使用layer弹窗和layui表单做新增功能的方法

1、需求:使用layer在弹窗内完成新增,成功后提示并刷新页面(父页面,list页面)
2、实现
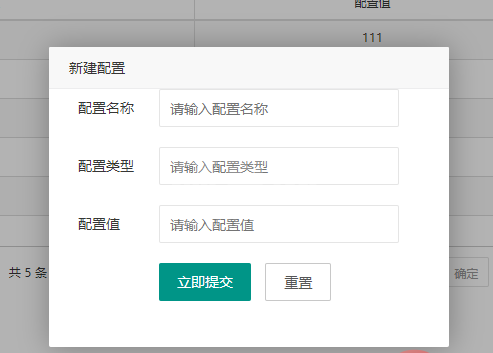
页面效果图

页面代码:
构建from表单
<div id="add-main" style="max-width:90%">
<form class="layui-form" id="add-form" action="">
<div class="layui-form-item center" >
<label class="layui-form-label" style="width: 100px" >配置名称</label>
<div class="layui-input-block">
<input type="text" name="name" required value="" style="width: 240px" lay-verify="required" placeholder="请输入配置名称" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">配置类型</label>
<div class="layui-input-block">
<input type="text" name="type" required style="width: 240px" lay-verify="required" placeholder="请输入配置类型" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">配置值 </label>
<div class="layui-input-block">
<input type="text" name="value" required style="width: 240px" lay-verify="required" placeholder="请输入配置值" autocomplete="off" class="layui-input">
<!-- <input type="hidden" name="id" style="width: 240px" autocomplete="off" class="layui-input"> -->
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="save" >立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary" id="closeBtn" >重置</button>
</div>
</div>
</form>
</div>创建layer弹窗
function onAddBtn(){
//页面层-自定义
layer.open({
type: 1,
title:"新建配置",
closeBtn: false,
shift: 2,
area: ['400px', '300px'],
shadeClose: true,
// btn: ['新增', '取消'],
// btnAlign: 'c',
content: $("#add-main"),
success: function(layero, index){},
yes:function(){
}
});
}核心提交方法
<script type="text/javascript"> layui.use(['layer', 'form'], function () { var layer = layui.layer, $ = layui.jquery, form = layui.form; //表单验证 form.verify({ firstpwd: [/(.+){6,12}$/, '密码必须6到12位'], secondpwd: function(value) { if(value != $("#firstpwd").val()){ $("#secondpwd").val(""); return '确认密码与密码不一致'; } }, productCodes: function(value){ if(value == ''){ return "请选择系统分配"; } }, sysqx: function(value){ if(value == ''){ return "请选择权限"; } } }); //提交监听事件 form.on('submit(save)', function (data) { params = data.field; //alert(JSON.stringify(params)) submit($,params); return false; }) var obj = document.getElementById('closeBtn'); obj.addEventListener('click', function cancel(){ CloseWin(); }); }) //提交 function submit($,params){ $.post('${ctx}/golbal/add1', params, function (res) { if (res.status==1) { layer.msg(res.message,{icon:1},function(index){ CloseWin(); }) }else if(res.status==2){ layer.msg(res.message,{icon:0},function(){ parent.location.href='${ctx}/golbal/main'; CloseWin(); }) }else{ layer.msg(res.message,{icon:0},function(){ location.reload(); // 页面刷新 return false }) } }, 'json'); } debugger; //关闭页面 function CloseWin(){ parent.location.reload(); // 父页面刷新 var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index); //再执行关闭 } </script>
后台代码
/**
* 新增配置
* @return
*/
@RequestMapping("/add1")
@ResponseBody
public ResultEntity addItem(ZkGolbal golbal) {
ResultEntity res = new ResultEntity();
try {
golbal.setStatus("1");
res.setData(golbalService.addItem(golbal));
res.setSuccess("success");
res.setMessage("新增成功");
} catch (Exception e) {
res.setMessage("操作失败");
e.printStackTrace();
}
return res;
}
以上就是使用layer弹窗和layui表单做新增功能的方法的详细内容,更多请关注其它相关文章!
