Layui日期控件使用(实例)

一、layui简介:
layui是一款采用自身模块规范编写的前端 UI 框架,开源的模块化前 端 UI 框架,区别于那些基于 MVVM 底层的 UI 框架。
优点:原生开发模式、模块化、兼容性强
layui可作为 PC网页端后台系统与前台界面的速成开发方案
二、layui日期控件使用示例
引入Layui:
<link href="~/Content/layui/css/layui.css" rel="stylesheet" /> <script src="~/Scripts/jquery-3.3.1.min.js"></script> <script src="~/Content/layui/layui.js"></script>
Html:
<div class="layui-input-inline"> <input id="start" class="layui-input" name="start" placeholder="开始时间"/> </div>
JS:
layui.use('laydate', function () { var laydate = layui.laydate; //执行一个laydate实例 laydate.render({ elem: '#start' //指定元素 }); });
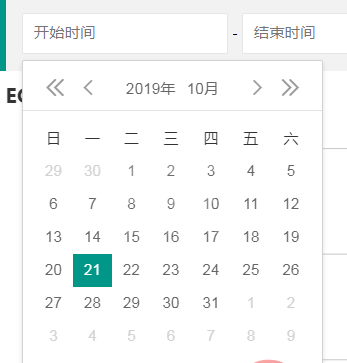
实现效果:

以上就是Layui日期控件使用(实例)的详细内容,更多请关注其它相关文章!
