layui怎么弹出form
layui弹出form的方法:首先引用layui.css和layui.all.css文件;然后创建点击删除按钮弹出提示框并放一个添加按钮;最后创建点击添加按钮弹出form表单填写信息即可。

本教程操作环境:windows10、layui2.5.6,本文适用于所有品牌的电脑。
推荐:《layUI教程》
用layui前端框架弹出form表单以及提交
第一步:引用两个文件

第二步:点击删除按钮弹出提示框
/*删除开始*/$(".del").click(function () {var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式, closeBtn: 1 // 是否显示关闭按钮, anim: 1 //动画类型, btn: ['确定', '取消'] //按钮, icon: 6 // icon, yes: function () {//layer.msg('确定')$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {if (Data == "ok") {
location.reload();
}else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");return false;
}
}) //ajax结束}
, btn2: function () {
layer.msg('取消')
}
});
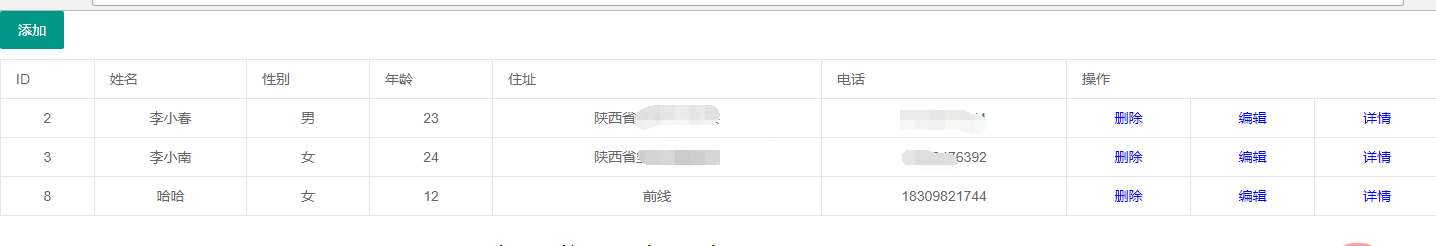
})/*删除结束*/第三步:放一个添加按钮
<p class="layui-form"> <a onclick="func7();" class="layui-btn layui-inline fl w130">添加</a> <table class="layui-table" style="text-align:center"> <tr> <th>ID</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>住址</th> <th>电话</th> <th colspan="3">操作</th> </tr>@foreach (var item in ViewData["UserList"] as List<UserInfo>) {<tr> <td>@item.uID</td> <td>@item.uName</td> <td>@item.uSex</td> <td>@item.uAge</td> <td>@item.uAdress</td> <td>@item.uPhone</td> <td><a id="@item.uID" class="del" style="color:blue">删除</a></td> <td><a href="@Url.Action("Edit", "UserInfo")" ?id="@item.uID" style="color:blue">编辑</a></td> <td><a id="@item.uID" class="xq" style="color:blue">详情</a></td> </tr>}</table> </p>

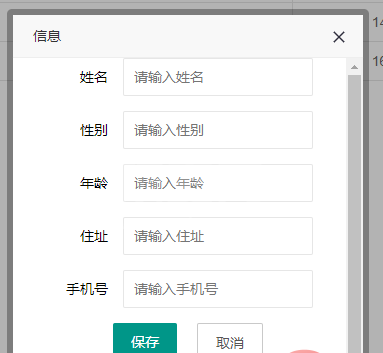
第四步:点击添加按钮弹出form表单填写信息
function func7() {//页面层layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框area: ['350px', '360px'], //宽高content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面});
} 
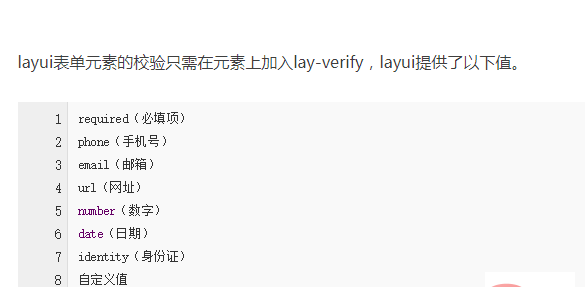
注意:content的值就是要展示的表单信息或某个页面url,如果要对某个值非空验证就加 lay-verify="required"属性。如果是手机号那 lay-verify="phone" ,数字lay-verify="number" 等。
需要数字分页帮助类的留言分享。

以上就是layui怎么弹出form的详细内容,更多请关注其它相关文章!
