vue不能用index做为唯一标识的原因浅析
vue为什么不能用index作为唯一标识?下面本篇文章就来给大家介绍一下vue不能用index做为唯一标识的原因,希望对大家有所帮助!

这涉及到原生js的DOM操作,以及虚拟DOM带来的优化,下面分为2个部分来谈
- 虚拟DOM
- 为什么不能用index作为key 【相关推荐:vuejs视频教程】
1.虚拟DOM
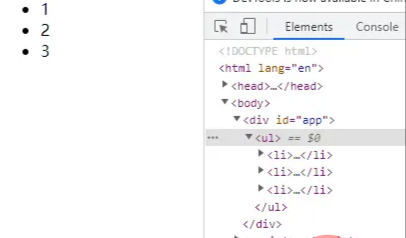
先来看看原生操作dom节点的方式,但是浏览器响应DOM操作是非常耗能的,因为节点的改变会导致浏览器进行重排重绘操作(可参考浏览器渲染页面的过程)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<ul></ul>
</div>
<script>
let ul = document.querySelector('ul')
for (let i = 0; i < 3; i++) {
let li = document.createElement('li')
li.innerHTML = i + 1
ul.appendChild(li)
}
</script>
</body>
</html>
再加上许多js代码动态的改变元素使浏览器发生重排,耗能可想而知,假如部分节点点改变,那些改变的节点进行局部重排不是能节省很多性能吗???vue引入的虚拟dom就是用这一方式,下面是一段vue代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
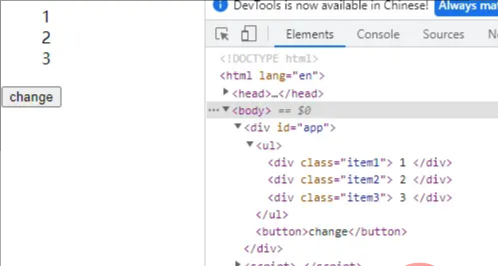
<item v-for="(num, index) in list" :key="index" :num="num" :class="`item${num}`"></item>
</ul>
<button @click="change">change</button>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
list: [1, 2, 3]
}
},
methods: {
change() {
this.list.reverse()
}
},
components: {
item: {
props: ['num'],
template: `
<div>
{{num}}
</div>
`,
name: 'child'
}
}
})
</script>
</body>
</html>
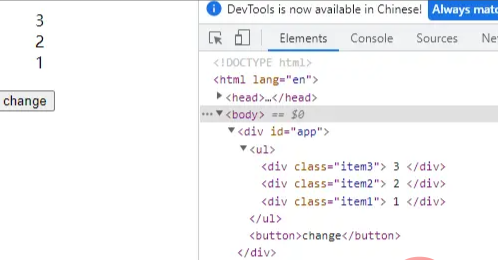
当点击change按钮后

如果原生js进行这样的操作,势必会进行重排,但是页面只是局部改变,但vue引入虚拟dom之后大大节省了耗能
那什么是虚拟DOM?
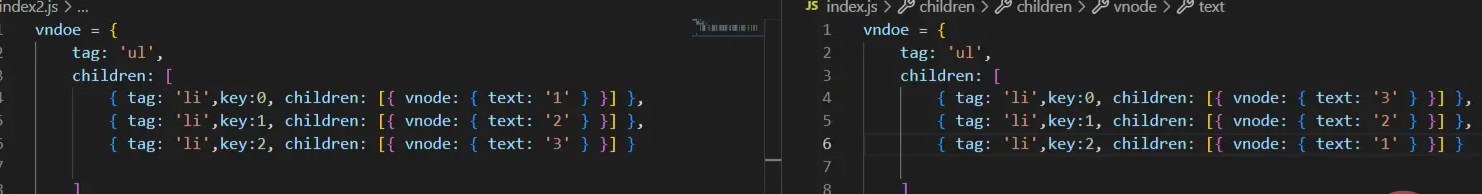
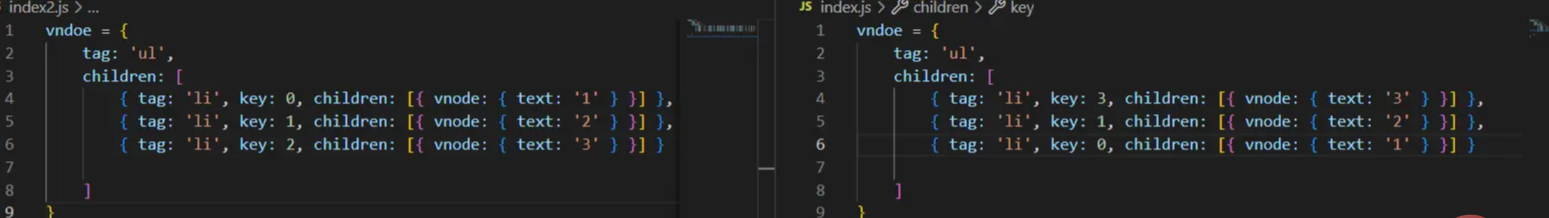
在vue中,执行渲染函数前就可以得到一个虚拟节点树,使用虚拟节点树就可以渲染页面。当页面dom节点动态改变时,在渲染之前,会使用新生成的虚拟节点和上一次生成的虚拟节点进行对比,只渲染不同的部分,各个虚拟节点就是一个对象,描述了一层容器的特征,下面是vue代码中点击前change按钮前的虚拟节点树
vndoe = {
tag: 'ul',
children: [
{ tag: 'li',key:0, children: [{ vnode: { text: '3' } }] },
{ tag: 'li',key:1, children: [{ vnode: { text: '2' } }] },
{ tag: 'li',key:2, children: [{ vnode: { text: '1' } }] }
]
}复制代码当点击change之后会生成新的虚拟节点树和它对比

对比过后,仅仅渲染不同的地方
那怎样去找到2个虚拟节点数的不同之处呢?这就涉及到了vue源码的diff算法

当生命周期挂载完毕后,只要数据源变化,就一定会触发watcher观察者的回调 去驱动视图更新
vm._update(v_rander())
_update会生成vnode去_patch_查找不同
_patch_中启动的就是diff算法
key就是唯一标识 为了让diff算法更准确找到需要对比的两个节点
2.那为什么不能用index作为key
我们还是用先前的代码来看,在diff算法中,key就是唯一标识,当2个虚拟节点树进行对比时,会找到相同的key值进行对比,发现key值相同但里面的数据不同,diff算法就会认定它改变了将它重新渲染,而事实上,他们只是位置变了,当我们给它加上唯一标识id时
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <title>Document</title></head><body> <div id="app"> <ul> <item v-for="(num, index) in list" :key="num.id" :num="num.n" :class="`item${num.n}`"></item> </ul> <button @click="change">change</button> </div> <script> new Vue({ el: '#app', data() { return { list: [{ n: 1, id: 0
}, { n: 2, id: 1
}, { n: 3, id: 2
}, ]
}
}, methods: { change() { this.list.reverse()
}
}, components: { item: { props: ['num'], template: `
<div>
{{num}}
</div>
`, name: 'child'
}
}
}) </script></body></html>复制代码点击change后的虚拟节点树对比

当diff算法找到相同的key值进行对比,发现key值相同但里面的数据也是相同的,就不会重新渲染,而是将它们换位置,大大节省了浏览器消耗,所以用index作为key会导致diff中的优化失效(降低了复用性,违背了虚拟Dom的初衷)
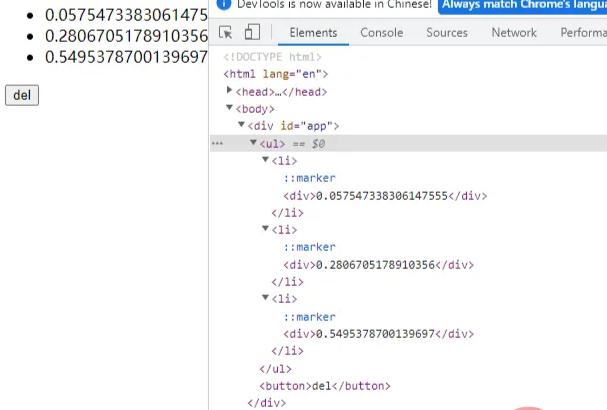
在删除数据index作为key的坏处更明显了
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <title>Document</title></head><body> <div id="app"> <ul> <li v-for="(num, index) in list" :key="index"> <item/> </li> </ul> <button @click="del">del</button> </div> <script> new Vue({ el: '#app', data() { return { list: [1, 2, 3]
}
}, methods: { del() { this.list.splice(0, 1)
}
}, components: { item: { template: '<div>{{Math.random()}}</div>'
}
}
}) </script></body></html>复制代码
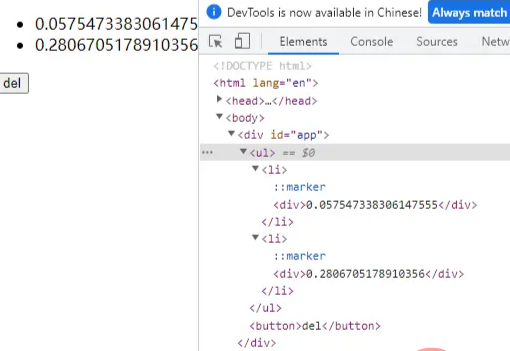
点击删除按钮后

我们发现它居然删除了最后一项,因为在删除数据过后,由于数组的特性剩下数据的下标index和key都会变被-1,也就是第二,三条数据key由1,2变成0,1,diff算法会认为key为0,1是数据内容改变,而key为3的内容被删了,就重新渲染第一,二条数据删除第3条数据,但实际上我们是删了第一个内容,第二,三个是key值发生了变化。vue不会深入的去对比子组件的文本内容,只能感知到外面一层的对象发生了改变,拿key去对比,如果key不唯一,就会错误的操作虚拟dom树,错误渲染
(学习视频分享:web前端开发、编程基础视频)
以上就是vue不能用index做为唯一标识的原因浅析的详细内容,更多请关注www.sxiaw.com其它相关文章!
