layui自定义滑动弹窗动画

导语:
(学习视频分享:编程视频)
我们知道layui的layer模块中的anim参数是可以设置弹窗动画效果的,但是这种弹窗动画种类很少。现在项目中要实现一个从右侧弹出的弹窗效果,因此参考官方模板layuiAdmin后自己封装了一个滑动弹窗,现在分享给大家。

1.layui封装自定义组件
在layui的js文件夹下创建新的文件夹layui_exts,并在文件夹下创建自定义的js文件rightPopup.js,如下图:

js文件写入代码,代码如下(示例):
layui.define(['layer'], function(exports){ var layer = layui.layer; var obj = { rightPopupLayer: function (content='') { layer.open({ type: 1, title: '', offset: ['10px', '100%'], skin: 'layui-anim layui-anim-rl layui-layer-adminRight', closeBtn: 0, content: content, shadeClose: true, area: ['16%', '95%'] }) let op_width = $('.layui-anim-rl').outerWidth(); $('.layui-layer-shade').off('click').on('click', function () { $('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () { $('.layui-anim-rl').remove() $('.layui-layer-shade').remove() }) }) } }; exports('rightPopup', obj); });
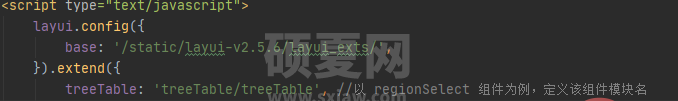
2.在全局js中设置layui导入自定义组件入口

3.设置自定义组件的样式
在自定义组件的layer中的skin属性里加入对应选择器名称后,layer的弹框就会自动将skin参数作为class属性值。
@keyframes layui-rl{ from{transform:translateX(0px);}to{transform:translateX(-100%);} } @-webkit-keyframes layui-rl{ from{transform:translateX(0px);}to{transform:translateX(-100%);} } .layui-anim { -webkit-animation-duration: .3s; animation-duration: .3s; -webkit-animation-fill-mode: both; animation-fill-mode: both; } .layui-anim-rl { -webkit-animation-name: layui-rl; animation-name: layui-rl; } .layui-layer-adminRight { box-shadow: 1px 1px 10px rgba(0,0,0,.1); border-radius: 0; overflow: auto; }
4.最后
按照layui使用其他模块的方式使用自定义模块即可。

相关推荐:layui教程
以上就是layui自定义滑动弹窗动画的详细内容,更多请关注其它相关文章!
