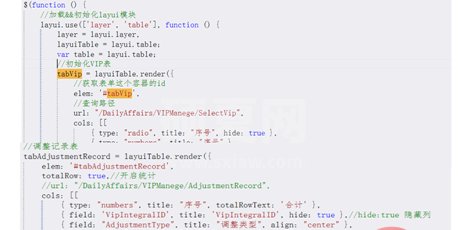
layui关联表单的方法

现在我们做一个layui表单关联,什么叫表单关联呢,比如有两个layui表格,把第一个表格的数据查询出来后,然后点击表单里的某一条数据,根据这一条数据的主键id,查询第二张表单的数据,并把数据回填。
第一步先准备好两张表,把数据对应的表头设计好。

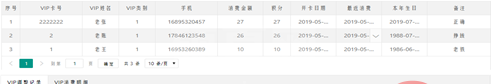
这是我准备好的两张表,一张是VIP表,另一张是VIP积分调整表,一会呢我们点击VIP表单的数据查询出积分调整表单的数据,这两张表单的数据查询方法我已经也是在控制器那边写好了的,现在看看页面上是需要显示出那些数据的。

页面上的表单就是这样显示的,调整记录表还是无数据,是因为我在上面表单初始化的时候把调整表单的请求路径给注销掉了,更多条件查询的方法查不多,就是把这个查询路径加了一个条,满足什么条件就开始查询。
下面是表单关联事件,是一个监听事件,这个事件一定是要写在加载layui模块的方法里。这里代码的意思是获取VIP表里的某一行数据,给它一个点击事件声明一个变量,并给这个变量赋值,赋值的时候一般都是给id赋值,一会根据这个id去查询出调整表的数据。能不能查询出数据,可以在控制台中输出这个刚刚所赋值看一下。
//获取VIP表行事件
layuiTable.on('row(tabVip)', function (obj)
{
var data = obj.data;//获取点击行数据
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
////***单击选中单选框
obj.tr.find('div.layui-unselect.layui-form-radio')[0].click();
var vipId = data.VipID;//vip类型id
//控制台输出看看是否能获取到VIPid
console.log(vipId);
//调整记录附件,根据VIPid查询对应的调整记录信息
tabAdjustmentRecord.reload
({
//查询路径
url: '/DailyAffairs/VIPManege/AdjustmentRecord',
where:
{ //设定异步数据接口的额外参数,比如设置多条件查询的参数
vipId: vipId
},
//从第一页开始
page:
{
curr:1
}
});
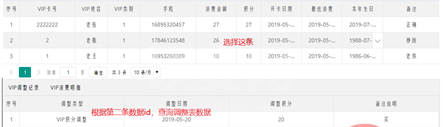
});我们看看效果先:

我点击的是第二条数据,所以控制台输出的id是2,这样证明我们是把id获取成功的;要是VIP表的VIPid没有获取到,调整表是没有数据的,这是就要控制台输出是否有id输出,没有id输出,就看看id有没有获取错,或者有没有把id传到控制器那边,查询调整记录的控制器有没有写上接收对应的id。
以上就是layui关联表单的方法的详细内容,更多请关注其它相关文章!
