20+个实用的 Vue 组件库,快来收藏!
本篇文章给大家总结分享20+个好用的 Vue 组件库,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助!

在本文中,将分享一些常见的 vue.js 组件。
表格/数据网格
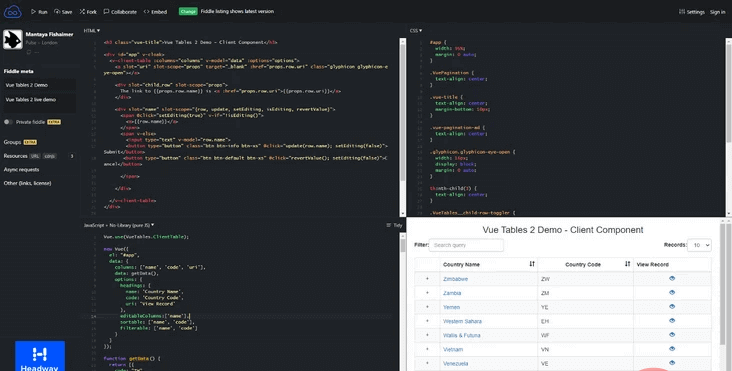
Vue Tables-2
地址:https://github.com/matfish2/vue-tables-2

Vue Tables 2 旨在为开发者提供一个功能齐全的工具集,以便用 Vue 创建漂亮而实用的数据表格。数百个商业软件应用正在使用它。此外,Vue Tables 2 正在不断成长、改进,同时也在获得新的功能。(学习视频分享:vue视频教程)
特点如下:
- 可选行及粘性头部
- 虚拟分页
- 下载客户组件数据的 CSV
- 有数据层支持的多级分组
- Tailwind 主题
Handsontable
地址:https://github.com/handsontable/handsontable/tree/master/wrappers/vue

Handsontable 是一款页面端的表格交互插件,可以通过它加载显示表格内容,能够支持合并项、统计、行列拖动等。
支持对加载后的表格页面的处理:添加/删除行/列,合并单元格等操作。
此外,它还适用于 React、Angular 和 Vue。Handsontable 是一个 JavaScript 组件,它将数据网格功能与电子表格的用户体验相结合。此外,它还提供数据绑定、数据验证、过滤、排序和 CRUD 操作。
特点如下:
- 多列排序
- 非连续选择
- 过滤数据和验证数据
- 导出文件
- 有条件的格式化
- 合并单元格
- 隐藏行/列
- 上下文菜单和注释
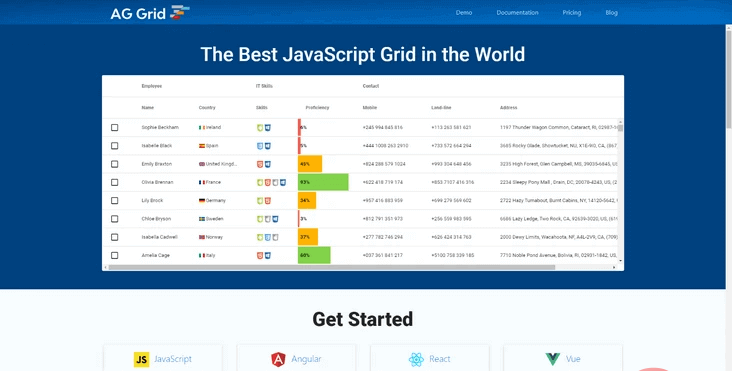
Ag Grid Vue
地址:https://github.com/ag-grid/ag-grid

Ag-Grid 是一个基于 Vue.js 的数据表格组件。其中,“ag” 表示 “agnostic”。内部 ag-Grid 引擎是在 TypeScript 中实现的,零依赖关系。
ag-Grid 通过包装器组件支持 Vue,你可以在应用程序中,就像其他任何 Vue 组件一样使用 ag-Grid。它支持通过属性绑定传递配置,通过事件绑定来处理事件。你甚至可以使用 Vue 组件来自定义网格 UI 和单元格内容/行为。
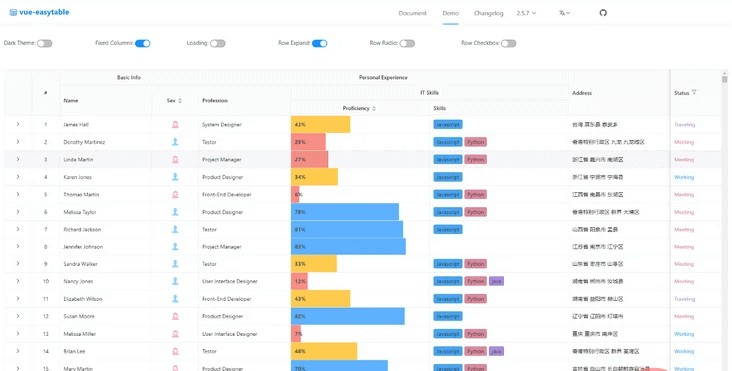
Vue Easytable
地址:https://github.com/Happy-Coding-Clans/vue-easytable

vue-easytable 是我遇到过的最强大的 Vue 表格组件之一。
表格组件具有许多内置功能,比如说,单元格省略号、固定/灵活的列大小调整、自定义过滤等等。它有几个特点:
- 国际化
- 主题定制
- 内置主题
- 虚拟滚动
- 列固定
- 表头固定
- 表头分组
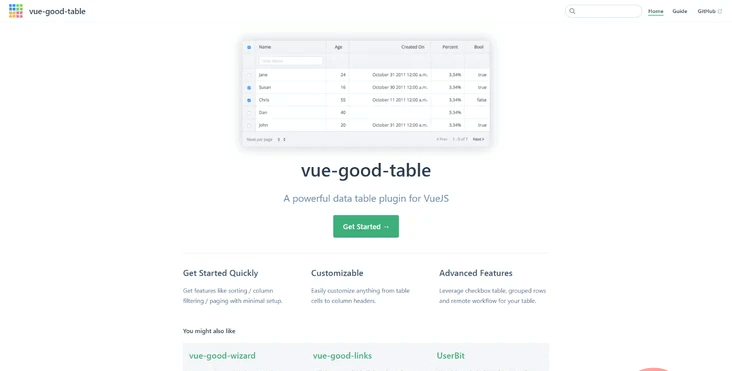
Vue Good Table
地址:https://github.com/xaksis/vue-good-table

Vue-Good-Table 是一个基于 Vue.js 的数据表组件,简单、干净,具有排序、列过滤、分页等更多基本功能。它有几个特性:
- 表搜索和排序
- 列过滤和分页
- 复选框表格
- 行分组
- 行样式
- 行多选
Notification
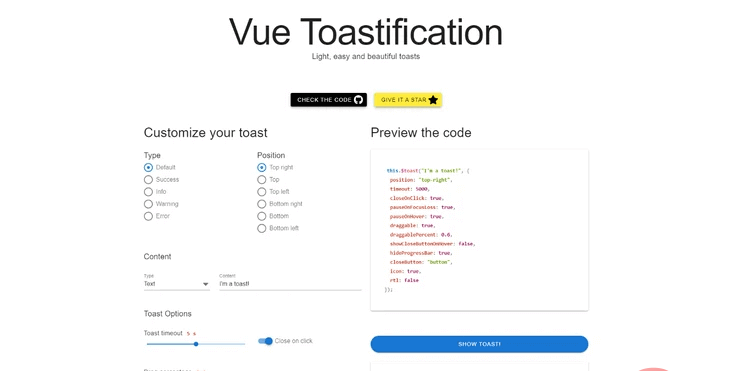
Vue Toastification
地址:https://github.com/Maronato/vue-toastification

它提供轻巧、简单和漂亮的吐司提示。它有内置的 Nuxt 支持。而且,它还支持新的 Composition API 和 Vue 3。我们还可以使用 JSX 来开发自定义组件,提供更加灵活的功能。另外,通用注册允许它在任何应用程序内使用,甚至是 React。它有几点特性:
- 完全用 Typescript 编写,支持所有类型
- 支持 RTL
- 定制一切
- 滑动关闭
- 使用 onClose、onClick 和 onMounted 钩子创建自定义体验
- 以编程方式删除和更新吐司
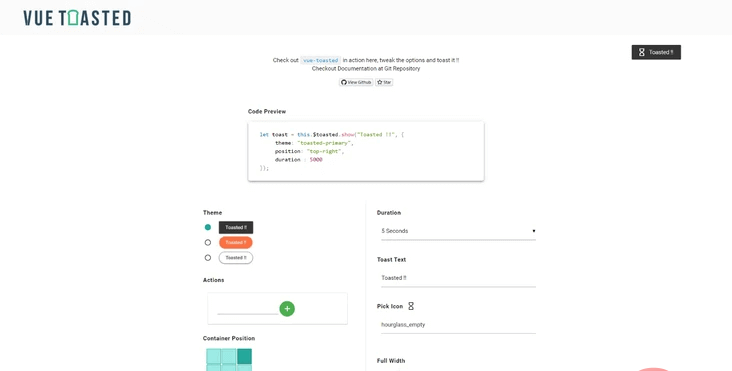
Vue Toasted
地址:https://github.com/shakee93/vue-toasted

Vue Toasted 是 Vue 最好的 toast (提示)插件之一。它被Vue,Laravel,NuxtJS 等许多组织所信任,它响应性强,兼容性好,使用方便,吸引人,有丰富的功能、图标、动作等。
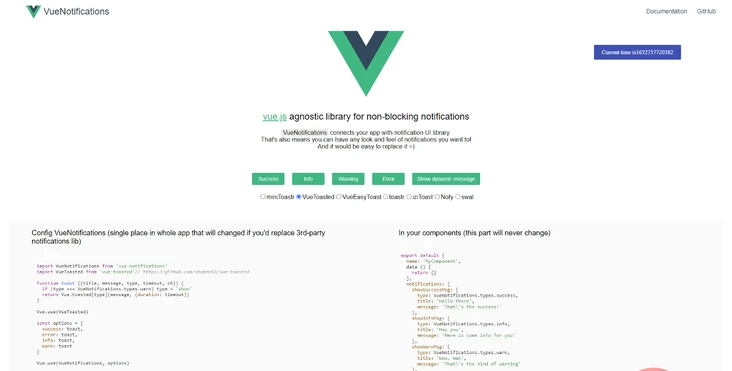
Vue Notifications
地址:https://github.com/se-panfilov/vue-notifications

Vue Notifications 是一个与库无关的通知组件,非阻塞。
VueNotiments 将您的应用程序与通知 UI 库连接起来。支持 miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal。
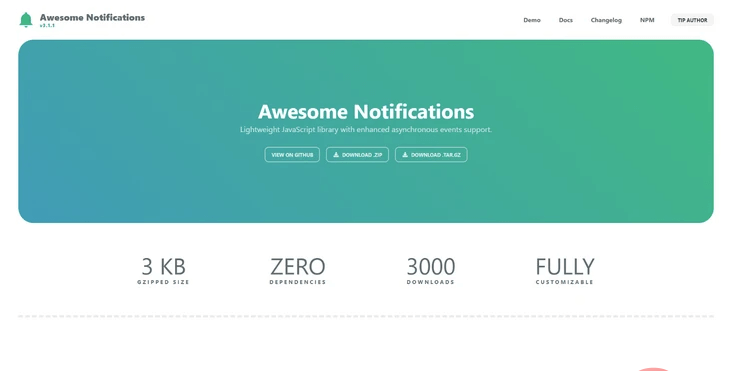
Vue Awesome Notifications
地址:https://f3oall.github.io/awesome-notifications/

Awesome Notifications 是一个轻量级的,完全可自定义的 JavaScrip Vue Awesome Notifications,它是 Awesome Notifications 库的 Vue.js 版本。
Loader
Vue Wait
地址:https://github.com/f/vue-wait

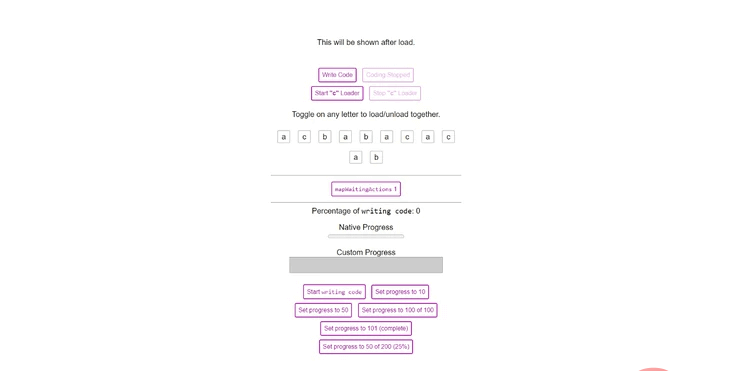
Vue Wait 这是一个用于 VUE、Vuex 和 Nuxt 应用的复杂装载器和进度管理组件。
Vue Wait 帮助管理页面上的多个加载状态,状态之间没有任何冲突。基于一个非常简单的想法:通过管理具有多个加载状态的数组(或者 Vuex 存储),让内置加载程序组件侦听注册的加载程序,并立即进入加载状态。
Vue Content Loader
地址:https://github.com/egoist/vue-content-loader

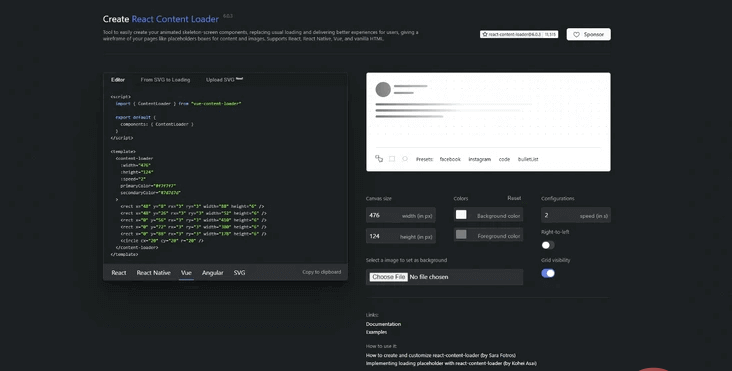
Vue Content Loader 是一个基于 Vue.js 的 SVG 占位符加载,可自定义的 SVG 组件,用于创建占位符加载,例如 Facebook 加载卡。Vue Content Loader 是 react-content-loader 的 Vue 实现。
Epic Spinners
地址:https://epic-spinners.epicmax.co/

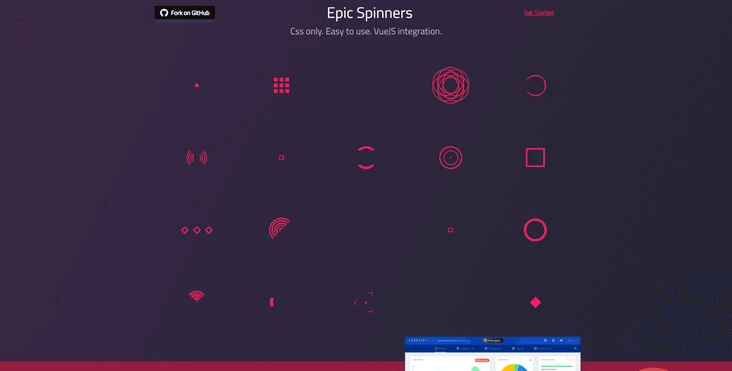
EpicSpinners 是一组易于使用的纯 css 打造的网页 Loading 效果,并且同时整合了 Vue 组件可以方便的在 Vue 项目中进行使用,由于是纯 css 打造,你可以在任意网页项目中自行整合并使用!
Vue Radial Progress
地址:https://github.com/wyzantinc/vue-radial-progress

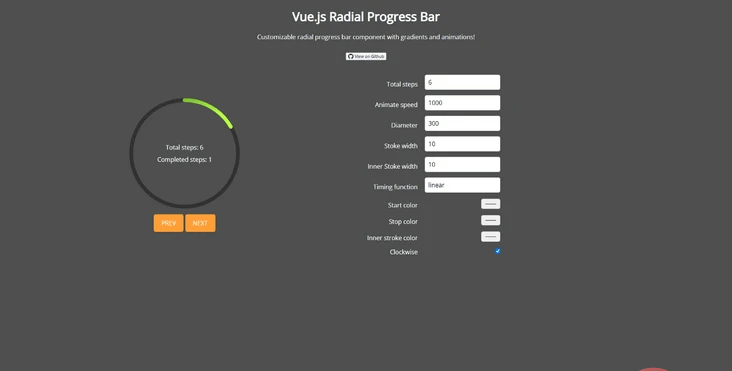
Vue Radial Progress 这是一个径向进度条效果的加载器组件,使用 svg 和 javascript 绘制带有渐变径向进度条效果的加载器,可以用作加载、进度提示。
ICONS
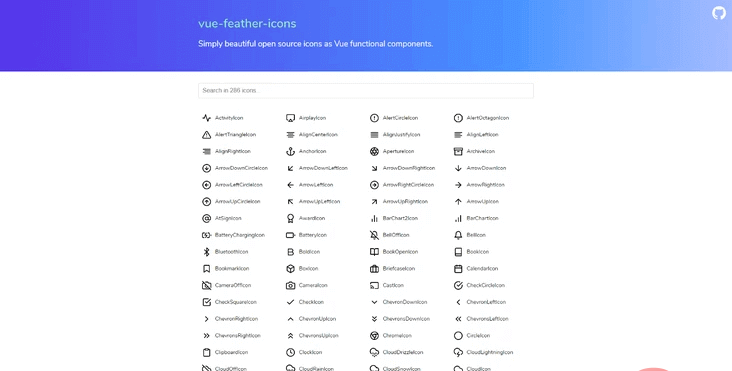
Vue Feather Icons
地址:https://github.com/egoist/vue-feather-icons

Feather 是一套面向设计师和开发者的开源图标库,是一个简单漂亮的开源图标库。每个图标都设计在一个24×24的网格上,强调简单,一致性和易读性。很多大厂出品的前端框架都内置了这款可以免费商用的图标。它的特点如下:
- 每一枚图标都是按照统一标准进行设计,具有完美像素对齐;
- 设计风格一致,完胜那些拼凑混搭的图标库;
- 覆盖多种开发场景的支持,对开发者非常友好。
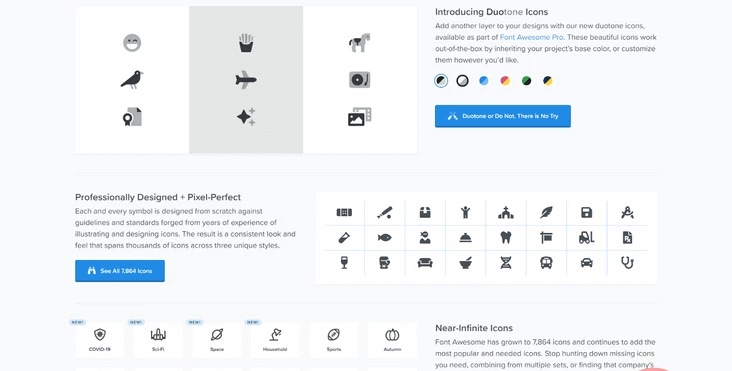
Vue Awesome
地址:https://github.com/Justineo/vue-awesome

Font Awesome是一套流行的图标字体库,我们在实际开发的过程中会经常遇到需要使用图标的场景,对于一些常用的图标,不用设计师,我们可以直接在Font Awesome中找到并且使用。个人感觉Font Awesome的图标还是很齐全的,绝大多数的图标它都包含了,而且支持各种框架。
Charts
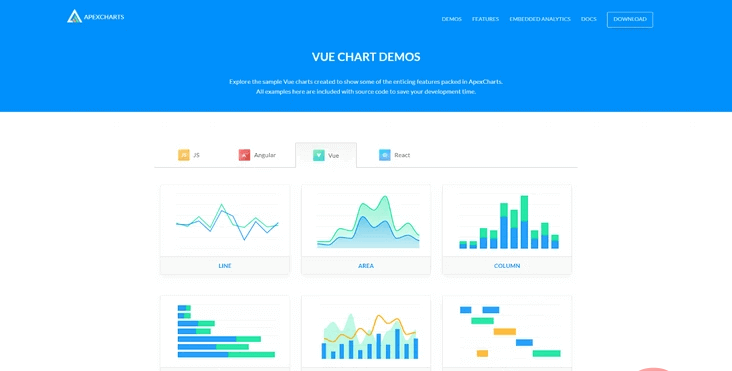
Vue Apexcharts
地址:https://github.com/apexcharts/vue-apexcharts

Apexcharts 是一个现代的 JavaScript 图表库/可通过简单的 API 构建交互式图表和可视化。Vue Apexcharts 是 ApexCharts 的 Vue.js 组件。
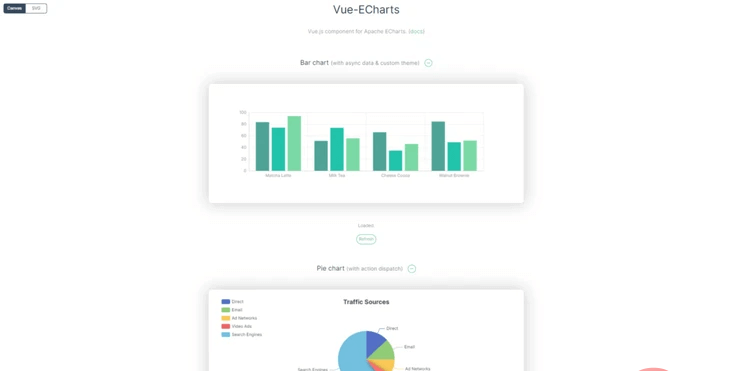
Vue Echarts
地址:https://github.com/ecomfe/vue-echarts

vue-echarts 是基于 echarts 封装实现的一个组件库,直接按照正常的组件引用方式,安装引用即可,具体的安装和引用读者可以直接阅读 vue-echarts 技术文档。
Vue Chartjs
地址:https://github.com/apertureless/vue-chartjs

vue-chartjs 是一个 Vue 对于 Chart.js 的封装,让用户可以在Vue中轻松使用Chart.js,很简单的创建可复用的图表组件,非常适合需要简单的图表并尽可能快地运行的人。vue-chartjs抽象了基本逻辑,同时也暴露了Chart.js对象,让用户获得最大的灵活性。
V-Charts
地址:https://github.com/ElemeFE/v-charts

V-Charts 是基于 Vue2.0 和 Echarts 封装的图标组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,就可以生成常见的图表。
时间
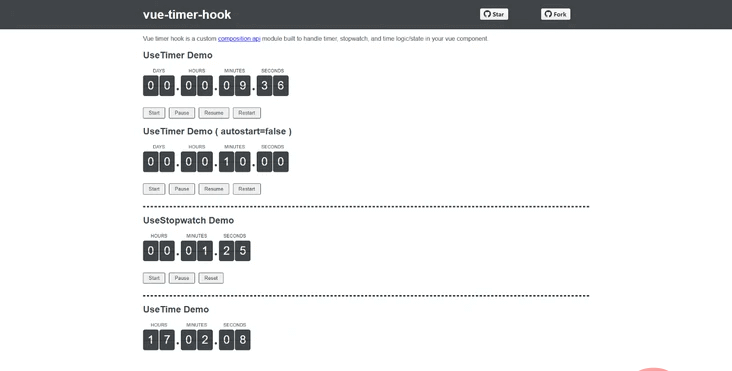
Vue Timer Hook
地址:https://github.com/riderx/vue-timer-hook

Vue3 计时器模块的灵感来自 react-timer-hook。此外,它是一个自定义的钩子,用来处理 vue 3 组件中的定时器、秒表和时间逻辑/状态。
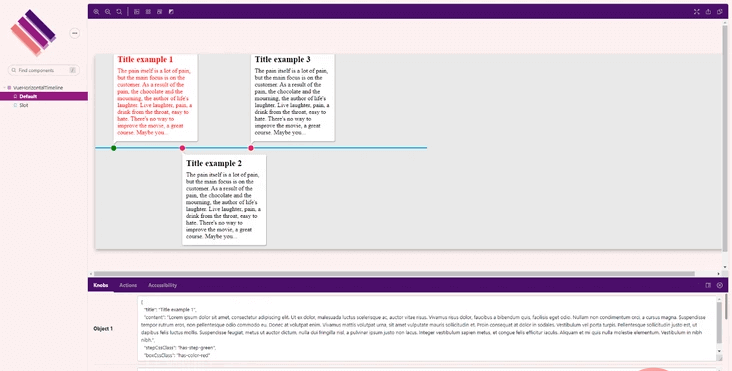
Vue Horizontal Timeline
地址:https://github.com/guastallaigor/vue-horizontal-timeline

Vue Horizontal Timeline 是一个用 Vue.js 制作的简单的水平时间线组件。
(学习视频分享:web前端开发、编程基础视频)
