怎么在idea创建vuejs项目
创建方法:1、安装Node;2、打开idea,点击“Create New Project”-“Static Web”,填写项目名,点击“Finis”;3、打开idea的Terminal,执行指令来安装vue脚手架工具、初始化vue项目即可。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
一、Vue.js需要Node.js的基础
1、下载地址:https://nodejs.org/en/download/
(按照正常的安装步骤,下一步下一步就可以~)
2、打开cmd(win+R)输入如下命令查看是否安装成功:
node -v npm -v

二、开始搭建项目
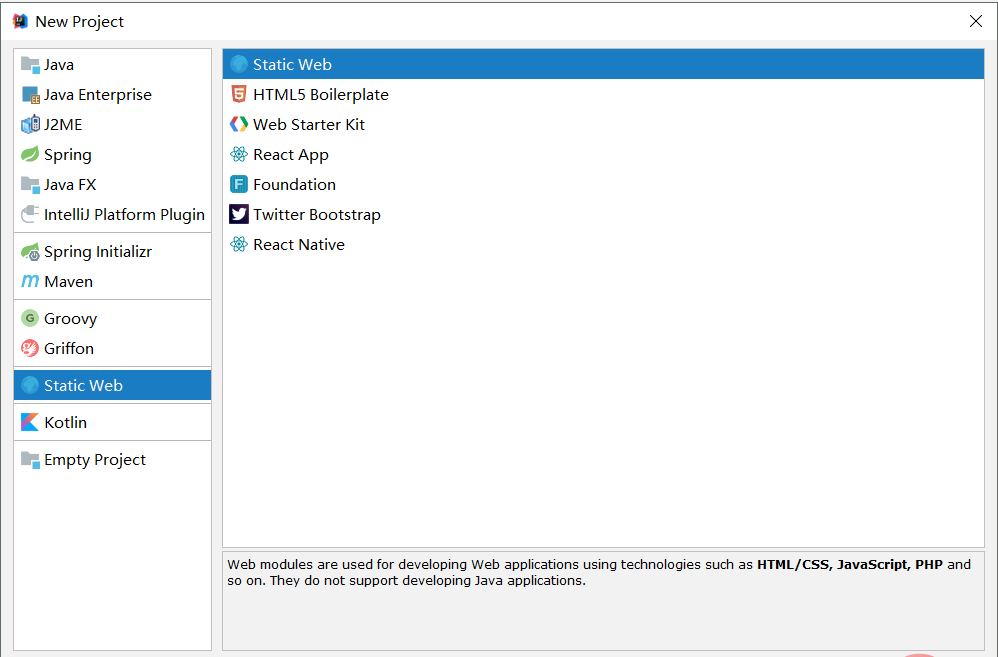
1、打开Idea新建项目
Create New Project > Static Web>填写project name和选择保存的工作空间>Finis


2、安装vue脚手架工具
·打开idea 的Terminal

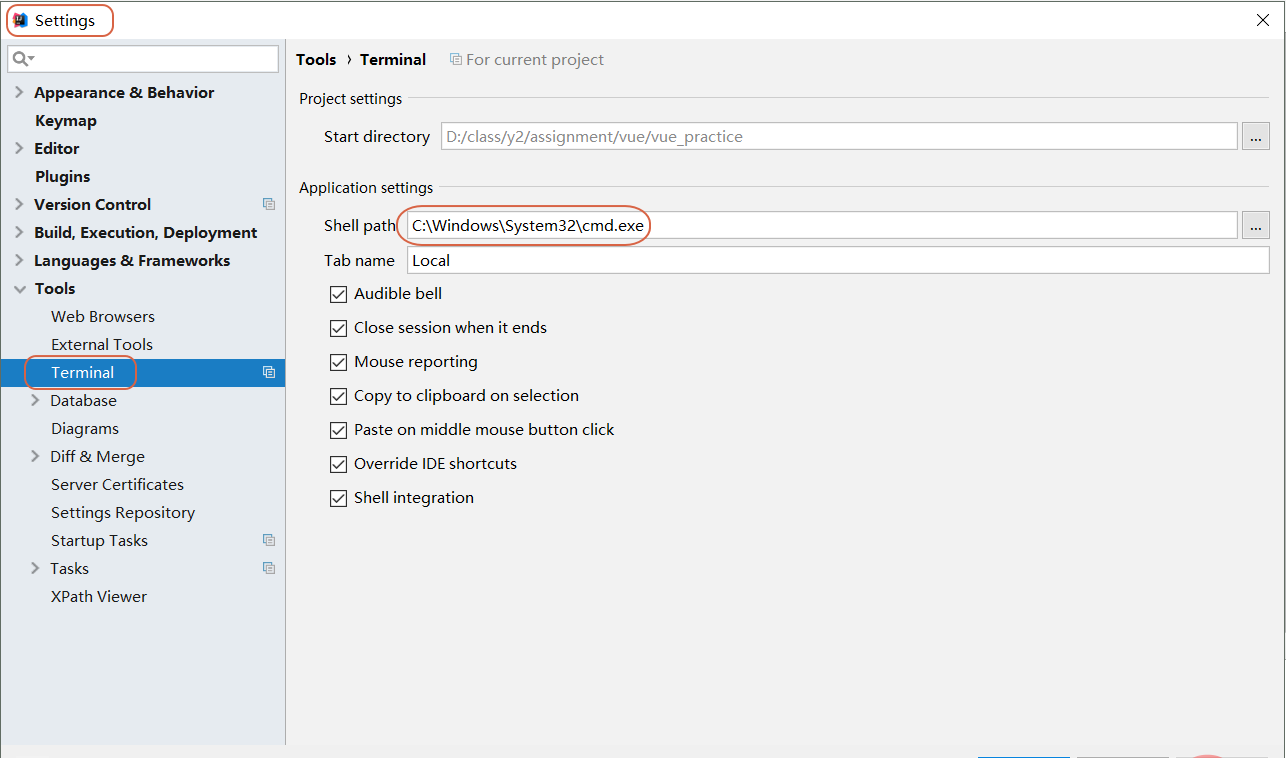
此时先要修改一下Terminal的路径改成本机的cmd路径==>File->Settings(改完重启)(否则会出现npm,vue不是内部命令的错):

改完之后,就运行以下命令
//安装淘宝镜像 npm i -g cnpm --registry=https://registry.npm.taobao.org
·等待下载完成以后,继续安装vue的脚手架工具,在Terminal内继续输入以下命令
npm i -g vue-cli
测试是否安装成功:
vue -V
脚手架安装完成后,初始化包结构,继续输入
vue init webpack demo
demo为你前面新建的项目名。初始化会进行设置。可参考此处设置。

初始化完成后。依次在Terminal输入:
cd demo npm install (or if using yarn :yarn) npm run dev
完成后,会提示在哪个端口可以访问,此处现在是8080

打开浏览器输入:localhost:8080,出现以下画面,简单的demo就搭建完成了 。

相关推荐:《vue.js教程》
以上就是怎么在idea创建vuejs项目的详细内容,更多请关注其它相关文章!
