nginx与后台端口冲突怎么解决
问题:
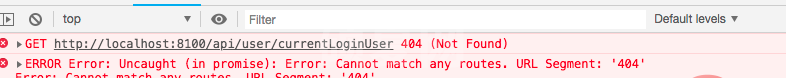
在起alice管理系统的开发环境的时候,发现后台所有的接口在第一次请求的时候全部产生404错误,但第二次请求成功



定位问题
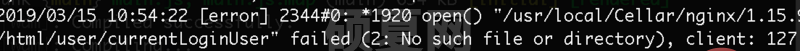
查看nginx 报错日志发现如下报错,因此错误的认为错误发生在html的文件夹权限不够导致的文件无法写入,于是开放权限之后发现还是不行,在google一番查找还是没找到解决方案。暂时搁置,第二天重新找错时,无意的点开8081端口,当你访问localhost:8081与127.0.0.1:8081的内容竟然不同。



当时发觉是不是端口冲突了,于是打开文件下面是nginx的config文件和我们的项目配置文件,发现产生端口冲突,当你访问后台时发现请求会有专到nginx的静态文件,因此产生404报错。
server {
listen 8081;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}server {
# 平台端口
listen 8100;
server_name localhost;
location / {
proxy_pass http://localhost:4200/;
}
location /api/ {
proxy_pass http://localhost:8081/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}解决方法
更改后台端口,与项目未 nginx 的配置。
遗留问题:
在后台启动时,访问localhost:8081与127.0.0.1:8081的内容不同
后台关闭时相同
原因可能如下:
localhost:系统带的本机当前用户的权限去访问
127.0.0.1:等于本机是通过网络再去访问本机
当nginx 与后台冲突时为什么奇数次访问nginx内部文件,偶数次访问后台(为什么能占用同一个接口)
以上就是nginx与后台端口冲突怎么解决的详细内容,更多请关注其它相关文章!
