layui怎么表格中显示图片
layui的表格使用还是非常简单的,layui文档中已经非常详细,下面直接上代码了
如果你想了解更多关于layui的知识,可以点击:layui教程
1、jsp代码
<div class="demoTable"> <button class="layui-btn" data-type="publish">发布Banner</button> </div> <table class="layui-hide" id="banner"></table>
2、然后是js代码
layui.use('table', function(){ var table = layui.table; table.render({ elem: '#banner' ,url:'../banner/list' ,cols: [[ {field:'ban_id',width:20,title: 'ID', sort: true} ,{field:'ban_img',title: '图片',templet:'<div><img src="/Uploads/{{ d.ban_img }}"></div>'} ,{field:'ban_content', title: '备注'} ,{field:'ban_href', title: '地址'} ]] }); });
注意:这里需要注意的是,加入了templet,这里就是加入表单元素等模板。详情参考:
https://www.layui.com/doc/modules/table.html#templet
其中这个d代表的就是服务器返回的数据,ban_img是数据对应的字段名
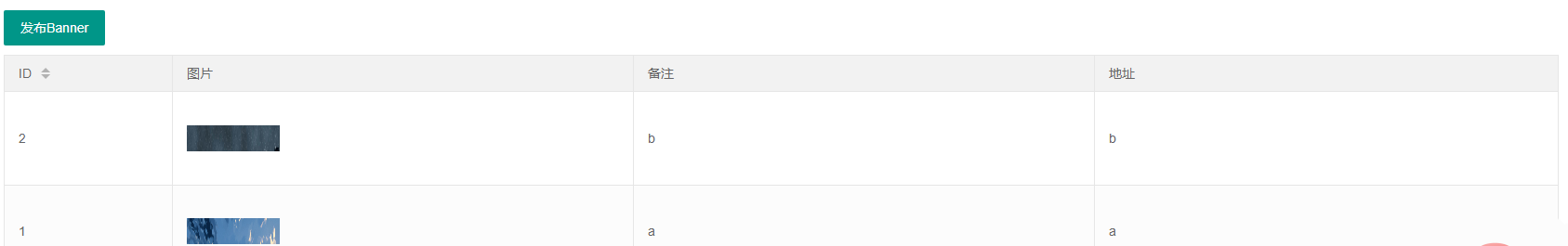
这还不够,接下来的才是关键,因为此时此刻你的表格是这个样子的

这个图片压根显示不全,可以这样来解决
<div class="demoTable"> <button class="layui-btn" data-type="publish">发布Banner</button> </div> <table class="layui-hide" id="banner"></table> <style type="text/css"> .layui-table-cell{ text-align:center; height: auto; white-space: normal; } </style>
可以看到我在底部加上了样式,这里有优先级的问题,所以必须是放在最下面,谨记!!!
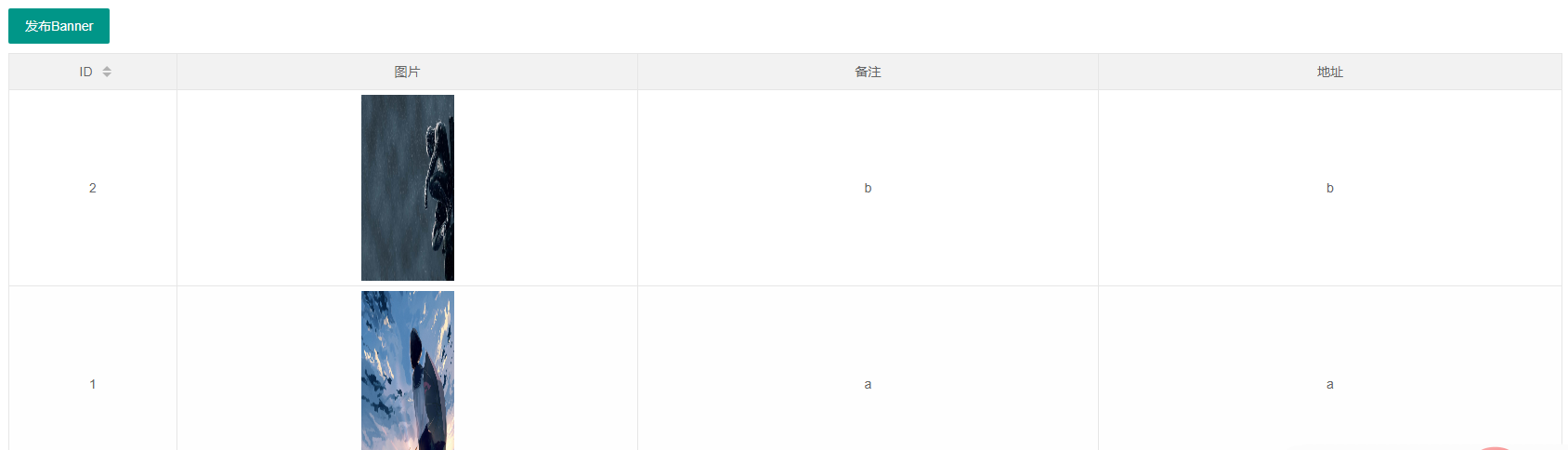
但是目前效果是这样的:

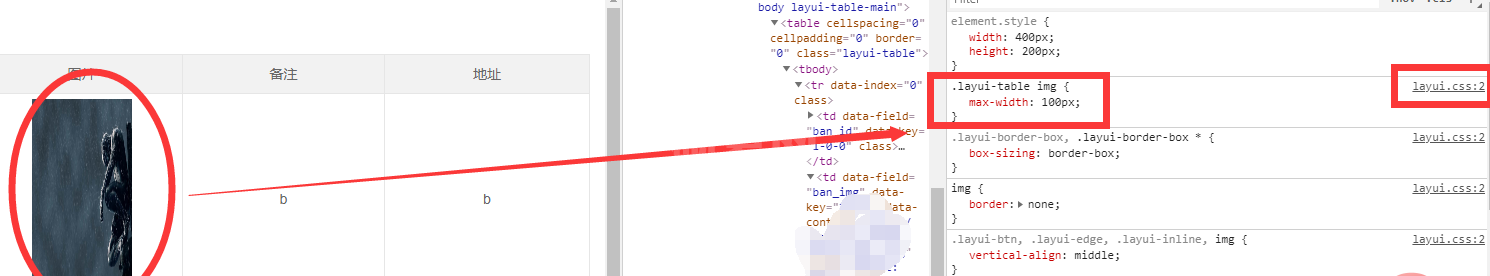
貌似高度好了,但是这个宽是什么鬼,于是我就F12了一下

原来如此,layui内部定义了这么一个样式,所以话不多说,改!
<style type="text/css"> .layui-table-cell{ text-align:center; height: auto; white-space: normal; } .layui-table img{ max-width:300px }
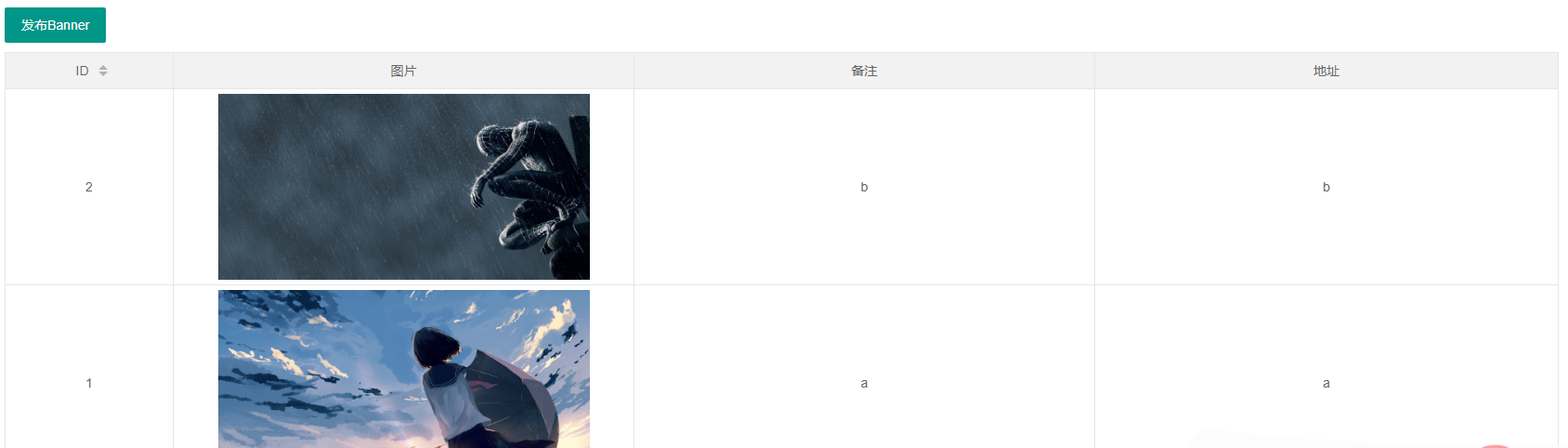
加入了.layui-table img样式后,就统统搞定了,我这里只是设了固定大小,你们可以随意了~
最终效果:

以上就是layui怎么表格中显示图片的详细内容,更多请关注其它相关文章!
