Vue3中的setup语法糖、computed函数、watch函数如何用
setup 语法糖

大家发现没有,在我们前面几篇文章中的案例代码中,每个案例的模板中都有一些雷同代码,这些代码就是我们的setup函数,但是作为组合API的入口函数,我们所有的组合式API都要写到里面,难道我们每次都要写上这一坨么,其实在Vue中提供了setup 的语法糖,语法糖大家都知道是什么嘛?
就比如我们Vue2中的 v-model 不就是语法糖么,可以通过这样一个指令省去了大量的双向数据绑定的代码!那我们来看一下我们的setup都够简化成为什么样子,以下面代码为例,我们声明一个函数,点击按钮触发喊出打印 hi 这样一个简单的效果;
<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log('hi')
}
return { hello }
}
}
</script><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log('hi')
}
</script>上面是我们使用setup语法糖后的代码效果,功能实现上是一样的;在 script setup 的标签中,所有的数据、函数可以直接在模板中使用!
在 script setup 中的顶层变量都可以直接在模板中使用
computed函数
computed 函数的使用:其实我们什么情况下会使用计算属性呢,那一定是通过依赖的数据得到新的数据!
1)从Vue中引入computed
2)在setup中进行使用,将一个函数,函数的返回值就是计算好的数据
3)最后呢通过setup返回出去,模板进行使用,如果使用setup语法糖后其实不需要这一步了
我们可以举一个简单的例子,比如我们定义一个成绩数字,单纯的分数信息,那我们通过 computed 函数来为我们计算出超过60份的及格成绩;我们就直接使用 script setup 的方式来编码了哈!
<template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script>
watch 函数
跟computed函数一样,watch函数也是组合式API中的一员,watch其实就是监听数据变化的函数,那么在Vue3中它都有哪些用法呢?可以使用watch监听一个或者多个响应式数据,可以使用watch监听响应式数据中的一个属性(简单数据 or 复杂数据)可以配置深度监听,也可以使用watch监听实现默认执行;我们来分开尝试一下代码的写法
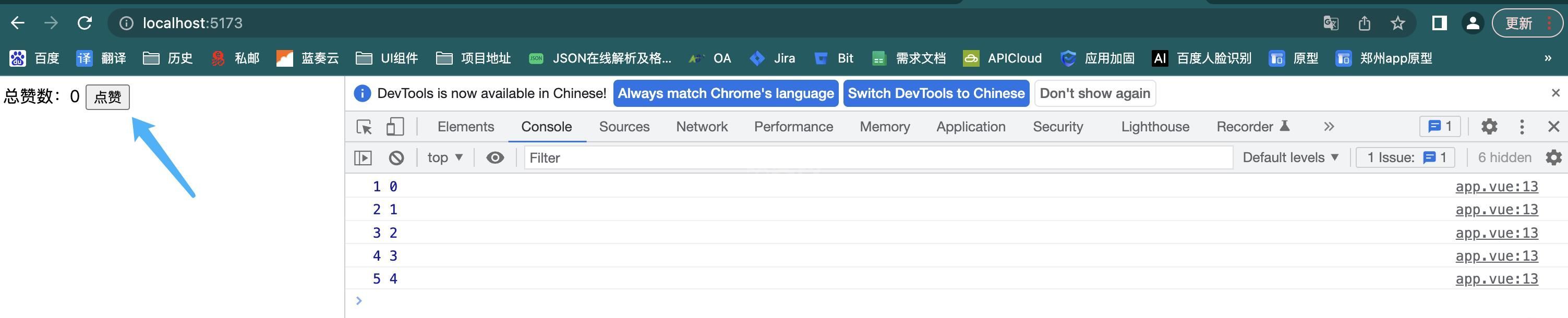
通过watch监听一个数据
watcha监听一个数据,函数两个参数:第一个要监听的数据,第二个参数是监听值发生变化后触发的回调函数,其中回调函数也有两个参数 新值、老值
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script>
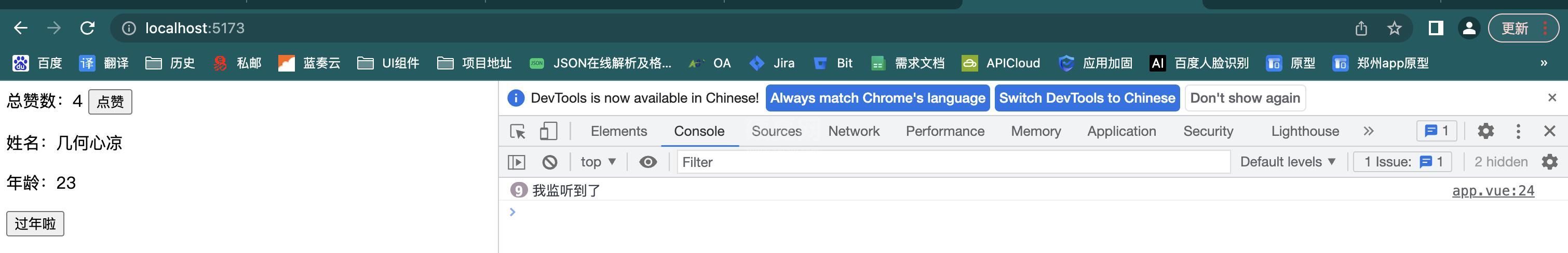
通过watch监听多个数据
watcha监听多个数据,例如下面的我们需要监听num和user对象的变化,函数两个参数:第一个要监听的数据(因为是多个数据所以用数组),第二个参数是监听值发生变化后触发的回调函数。
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log('我监听到了')
})
</script>
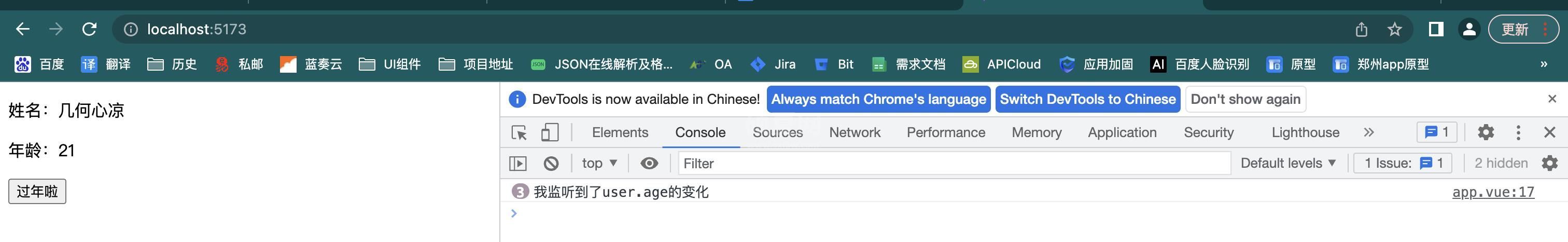
通过watch监听对象的一个属性(简单类型)
watch监听对象的一个属性并且是简单类型的属性,比如我们监听下面的user中的age值,他是一个简单类型,那我们watch的第一个参数形式需要是将对象属性作为返回值的函数;第二个参数是改变后的回调函数。
<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch(()=>user.age, () => {
console.log('我监听到了user.age的变化')
})
</script>
通过watch监听对象的一个属性(复杂类型)
watch监听对象的一个属性并且是复杂类型的属性,比如下面的我们要监听user中的info,我们尝试一下改变user中info中的wages值,那我们watch的第一个参数形式需要是将对象属性作为返回值的函数;第二个参数是改变后的回调函数。这时候还需要第三个参数那就是 deep 开启深度监听
<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<p>薪资:{{ user.info.wages }}</p>
<button @click="user.age++">过年啦</button>
<button @click="user.info.wages+=2000">加薪了</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18,
info:{
wages:20000
}
}
)
watch(()=>user.info, () => {
console.log('我监听到了user.info的变化')
},{
deep:true
})
</script>
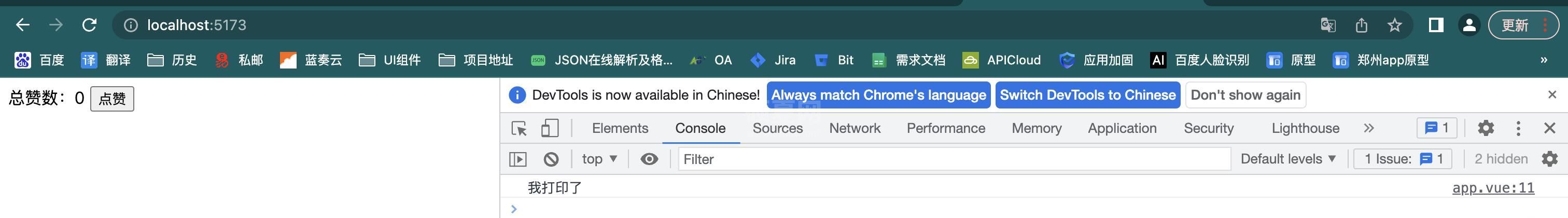
通过watch监听数据默认执行
其实这种情况并不多但是也会遇到这种情况,就是我们在监听数据变化的时候,先默认执行一次;其实就是添加我们的immediate参数为true,我们以最初的num为例哈!
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
watch(num, () => {
console.log('我打印了')
},{
immediate:true
})
</script>
以上就是Vue3中的setup语法糖、computed函数、watch函数如何用的详细内容,更多请关注www.sxiaw.com其它相关文章!
