layui框架怎么使用

layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。但是想用它,必须要按照他的规矩老干事,毕竟那人的手短,骚操作可以有,那也是规矩里的。
如果你想了解更多关于layui的知识,可以点击:layui教程
附上layui官网:https://www.layui.com/

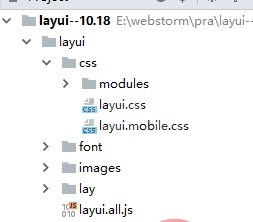
下载完后我们将其解压拿出 layui 文件夹。打开编辑器,将其放入。

然后在html中开始引入css文件和js文件。在这里我们需要的是 layui.css 和 layui.js 这两个layui核心文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
</head>
<body>
//模块和回调函数
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>到这里,我们还需要 声明需要使用的 模块 和 回调函数。当然,参照官方文档,选择自己想要的效果就行!!
比如:

接下来我们以一个实例作为结束

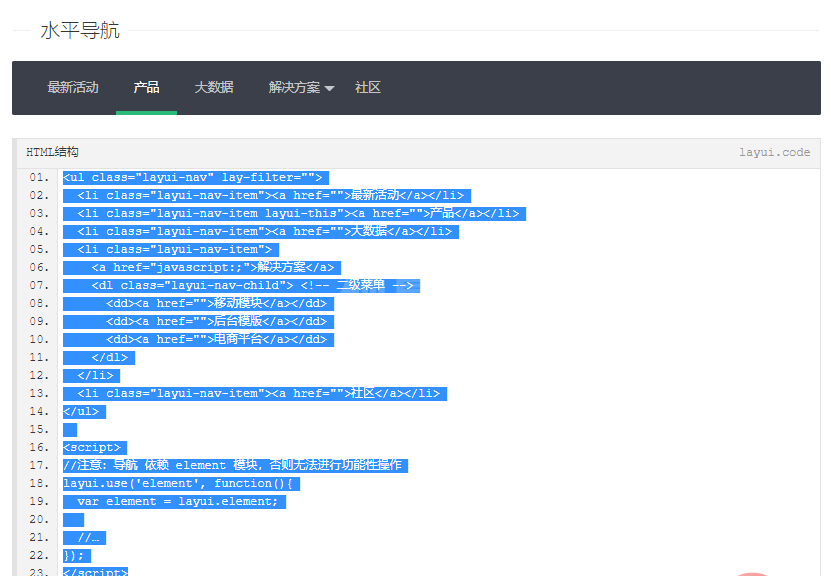
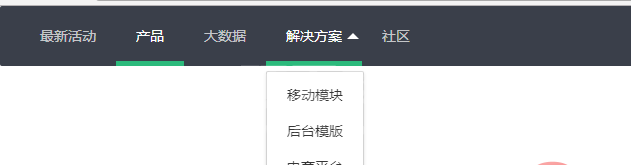
我在官方文档 导航做例子:

大家没看错,我就是拷贝下来,然后
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
</head>
<body>
<ul lay-filter="">
<li><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li><a href="">大数据</a></li>
<li>
<a href="javascript:;">解决方案</a>
<dl> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li><a href="">社区</a></li>
</ul>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
</script>
</body>
</html>就没有然后了,这样子就好了,效果拿来了…

以上就是layui框架怎么使用的详细内容,更多请关注其它相关文章!
