简单分析vue组件scoped的作用
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于scoped属性的相关问题,在style上加入scoped属性, 就会在此组件的标签上加上一个随机生成的data-v开头的属性,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、vue.js教程】
vue组件-scoped作用
目的: 解决多个组件样式名相同, 冲突问题
需求: p标签名选择器, 设置背景色
问题: 发现组件里的p和外面的p都生效了
解决: 给Pannel.vue组件里style标签上加scoped属性即可
<style scoped>
// style 添加 scoped 属性后,可以实现样式独立作用域<style scoped>p{
background-color: pink;}</style>在style上加入scoped属性, 就会在此组件的标签上加上一个随机生成的data-v开头的属性
而且必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到

总结: style上加scoped, 组件内的样式只在当前vue组件生效
scoped的使命与作用
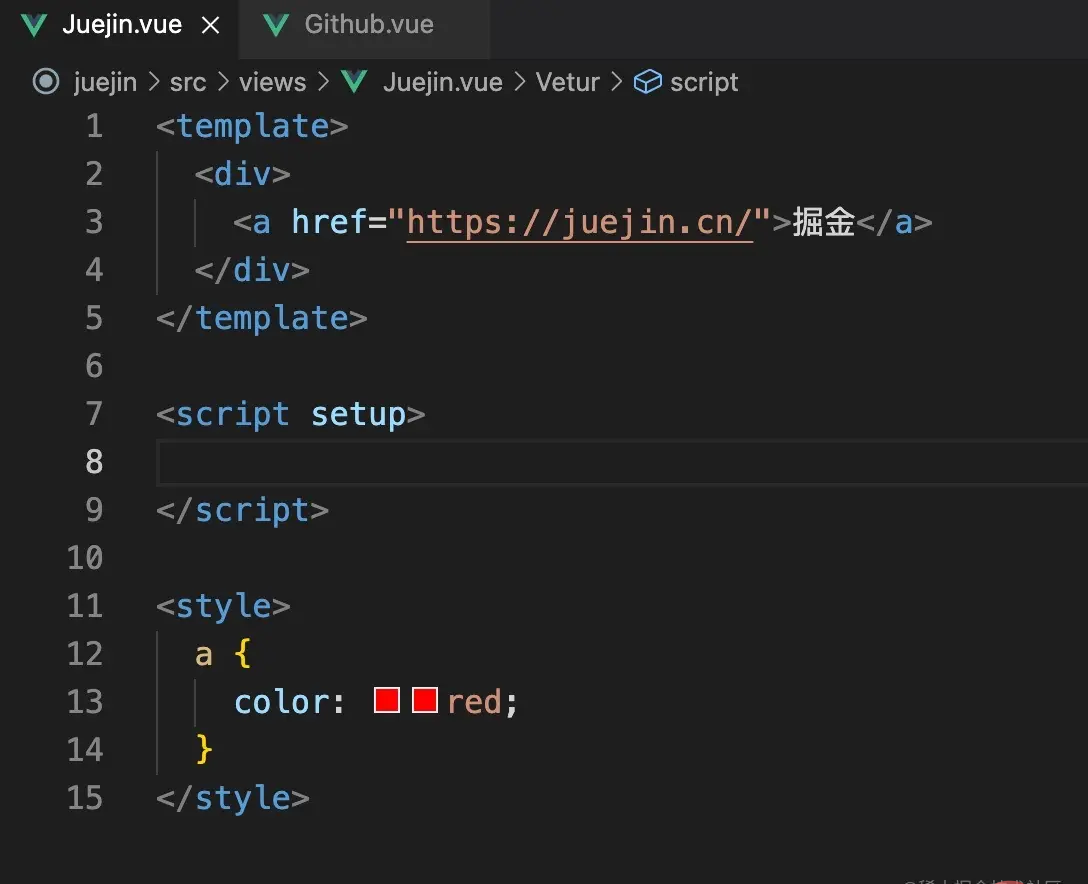
这里用vue做了一个demo,两个页面,一个页面中是掘金的a标签,一个页面是vue的a标签,我们一起看下scoped的作用,给其中一个页面的a标签加上红色,另外一个没有加任何样式,并且没有在style中使用scoped,如下图

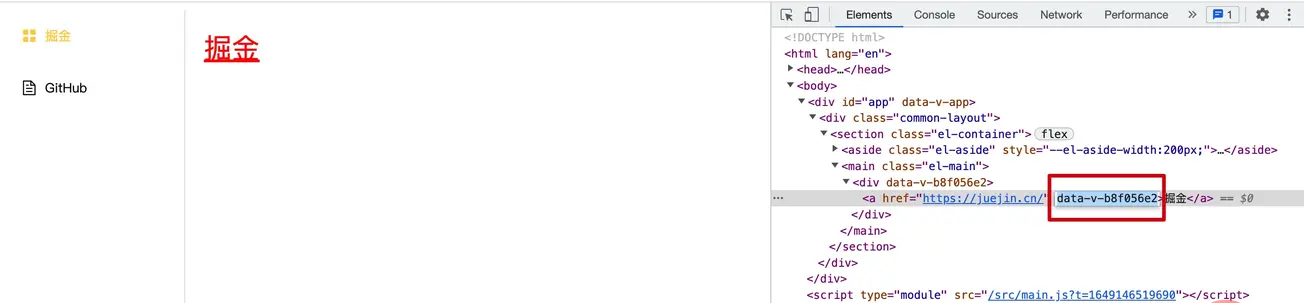
答案大家应该都知道,没错!两个页面中的链接文字都变成了红色,当我们点击juejin这个页面的时候,浏览器会自动引入当前页面的样式,再去点击github时浏览器会复用这个样式,所以a链接的颜色都会变红,因为Vue是单页面应用,所以我们打开的每一个页面的样式都会被夹在成全局的样式,解决办法就是加上scoped,这时a标签的颜色就不同了,我们打开页面看下a标签(下图)

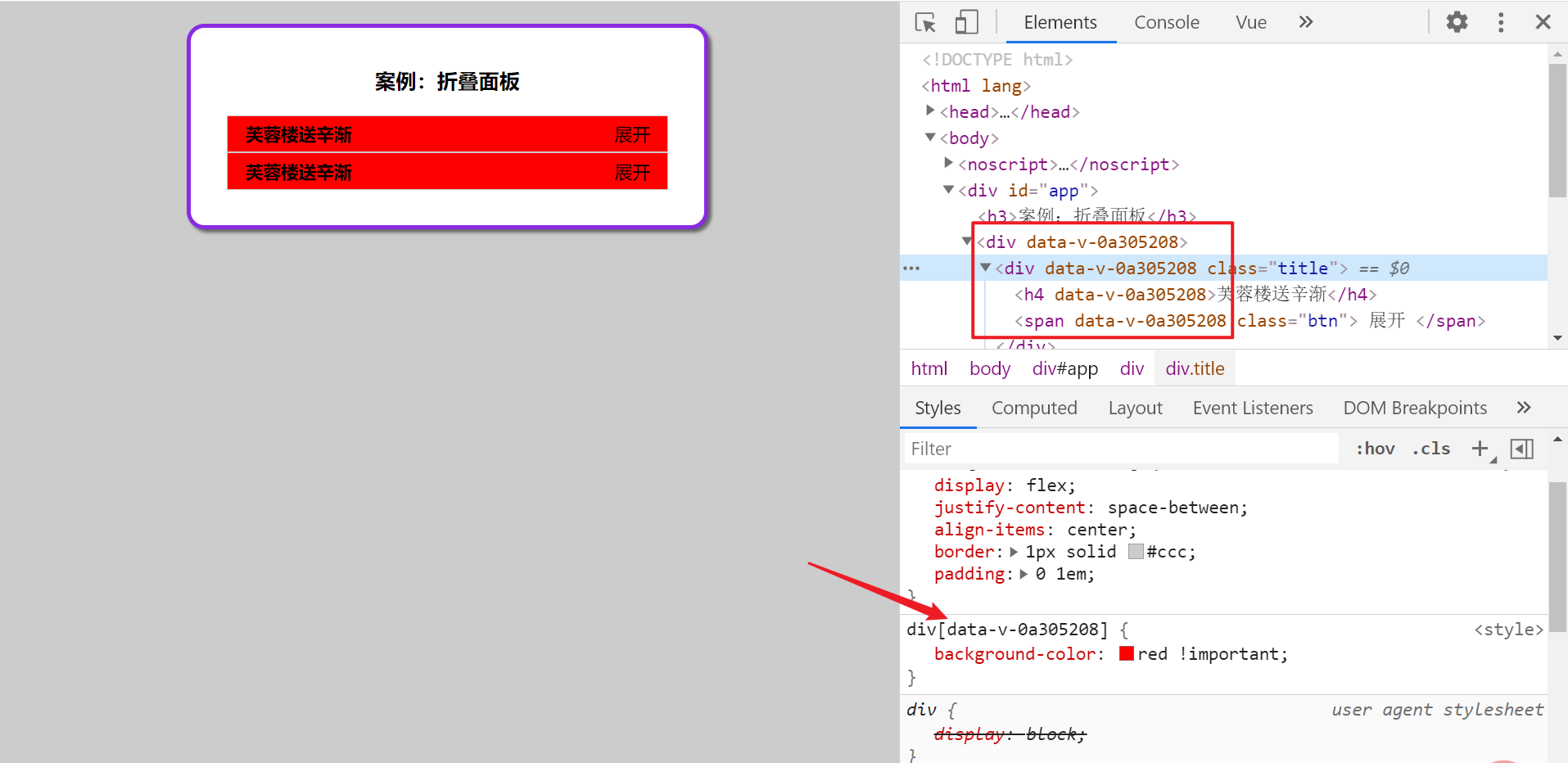
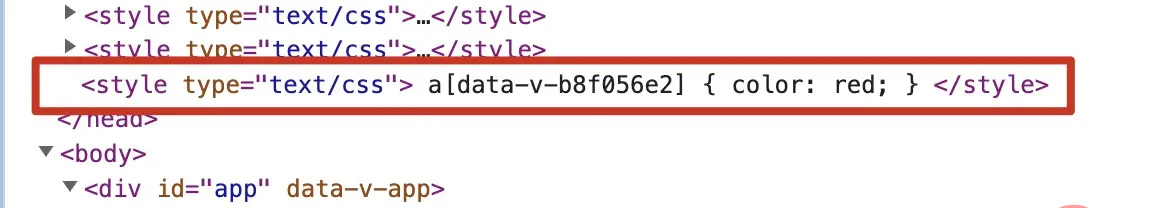
这时候的a标签多了一个data-v-xxxxxxx这个东西,这个就是Vue替我们加上的, Vue在构建构建这个项目的时候会提我们以组件单位,不同的组件下所有的元素都会加上同一个类似组件ID的东西,同时会在我们写的样式上以属性选择器的方式拼接上这个唯一标识,我们来验证一下,(下图)

对的,我们加上scoped之后Vue会在这段样式的最后一段加上这个属性,然后通过属性选择器选中这个元素,从而实现元素样式的隔离,接下来我们一起看下scoped的副作用
scoped的副作用
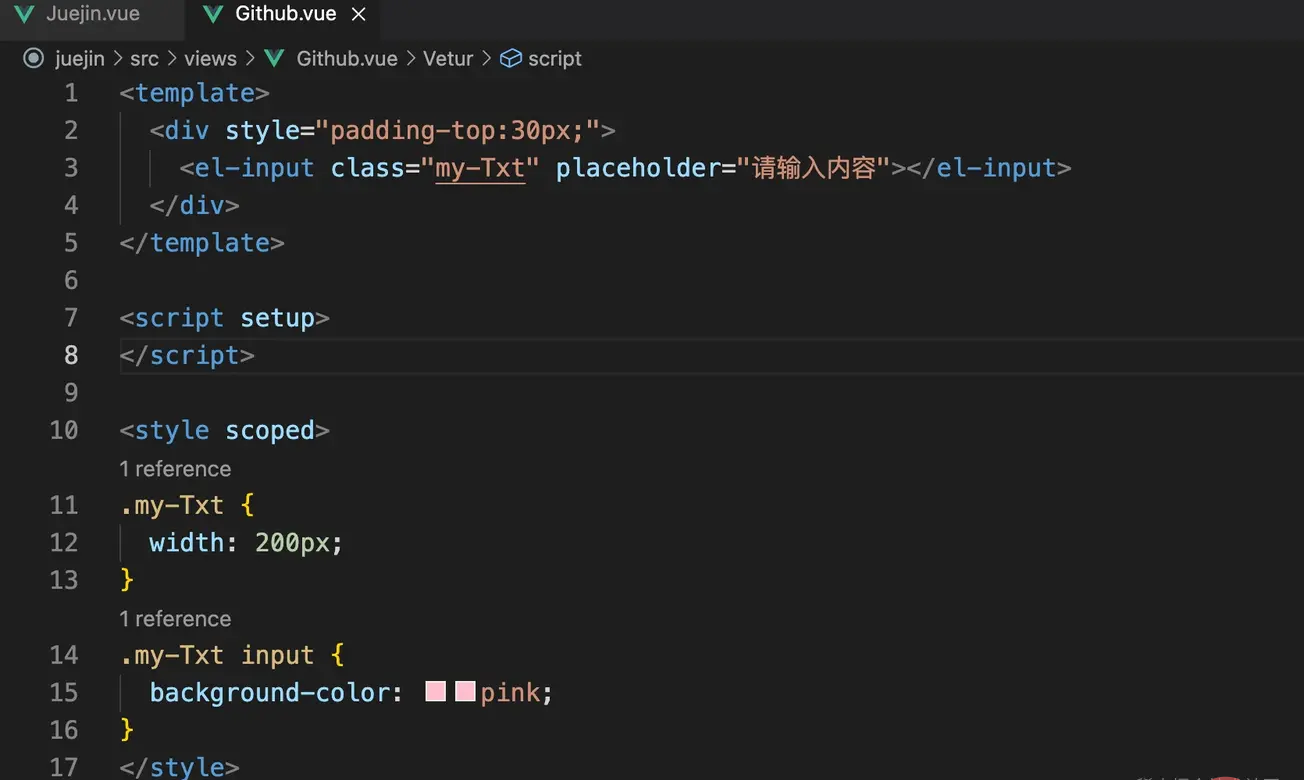
这时我们引入element-ui验证一下scoped的副作用,这里写了一个demo(下图),这里也使用了scoped

注意这里的input元素是没有例如data-v-xxxxxx的唯一标识的
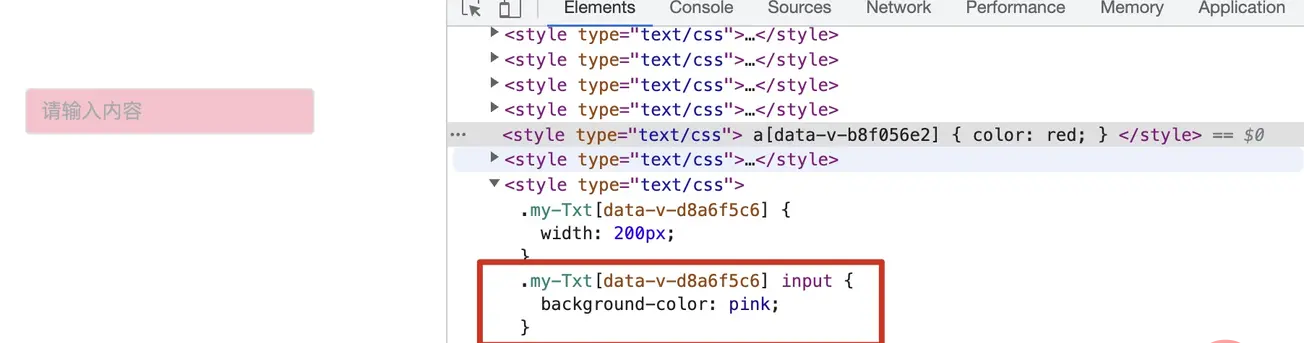
但是我们自己写的样式(my-Txt input)在被构建之后是什么样子的呢?(下图)

如上图所示,我们自己写的样式却被拼接了这个唯一的标识,所以我们再怎么操作也是没法命中这个元素的,也就是说Vue并没有给这个input加上这个标识,但是却在我们的样式中加上了这个标识,但是我们如果把scoped去掉,那么就能命中目标,但是这样我们是不推荐的,样式会被打包到统一的样式中,这就是scoped的副作用,那我们怎么解决它呢?样式穿透
<style scoped>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
我们可以看到这个唯一标识从input后面跑到了my-Txt的后面了,也就是说我们不加入这个::v-deep,Vue永远都会把这个唯一的标识拼接在我们写的样式的最后一段,如果我们想改变这个唯一标识的位置,就需要你用样式穿透来指定,那么上图的意思就是带有这个唯一标识的my-Txt的元素,它的子元素中的input会应用这个样式,而我们写的这个my-Txt也是具备这个唯一标识的,从上面图可以看到。
【相关推荐:javascript视频教程、vue.js教程】
以上就是简单分析vue组件scoped的作用的详细内容,更多请关注www.sxiaw.com其它相关文章!
