vue.js怎么获取input里面的值
vue.js获取input里面值的方法:1、使用【$.ref】来标识元素,点击submit方法,【this.$ref. 】获取内容;2、使用【v-model】双向绑定,点击submit,【this.upTitleArea】获取内容。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑。
vue.js获取input里面值的方法:
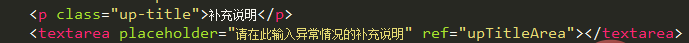
一,使用$.ref来标识元素,代码:


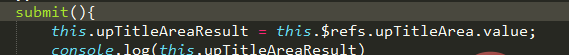
点击submit方法,this.$ref. 获取内容;
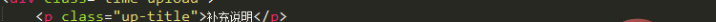
二,使用v-model双向绑定



点击submit,this.upTitleArea获取内容,注意:v-model需要在data内声明,才能this获取
相关学习推荐:javascript视频教程
以上就是vue.js怎么获取input里面的值的详细内容,更多请关注其它相关文章!
