layui树怎么清空

layui树怎么清空
首先创建一个树框:
<fieldset class="layui-elem-field layui-field-title" style="max-width:90%"> <legend>基本树</legend> </fieldset> <div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;"> </div>

<fieldset class="layui-elem-field layui-field-title" style="max-width:90%"> <legend>基本树</legend> </fieldset> <div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;"> <ul id="demo1"></ul> </div> <script> //Demo layui.use(['tree', 'layer'], function(){ var layer = layui.layer ,$ = layui.jquery; layui.tree({ elem: '#demo1' //指定元素 ,target: '_blank' //是否新选项卡打开(比如节点返回href才有效) ,click: function(item){ //点击节点回调 layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item)); console.log(item); } ,nodes: [ //节点 { name: '树干' ,id: 2 ,spread: true } ] }); }); </script>

在原有的树干上添加树杈:
layui.use(['tree', 'layer'], function(){ var layer = layui.layer ,$ = layui.jquery; layui.tree({ elem: '#demo1' //指定元素 ,target: '_blank' //是否新选项卡打开(比如节点返回href才有效) ,click: function(item){ //点击节点回调 layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item)); console.log(item); } ,nodes: [ //节点 { name: '树干' ,id: 2 ,spread: true ,children: [ { name: '树杈1' ,id: 21 ,spread: true }, { name: '树杈2' ,id: 22 } ] } ] });

再在之前的基础上添加树枝:
layui.tree({ elem: '#demo1' //指定元素 ,target: '_blank' //是否新选项卡打开(比如节点返回href才有效) ,click: function(item){ //点击节点回调 layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item)); console.log(item); } ,nodes: [ //节点 { name: '树干' ,id: 2 ,spread: true ,children: [ { name: '树杈1' ,id: 21 ,spread: true ,children: [ { name: '树枝' ,id: 211 } ] }, { name: '树杈2' ,id: 22 ,children: [ { name: '树枝' ,id: 221 } ] } ] } ] });

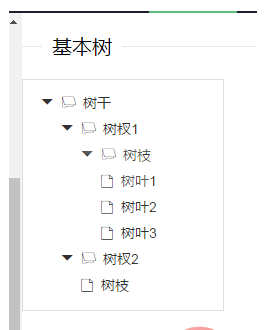
再在之前的基础上添加树叶:
layui.tree({ elem: '#demo1' //指定元素 ,target: '_blank' //是否新选项卡打开(比如节点返回href才有效) ,click: function(item){ //点击节点回调 layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item)); console.log(item); } ,nodes: [ //节点 { name: '树干' ,id: 2 ,spread: true ,children: [ { name: '树杈1' ,id: 21 ,spread: true ,children: [ { name: '树枝' ,id: 211 ,children: [ { name: '树叶1' ,id: 2111 }, { name: '树叶2' ,id: 2112 }, { name: '树叶3' ,id: 2113 } ] } ] }, { name: '树杈2' ,id: 22 ,children: [ { name: '树枝' ,id: 221 } ] } ] } ] });

添加个清空的按钮:
<button class="layui-btn">清空</button>

点击清空按钮,调用点击事件清除树
$(".layui-btn").click(function(){
$('ul li').remove();
});
方法/步骤2
完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all"> <!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --> </head> <body> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>基本树</legend> </fieldset> <div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;"> <ul id="demo1"></ul> </div> <button class="layui-btn">清空</button> <script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> //Demo layui.use(['tree', 'layer'], function(){ var layer = layui.layer ,$ = layui.jquery; layui.tree({ elem: '#demo1' //指定元素 ,target: '_blank' //是否新选项卡打开(比如节点返回href才有效) ,click: function(item){ //点击节点回调 layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item)); console.log(item); } ,nodes: [ //节点 { name: '树干' ,id: 2 ,spread: true ,children: [ { name: '树杈1' ,id: 21 ,spread: true ,children: [ { name: '树枝' ,id: 211 ,children: [ { name: '树叶1' ,id: 2111 }, { name: '树叶2' ,id: 2112 }, { name: '树叶3' ,id: 2113 } ] } ] }, { name: '树杈2' ,id: 22 ,children: [ { name: '树枝' ,id: 221 } ] } ] } ] }); $(".layui-btn").click(function(){ $('ul li').remove(); }); }); </script> </body> </html>
更多Layui相关技术文章,请访问Layui框架教程栏目进行学习!
以上就是layui树怎么清空的详细内容,更多请关注其它相关文章!
