Nginx怎么将DoNetCore部署到阿里云
基础环境配置
域名和服务器请先自行购买
基于 云服务器ecs 创建一个应用实例,选择系统镜像为 ubuntu 16.04,在本机通过 ssh 进行远程连接,并进行相关配置
ssh
... sudo apt-get update sudp apt-get upgrade sudo apt-get autoremove sudo apt-get clean
安装并配置 nginx
sudo apt-get install nginx sudo service nginx start sudo gedit /etc/nginx/sites-available/default
配置 default 文件,在文件末尾配置如下节点信息
# virtual host configuration for example.com
#
# you can move that to a different file under sites-available/ and symlink that
# to sites-enabled/ to enable it.
#
server {
listen 80;
# 网站文件的目标位置
root /home/hippie/website/wwwroot;
# 网站域名
server_name your website name;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header upgrade $http_upgrade;
proxy_set_header connection keep-alive;
proxy_set_header host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header x-forwarded-proto $scheme;
}
}检测配置并更新
sudo nginx -t sudo nginx -s reload
安装 dotnetcore
请参考官网最新安装说明:.netcore download
部署流程
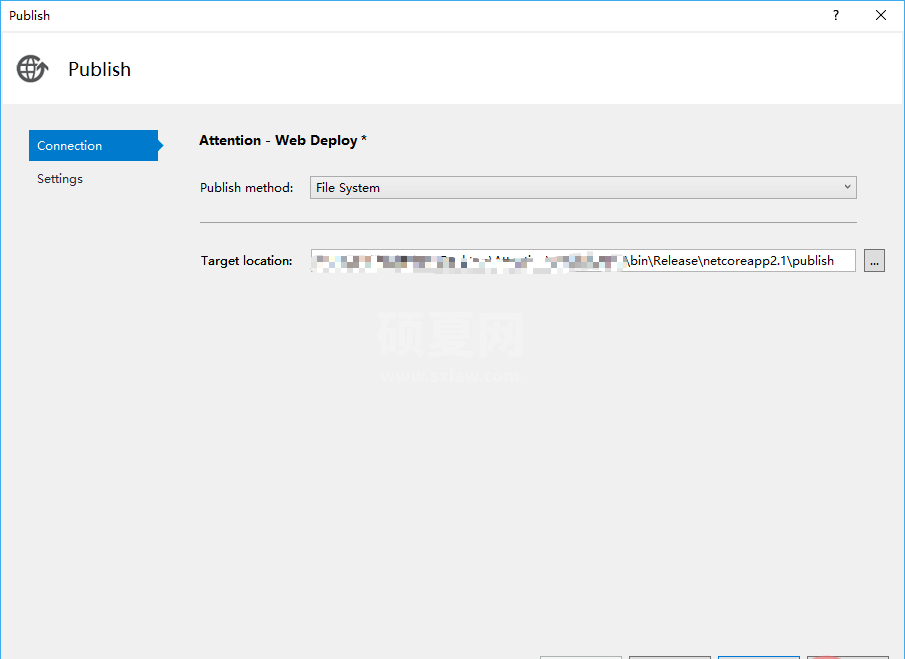
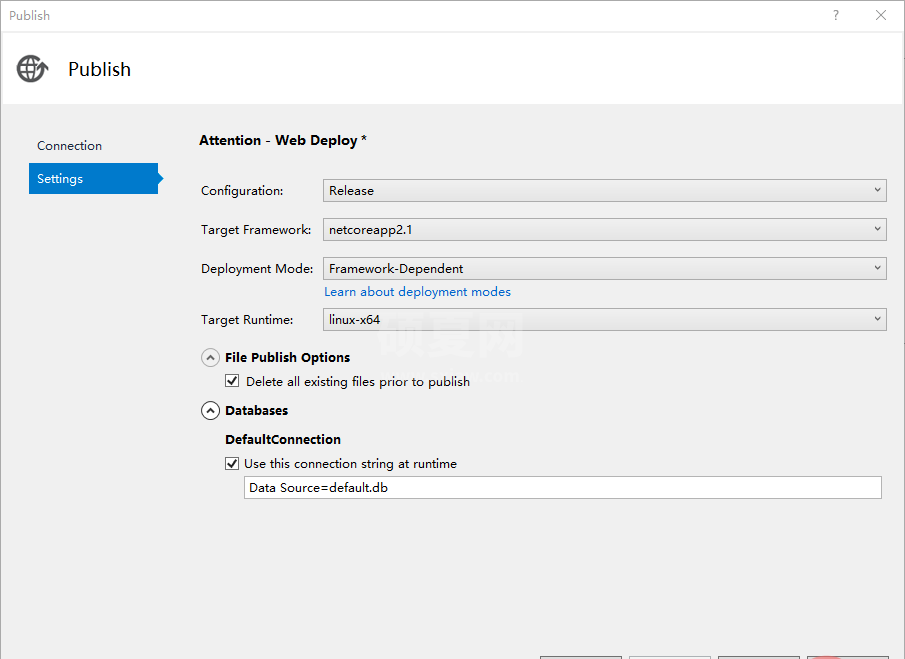
打开 visualstudio2017 右键要发布的项目,点击 publish,并参考下图进行相关配置。


点击 save 按钮并执行发布操作。然后将 publish 文件夹上传至服务器相应位置,上传成功后执行dotnet run app.dll
如果不出意外的,这个时候,你就可以通过 ip 或者 你的网站域名来进行访问了。
创建守护进程
执行上述操作之后,我们的程序还是不能正在长时间运行,因此我们需要通过守护进程来管理我们的网站
sudo apt-get install supervisor sudo vim /ect/supervisor/conf.d/website.conf
配置 website.conf 文件
[program:website] #要执行的命令 command=/usr/bin/dotnet attention.dll #命令执行的目录 directory=/home/hippie/website #环境变量 environment=aspnetcore__environment=production #进程执行的用户身份 user=www-data stopsignal=int #是否自动启动 autostart=true #是否自动重启 autorestart=true #自动重启间隔 startsecs=1 #标准错误日志 stderr_logfile=/var/log/website.err.log #标准输出日志 stdout_logfile=/var/log/website.out.log
这个时候,我们执行下述命令启动守护进程
sudo supervisorctl shutdown && sudo supervisord -c /etc/supervisor/supervisord.conf supervisorctl shutdown sudo service supervisor start
好了,这个时候你可以尝试关闭远程连接进行网站访问,如果能正常访问的话,说明你的配置已经起作用了.
以上就是Nginx怎么将DoNetCore部署到阿里云的详细内容,更多请关注其它相关文章!
