layui框架中常见表单排版介绍

平常我们经常用到的表单排版方式常见的有两种,layui文档中已经给出垂直的排版方式,我们做后台的时候也会用到水平排版方式,用于在页面的顶部进行搜索的时候用到。推荐:layui教程
下面我们来看一下水平+垂直表单列表实现:
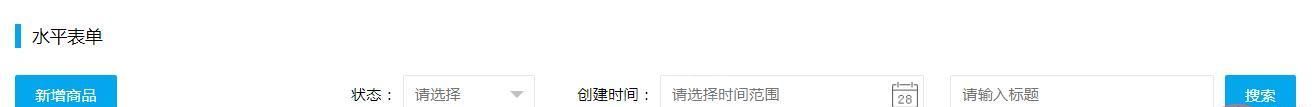
一、水平排版
html:
<div class="mainTop layui-clear"> <div class="fl"> <button type="button" class="layui-btn layui-btn-blue">新增商品</button> </div> <div class="fr"> <form class="layui-form" action=""> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">状态:</label> <div class="layui-input-inline"> <select name="city" lay-verify="required" class="select_wd120"> <option value=""></option> <option value="0">启用</option> <option value="1">禁用</option> <option value="2">暂时</option> </select> </div> </div> <div class="layui-inline"> <label class="layui-form-label">创建时间:</label> <div class="layui-input-inline"> <input type="text" class="layui-input dateIcon" id="dateTime" placeholder="请选择时间范围" style="width: 240px;"> </div> </div> <div class="layui-inline"> <div class="layui-input-inline"> <input type="text" placeholder="请输入标题" class="layui-input" style="width: 240px;"> </div> <div class="layui-input-inline"> <button type="button" class="layui-btn layui-btn-blue">搜索</button> </div> </div> </div> </form> </div> </div>
公共css:(包括主题颜色修改)
.fl { float: left; }
.fr { float: right; }
.mb10{ margin-bottom:10px;}
.sideBlock { padding: 24px; }
.layui-form-item .layui-input-inline { width: auto; }
.layui-input, .layui-select, .layui-textarea{ height:36px;}
.layui-form-label {
padding: 8px 15px;
}
.layui-form-switch {
height: 34px;
line-height: 34px;
margin-top: 0;
min-width: 54px;
}
.layui-form-switch i {
width: 24px;
height: 24px;top: 5px;
}
.layui-form-onswitch i {
margin-left: -28px;
top: 5px;
}
.layui-form-switch em{margin-left: 27px;}
.layui-form-onswitch em {
margin-left: 5px;
}
.layui-btn{ height:36px;}
/*修改颜色风格-蓝色 */
.layui-form-select dl dd.layui-this {
background-color: #02a7f0;
}
.layui-btn-blue { background-color: #02a7f0; }
.layui-form-onswitch {
border-color: #02a7f0;
background-color: #02a7f0;
}
.layui-form-radio>i:hover, .layui-form-radioed>i {
color: #02a7f0;
}
.layui-form-checked[lay-skin=primary] i {
border-color: #02a7f0;
background-color: #02a7f0;
}
.layui-form-checkbox[lay-skin=primary]:hover i {
border-color: #02a7f0;
}水平css:
.mainTop .layui-form-label { width: auto; padding-right: 5px; } .dateIcon { display: inline-block; background: url(images/dateIcon.png) no-repeat 210px center; }
效果展示:
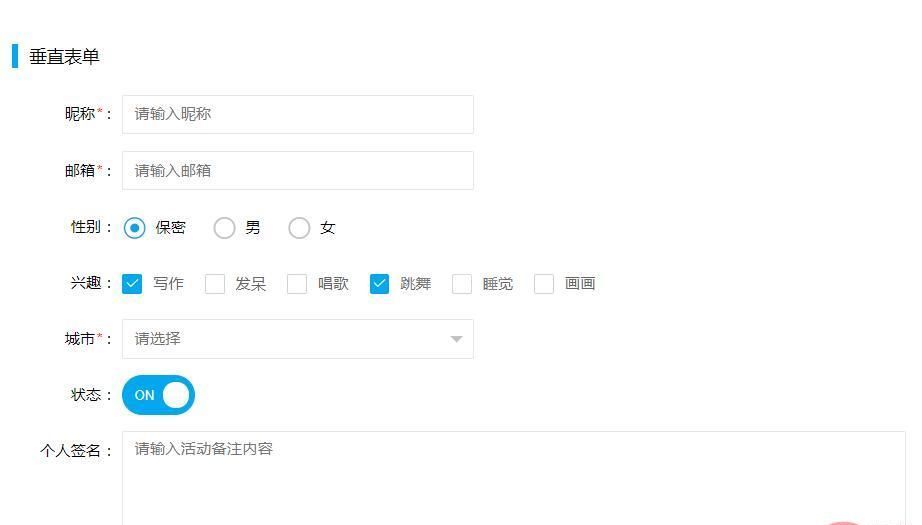
 二、垂直排版
二、垂直排版
html:
<div class="formList">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">昵称<em class="dotRed">*</em>:</label>
<div class="layui-input-block">
<input type="text" placeholder="请输入昵称" class="layui-input" style="width: 320px;">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">邮箱<em class="dotRed">*</em>:</label>
<div class="layui-input-block">
<input type="email" placeholder="请输入邮箱" class="layui-input" style="width: 320px;">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别:</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="保密" title="保密" checked>
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">兴趣:</label>
<div class="layui-input-block">
<input type="checkbox" name="" title="写作" lay-skin="primary" checked>
<input type="checkbox" name="" title="发呆" lay-skin="primary">
<input type="checkbox" name="" title="唱歌" lay-skin="primary">
<input type="checkbox" name="" title="跳舞" lay-skin="primary" checked>
<input type="checkbox" name="" title="睡觉" lay-skin="primary">
<input type="checkbox" name="" title="画画" lay-skin="primary">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">城市<em class="dotRed">*</em>:</label>
<div class="layui-input-block">
<select name="city" lay-verify="required" class="select_wd320">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态:</label>
<div class="layui-input-block">
<input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">个人签名:</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入活动备注内容" class="layui-textarea"></textarea>
</div>
</div>
</form>
</div>css:
.dotRed {
color: #ff3100;
}
.mt32{ margin-top:32px;}
.formList .layui-form-label { padding-right: 0; }
.formList .layui-input-block{ margin-left:100px;}效果展示:
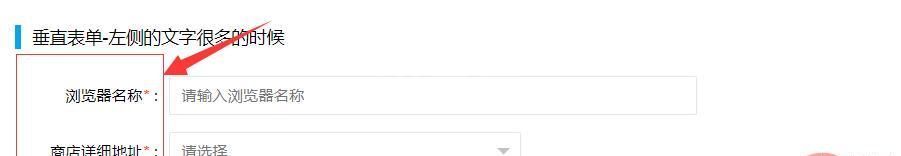
 三、垂直排版---文字很多的时候
三、垂直排版---文字很多的时候
我之前在做垂直表单的时候遇到过左侧文字很多的时候会换行显示不美观,那咋办呢,下面是解决办法:
html:
<div class="formList">
<form class="layui-form layui-form-wd120" action="">
<div class="layui-form-item">
<label class="layui-form-label">浏览器名称<em class="dotRed">*</em>:</label>
<div class="layui-input-block">
<input type="text" placeholder="请输入浏览器名称" class="layui-input" style="width: 480px;">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">商店详细地址<em class="dotRed">*</em>:</label>
<div class="layui-input-block">
<select name="city" lay-verify="required" class="select_wd320">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
</form>
</div>css:
.layui-form-wd120 .layui-form-label{ width:120px;} .layui-form-wd120 .layui-input-block{ margin-left:140px;}
效果展示:
 如果觉得文字还要很多呢,继续同样的办法:
如果觉得文字还要很多呢,继续同样的办法:
html:
<div class="formList">
<form class="layui-form layui-form-wd210" action="">
<div class="layui-form-item">
<label class="layui-form-label">启用上传商品自动生成相册图<em class="dotRed">*</em>:</label>
<div class="layui-input-block">
<input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked>
<span class="error-tips">启用后以商品原图无压缩上传,原图文件较大,会影响网页图片打开速度。</span>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">启用上传商品保留原图<em class="dotRed">*</em>:</label>
<div class="layui-input-block">
<input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked>
</div>
</div>
</form>
</div>css:
.layui-form-wd210 .layui-form-label{ width:210px;} .layui-form-wd210 .layui-input-block{ margin-left:230px;} .error-tips{ color: #ff3100; font-size:13px; padding-left:10px;}
效果展示:
 最终演示效果展示:http://www.jianbaizhan.com/upload/file/20181204/5c06280599c0d/form.html
最终演示效果展示:http://www.jianbaizhan.com/upload/file/20181204/5c06280599c0d/form.html
以上就是layui框架中常见表单排版介绍的详细内容,更多请关注其它相关文章!
