者5列分两行,则最后的一行如何显示方式一不注意就很容易出问题。【相关推荐:《bootstrap教程》】
网格换行常见问题:
该换行的地方不换行
不该换行的地方换行了
自动换行的最后一行排版混乱
2、列的换行
2.1 .row-cols-*用法
我们前面使用的 下面还是用代码来演示以下: 显示结果如下 试着把row-cols-3中的3改为2、4、5、6等查看效果。
有没有发现还有个小惊喜,通过设置列的宽度col-我们没法平均一行显示5列,但是通过设置row-cols-5就可以实现了。 跟设置列的宽度一样,设置行数也支持响应式设计,如下代码展示了其具体用法,注意不存在row-cols-xs-1这样的类,请使用row-cols-1,也就是默认不写就是最小的屏幕。 响应式效果动画 当一个row中,每个单元格都设置了宽度数值,当一行中,剩下的宽度已经放不下下一个单元格的时候,会自动换行。这部分内容我已经在“第四节Bootstrap网页布局网格系统”做了详细的讲解和演示,在此就不在细讲了,如果有不明白的地方还请4.2.4节内容。 在Bootstrap 不改变每列的宽度强制换行通常添加多个row来完成的,但是有时候需要在一个row内的某个列后强制换行,这时候可以使用一个小技巧:后需要换行的地方,添加一个宽度为100%,高度为0的div来实现强制换行。 本来显示在一行的,显示成两行。 更多关于bootstrap的相关知识,可访问:bootstrap基础教程!! 以上就是浅谈Bootstrap网格布局中怎么进行列换行的详细内容,更多请关注其它相关文章!row都是一个单纯的row-cols-*类快速设置最能呈现内容和布局的列数。普通的.col-*类应用于各个列(例如.col-md-4),而row-cols-*类是作为快捷方式在父.row上设置的。.row-cols-*的星号可以写数字,数字代表一行要显示的列数,而不是宽度,这一点不要和普通的.col-*相混淆。另外还可以使用.row-cols-auto自适应宽度,不过这样一来,布局很可能会脱离你的控制。<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
<div class="row row-cols-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
2.2
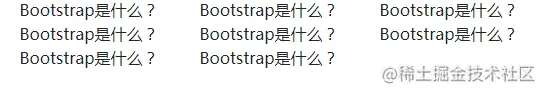
.row-cols-*-*用法<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
<div class="row row-cols-md-1 row-cols-md-2 row-cols-lg-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
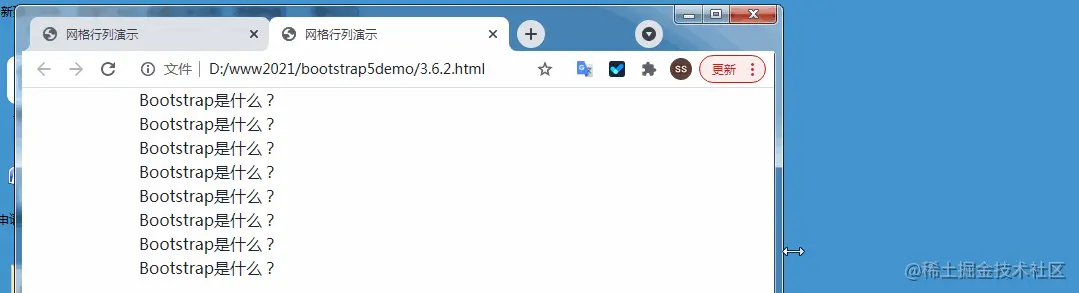
2.3 超宽换行
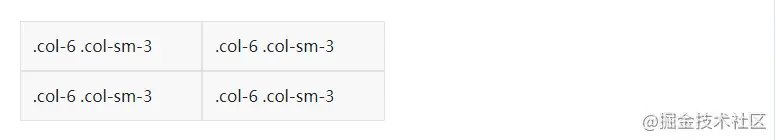
2.4 强制换行
<div class="container">
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- 此处强制换行 -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>