layui.layer独立组件详解

layer至今仍作为layui的代表作,她的受众广泛并非偶然,而是这五年多的坚持,不断完善和维护、不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力。
目前,layer已成为国内最多人使用的web弹层组件,GitHub自然Stars3000+,官网累计下载量达30w+,大概有20万Web平台正在使用layer。
使用场景:
由于layer可以独立使用,也可以通过Layui模块化使用。所以请按照你的实际需求来选择
layer至今仍作为layui的代表作,她的受众广泛并非偶然,而是这五年多的坚持,不断完善和维护、不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力。
目前,layer已成为国内最多人使用的web弹层组件,GitHub自然Stars3000+,官网累计下载量达30w+,大概有20万Web平台正在使用layer。
使用场景:
由于layer可以独立使用,也可以通过Layui模块化使用。所以请按照你的实际需求来选择
1、作为独立组件使用layer
引入好layer.js后,直接用即可
<script src="layer.js"></script>
<script>
layer.msg('hello');
</script>2、在layui中使用layer
layui.use('layer', function(){ var layer = layui.layer; layer.msg('hello'); });
除了上面有所不同,其它都完全一致。
基础参数:
我们提到的基础参数主要指调用方法时用到的配置项,如:layer.open({content: ''})layer.msg('', {time: 3})等,其中的content和time即是基础参数,以键值形式存在,基础参数可合理应用于任何层类型中,您不需要所有都去配置,大多数都是可选的。而其中的layer.open、layer.msg就是内置方法。注意,从2.3开始,无需通过layer.config来加载拓展模块
type - 基本层类型
类型:Number,默认:0
layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。 若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外)
title - 标题
类型:String/Array/Boolean,默认:'信息'
title支持三种类型的值,若你传入的是普通的字符串,如title :'我是标题',那么只会改变标题文本;若你还需要自定义标题区域样式,那么你可以title: ['文本', 'font-size:18px;'],数组第二项可以写任意css样式;如果你不想显示标题栏,你可以title: false
content - 内容
类型:String/DOM/Array,默认:''
content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同。譬如:
/!*
如果是页面层
*/
layer.open({
type: 1,
content: '传入任意的文本或html' //这里content是一个普通的String
});
layer.open({
type: 1,
content: $('#id') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
});
//Ajax获取
$.post('url', {}, function(str){
layer.open({
type: 1,
content: str //注意,如果str是object,那么需要字符拼接。
});
});
/!*
如果是iframe层
*/
layer.open({
type: 2,
content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
/!*
如果是用layer.open执行tips层
*/
layer.open({
type: 4,
content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM
});skin - 样式类名
类型:String,默认:''
skin不仅允许你传入layer内置的样式class名,还可以传入您自定义的class名。这是一个很好的切入点,意味着你可以借助skin轻松完成不同的风格定制。
目前layer内置的skin有:layui-layer-lanlayui-layer-molv,未来我们还会选择性地内置更多,但更推荐您自己来定义。以下是一个自定义风格的简单例子
//单个使用
layer.open({
skin: 'demo-class'
});
//全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高
layer.config({
skin: 'demo-class'
})
//CSS
body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;}
body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7}
body .demo-class .layui-layer-btn a{background:#333;}
body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;}
…
加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域。area - 宽高
类型:String/Array,默认:'auto'
在默认状态下,layer是宽高都自适应的,但当你只想定义宽度时,你可以area: '500px',高度仍然是自适应的。当你宽高都要定义时,你可以area: ['500px', '300px']
offset - 坐标
类型:String/Array,默认:垂直水平居中
offset默认情况下不用设置。但如果你不想垂直水平居中,你还可以进行以下赋值:

icon - 图标。信息框和加载层的私有参数
类型:Number,默认:-1(信息框)/0(加载层)
信息框默认不显示图标。当你想显示图标时,默认皮肤可以传入0-6如果是加载层,可以传入0-2。如:
//eg1
layer.alert('酷毙了', {icon: 1});
//eg2
layer.msg('不开心。。', {icon: 5});
//eg3
layer.load(1); //风格1的加载btn - 按钮
类型:String/Array,默认:'确认'
信息框模式时,btn默认是一个确认按钮,其它层类型则默认不显示,加载层和tips层则无效。当您只想自定义一个按钮时,你可以btn: '我知道了',当你要定义两个按钮时,你可以btn: ['yes', 'no']。当然,你也可以定义更多按钮,比如:btn: ['按钮1', '按钮2', '按钮3', …],按钮1的回调是yes,而从按钮2开始,则回调为btn2: function(){},以此类推。如:
//eg1
layer.confirm('纳尼?', {
btn: ['按钮一', '按钮二', '按钮三'] //可以无限个按钮
,btn3: function(index, layero){
//按钮【按钮三】的回调
}
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
//eg2
layer.open({
content: 'test'
,btn: ['按钮一', '按钮二', '按钮三']
,yes: function(index, layero){
//按钮【按钮一】的回调
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,btn3: function(index, layero){
//按钮【按钮三】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
}
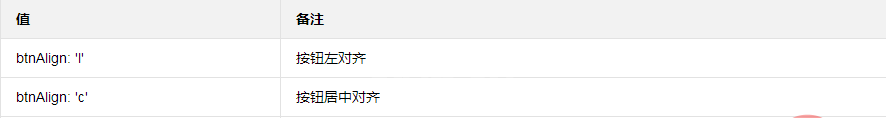
});btnAlign - 按钮排列
类型:String,默认:r
你可以快捷定义按钮的排列位置,btnAlign的默认值为r,即右对齐。该参数可支持的赋值如下:

closeBtn - 关闭按钮
类型:String/Boolean,默认:1
layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则closeBtn: 0
shade - 遮罩
类型:String/Array/Boolean,默认:0.3
即弹层外区域。默认是0.3透明度的黑色背景('#000')。如果你想定义别的颜色,可以shade: [0.8, '#393D49'];如果你不想显示遮罩,可以shade: 0
shadeClose - 是否点击遮罩关闭
类型:Boolean,默认:false
如果你的shade是存在的,那么你可以设定shadeClose来控制点击弹层外区域关闭。
time - 自动关闭所需毫秒
类型:Number,默认:0
默认不会自动关闭。当你想自动关闭时,可以time: 5000,即代表5秒后自动关闭,注意单位是毫秒(1秒=1000毫秒)
id - 用于控制弹层唯一标识
类型:String,默认:空字符
设置该值后,不管是什么类型的层,都只允许同时弹出一个。一般用于页面层和iframe层模式
anim - 弹出动画
类型:Number,默认:0
我们的出场动画全部采用CSS3。这意味着除了ie6-9,其它所有浏览器都是支持的。目前anim可支持的动画类型有0-6 如果不想显示动画,设置 anim: -1 即可。另外需要注意的是,3.0之前的版本用的是 shift 参数
isOutAnim - 关闭动画 (layer 3.0.3新增)
类型:Boolean,默认:true
默认情况下,关闭层时会有一个过度动画。如果你不想开启,设置 isOutAnim: false 即可
maxmin - 最大最小化。
类型:Boolean,默认:false
该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可
fixed - 固定
类型:Boolean,默认:true
即鼠标滚动时,层是否固定在可视区域。如果不想,设置fixed: false即可
resize - 是否允许拉伸
类型:Boolean,默认:true
默认情况下,你可以在弹层右下角拖动来拉伸尺寸。如果对指定的弹层屏蔽该功能,设置 false即可。该参数对loading、tips层无效
resizing - 监听窗口拉伸动作
类型:Function,默认:null
当你拖拽弹层右下角对窗体进行尺寸调整时,如果你设定了该回调,则会执行。回调返回一个参数:当前层的DOM对象
resizing: function(layero){
console.log(layero);
}scrollbar - 是否允许浏览器出现滚动条
类型:Boolean,默认:true
默认允许浏览器滚动,如果设定scrollbar: false,则屏蔽
maxWidth - 最大宽度
类型:,默认:360
请注意:只有当area: 'auto'时,maxWidth的设定才有效。
zIndex - 层叠顺序
类型:,默认:19891014(贤心生日 0.0)
一般用于解决和其它组件的层叠冲突。
move - 触发拖动的元素
类型:String/DOM/Boolean,默认:'.layui-layer-title'
默认是触发标题区域拖拽。如果你想单独定义,指向元素的选择器或者DOM即可。如move: '.mine-move'。你还配置设定move: false来禁止拖拽
moveOut - 是否允许拖拽到窗口外
类型:Boolean,默认:false
默认只能在窗口内拖拽,如果你想让拖到窗外,那么设定moveOut: true即可
moveEnd - 拖动完毕后的回调方法
类型:Function,默认:null
默认不会触发moveEnd,如果你需要,设定moveEnd: function(layero){}即可。其中layero为当前层的DOM对象
tips - tips方向和颜色
类型:Number/Array,默认:2
tips层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色,可以设定tips: [1, '#c00']
tipsMore - 是否允许多个tips
类型:Boolean,默认:false
允许多个意味着不会销毁之前的tips层。通过tipsMore: true开启
success - 层弹出后的成功回调方法
类型:Function,默认:null
当你需要在层创建完毕时即执行一些语句,可以通过该回调。success会携带两个参数,分别是当前层DOM当前层索引。如:
layer.open({
content: '测试回调',
success: function(layero, index){
console.log(layero, index);
}
});yes - 确定按钮回调方法
类型:Function,默认:null
该回调携带两个参数,分别为当前层索引、当前层DOM对象。如:
layer.open({
content: '测试回调',
yes: function(index, layero){
//do something
layer.close(index); //如果设定了yes回调,需进行手工关闭
}
});cancel - 右上角关闭按钮触发的回调
类型:Function,默认:null
该回调携带两个参数,分别为:当前层索引参数(index)、当前层的DOM对象(layero),默认会自动触发关闭。如果不想关闭,return false即可,如;
cancel: function(index, layero){
if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭
layer.close(index)
}
return false;
}
以上就是layui.layer独立组件详解的详细内容,更多请关注其它相关文章!
