layui怎么加图标
layui加图标的方法:首先通过对一个内联元素设定“class="layui-icon"”,来定义一个图标;然后对元素加上图标对应的“font-class”即可。

推荐:《layui教程》
layui图标:
layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont)点击打开链接矢量图标库。(https://www.iconfont.cn/)
使用方法:
通过对一个内联元素(一般推荐用 i标签)设定 class="layui-icon",来定义一个图标,然后对元素加上图标对应的 font-class(注意:layui 2.3.0 之前只支持采用 unicode 字符),即可显示出你想要的图标。内置图标的class查阅图标文档
从 layui 2.3.0 开始,支持 font-class 的形式定义图标: <i class="layui-icon layui-icon-face-smile"></i> 注意:在 layui 2.3.0 之前的版本,只能设置 unicode 来定义图标 <i class="layui-icon"></i> 其中的 即是图标对应的 unicode 字符 你可以去定义它的颜色或者大小,如: <i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;"></i>
自定义阿里巴巴矢量图标库:
1. 按照其他人所说的步骤把阿里巴巴图标的图标代码下载到本地解压。

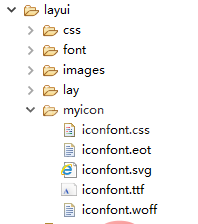
2. 在layui项目中创建一个文件夹,放入上面的几个文件,然后再引入iconfont.css文件即可使用:

<link rel="stylesheet" href="./plugins/layui/myicon/iconfont.css" type="text/css">
下载的iconfont.css文件如下
@font-face {font-family: "iconfont"; src: url('iconfont.eot?t=1529548540922'); /* IE9*/ src: url('iconfont.eot?t=1529548540922#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAZIAAsAAAAACWQAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZW7kjsY21hcAAAAYAAAABkAAABlNAyod9nbHlmAAAB5AAAAmYAAAMwTNrvYmhlYWQAAARMAAAALwAAADYRwaPuaGhlYQAABHwAAAAcAAAAJAfeA4VobXR4AAAEmAAAABAAAAAQD+kAAGxvY2EAAASoAAAACgAAAAoCDgEebWF4cAAABLQAAAAfAAAAIAETAH5uYW1lAAAE1AAAAUUAAAJtPlT+fXBvc3QAAAYcAAAALAAAAEAt0K9heJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2Bk/sU4gYGVgYOpk+kMAwNDP4RmfM1gxMjBwMDEwMrMgBUEpLmmMDgwVDxnYG7438AQw9zA0AAUZgTJAQAkFgxveJzFkMENgCAQBOdAeRhLMb6sxpdlUDGWcS6nHytgk2GzCwFywAxksYkJ7MLoOtVa9Jkl+olduciNRL1xV67Nw3VEeyU89RutMEw27um/1liPL/U51w99sfmL5sXNC/kBfY0QdnicbZJbaxNBFMfnzO7s5rqbTLLXdHPZbXZa0mxqstlWTLMVC2JTxEsRRKFKRehDK77YF8U+KPjQBz+CFMG3foKC4CdR1C/gg2+NzhJrq3QY+J8ZDufw/52DCEK/vghHgolKaAZdQCvoBkIgtcBVsAMNFga4BVqDaEZZEZjHGrLnBsISGK5U1rtR6BuSLKmgQBV6jW7EAsygHw7xJejqDoBVsW/T5hQV3kLGZNXX41V8AFrNm1KH7fG1ubjcrZdSuzlKLUr3UxIhKYxFVYFtQ0+TdEYavyeqrR3VZnENchaz1+7m6xX68E244zSNNMDeHpQqdeVDXLSL/D639RK15EI+Zdp5b7oMu9+yZinn+F8RPyL3+kN4hz+jAqqiK+gpQk3Xa/bDaGEIC1UwqqBBfxJqCsgBkADYEJaAC39r/J+LAg70eNgYQsy9+k29N4TQ9wKeyEslULwku6yfZCekliCKgdcWHgAcf5KJfLixcZgS5fEejjvzMUA834lhX9pe81t4c7T6CMOMu/5C5hSFaRsPdE/GzvF3DAqlisOYk+jiCIrq/NV0UadTFEC0n/R78IxkMBmI4oDgDAFnq7MMsNyZyIEwW7Sut7dGm5g32WqvmoVATLfMl2adD0sjr8zWHQBaocCcdYdBUnZ0cd1qUdUjabd0P+l6T8C40BYQ/suToVuc5SksV/rj+wyvZD0mvKJkT3iiHy0kwTmw4mQMMUTCzgkPf8XS9XOAfAwxFbJ5yCkYxELmDBCbAwHbNdjPU881xxzU/3E98XyzqKq0t/hYmJMxSWX/t1zIiYp1Wctk0W+Vv3YnAAB4nGNgZGBgAOJHG/yD4vltvjJwszCAwPVA/T8I+v9DFgZmCSCXg4EJJAoANsMKkwB4nGNgZGBgbvjfwBDDwgACQJKRARWwAABHCgJtBAAAAAPpAAAEAAAABAAAAAAAAAAAdgEeAZgAAHicY2BkYGBgYShiYGUAASYg5gJCBob/YD4DABRLAZIAeJxlj01OwzAQhV/6B6QSqqhgh+QFYgEo/RGrblhUavdddN+mTpsqiSPHrdQDcB6OwAk4AtyAO/BIJ5s2lsffvHljTwDc4Acejt8t95E9XDI7cg0XuBeuU38QbpBfhJto41W4Rf1N2MczpsJtdGF5g9e4YvaEd2EPHXwI13CNT+E69S/hBvlbuIk7/Aq30PHqwj7mXle4jUcv9sdWL5xeqeVBxaHJIpM5v4KZXu+Sha3S6pxrW8QmU4OgX0lTnWlb3VPs10PnIhVZk6oJqzpJjMqt2erQBRvn8lGvF4kehCblWGP+tsYCjnEFhSUOjDFCGGSIyujoO1Vm9K+xQ8Jee1Y9zed0WxTU/3OFAQL0z1xTurLSeTpPgT1fG1J1dCtuy56UNJFezUkSskJe1rZUQuoBNmVXjhF6XNGJPyhnSP8ACVpuyAAAAHicY2BigAAuBuyAhZGJkZmRhZGVgbGCNb0ov7SAC0zGp2Xm5DAwAABR6gcL') format('woff'), url('iconfont.ttf?t=1529548540922') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('iconfont.svg?t=1529548540922#iconfont') format('svg'); /* iOS 4.1- */}.iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}
.icon-group:before { content: "\e6ff"; }
.icon-group_fill:before { content: "\e700"; }
iconfont.css文件如上(下载了两个图标),类名iconfont可以修改。将所有的iconfont字样替换成layui-icon。
3. html 引用:
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail"> <i class="layui-icon layui-icon-form"></i>查看<i class="iconfont icon-group"></i> </a> <a class="layui-btn layui-btn-xs" lay-event="edit"> <i class="layui-icon layui-icon-edit"></i>编辑<i class="iconfont"></i> </a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"> <i class="layui-icon layui-icon-delete"></i>删除<i class="iconfont icon-empty"></i> </a>iconfont icon-group"></i> </a> <a class="layui-btn layui-btn-xs" lay-event="edit"> <i class="layui-icon layui-icon-edit"></i>编辑<i class="iconfont"></i> </a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"> <i class="layui-icon layui-icon-delete"></i>删除<i class="iconfont icon-empty"></i> </a>
效果如上:
以上就是layui怎么加图标的详细内容,更多请关注其它相关文章!
