-

如何在 Go RPC 中使用 errors.Is 比较客户端和服务端错误类型?
如何在 go rpc 中使用 errors.is 比较客户端和服务端错误类型?rpc 服务端和客户端通常对错误进行编码和解码,因此直接比较错误类型可能会导致不匹配。为了使用 errors.is 来比较错误,需要考虑以下方法:理解 error
-

Go select case 中为什么定时器执行频率降低?
go select case 问题在 go 编程中,select case 语句用于从多个通道接收数据。在讨论的问题中,作者使用 select case 从两个定时器中接收数据,但遇到了某个定时器执行频率较低的问题。原因:问题中给出的代码如
-

弹性盒子居中失效?代码检查、CSS 引入和浏览器刷新,逐个击破!
弹性盒子居中难题的分析与解决当弹性盒子无法居中时,需要检查以下几个方面:代码检查首先仔细检查你的代码是否正确。例如,确保你已正确使用了 display: flex 和 justify-content: center 属性。CSS 文件引入确
-

MongoDB 服务器综合指南:现代应用程序的数据库
MongoDB 是一种流行的 NoSQL 数据库,以其处理大规模数据的灵活性、可扩展性和性能而闻名。作为面向文档的数据库,MongoDB 将数据存储在灵活的、类似 JSON 的文档中,非常适合需要管理不同数据类型和结构的应用程序。 Mong
-

了解 HTTP 内部服务器错误:原因、解决方案和预防
HTTP 500 内部服务器错误是访问网站时遇到的常见但令人沮丧的错误。此错误是服务器端问题,这意味着它是由托管网站的 Web 服务器而不是客户端浏览器内的问题引起的。当用户遇到 500 错误时,他们通常会看到一条通用消息,指出“出了问题”
-

QA 自动化综合指南:简化质量保证,实现更快、更可靠的软件发布
质量保证 (QA) 自动化已成为软件开发生命周期中的关键组成部分,使团队能够以更快的速度交付高质量的应用程序。随着软件复杂性的不断增加以及对更短发布周期的需求,手动测试往往无法满足要求。 QA 自动化通过自动化重复测试任务、提高准确性和缩短
-

按需引入Vant:为什么JS表达式组件没有样式,标签组件却有?
按需引入vant:标签组件有样式,js表达式组件无样式在使用按需引入vant框架时,遇到了这样的问题:js表达式组件没有样式,而标签组件有样式。问题分析引起此问题的原因,是因为在按需引入时,js表达式组件的样式文件没有正确引入。这有两个原因
-

如何更准确地计算文本显示行数?
判定文本显示行数:更优解在计算文本显示行数时,针对中文和英文文本高度不一致的问题,可以采用以下策略:设定行高:为文本区域指定明确的行高(line-height),避免不同字符高度导致的误差。独立隐藏区域计算:创建一个独立的隐藏区域,设置其可
-

如何精准计算文本显示行数?
文本显示行数计算显示文本时,需要控制其行数以便在超过指定行数后展开或收起。由于文本包含换行符,计算文本实际占用的行数至关重要。计算方法已尝试使用 z-index = -1 先显示文本,计算高度,若超过固定高度则判断超过十行。然而,此方法存在
-

如何利用内存文件系统提升视频关键帧处理速度?
如何从 ram 中读取 i-frame(关键帧)为了提升视频关键帧处理速度,避免从磁盘中读写文件造成的延迟,我们可以采用一种替代方案,即使用内存文件系统将数据存储在 ram 中。tmpfs:内存文件系统linux 系统中的 tmpfs 是一
-

移动端浏览器高度与地址工具栏:如何有效控制页面布局?
移动端浏览器高度与地址工具栏移动端浏览器高度与地址工具栏的关系一直是前端开发中需要考虑的问题。为了更好地控制浏览器高度与工具栏之间的关系,我们可以使用一些特殊的值。100vh100vh 表示视窗高度,包括地址工具栏和主视区。当浏览器滚动时,
-

如何在 Pandas 中根据上一行的值条件增加新列并累加满足条件的值?
根据上一行的值条件增加新列在 pandas 中,可以通过 df.apply() 函数结合条件判断和赋值操作,根据上一行的值条件向 dataframe 中增加新列。例如,给定一个 dataframe:values = [[5.5, 2.5,
-

发送 Form-Data 数据时,浏览器是否自动设置 Boundary?
发送 form-data 数据时,浏览器是否自动设置 boundary?在发送 Form-Data 数据时,浏览器会自动为数据生成一个 Boundary,该 Boundary 将数据划分成不同的部分。开发者无需手动设置 Boundary。不
-

如何在 HTML 中直接调用 Vite 打包的 UMD 文件中暴露的方法?
在 html 中直接调用 vite 打包的 umd 文件中暴露的方法当使用 Vite 打包 JavaScript 代码并将输出设置为 UMD(通用模块定义)格式时,生成的文件可以全局引用。这意味着模块中的方法会自动添加到全局 window
-

如何避免在 HTML 中显式挂载 UMD 方法到 window 对象?
在 html 中调用 vite 打包后的 umd 方法在 Vite 中打包 UMD 文件后,要直接在 HTML 中调用其暴露的方法,通常需要将方法挂载到 window 对象上。但是,有另一种方法可以实现此目的:打包时,您可以在 Vite 配
-

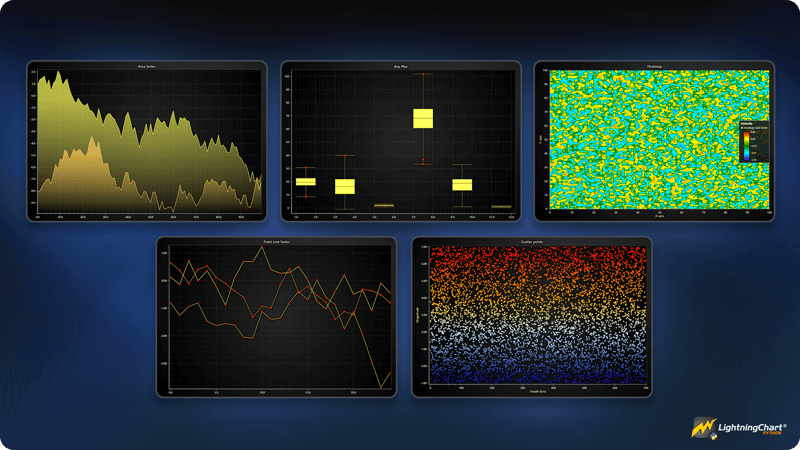
闪电图 Python
嘿伙计们!我很高兴与您分享 lightningchart 正式发布其 python 图形可视化库 1.0 版。 你们中的一些人可能知道,我通常会撰写有关 JavaScript(以及 .NET!)的教程和文章,但这次,您将能够在项目中使用 L
-

如何无需全局变量,直接调用 Vite 打包的 UMD 方法?
如何无需全局变量,直接调用 vite 打包的 umd 方法在 Vite 打包生成 umd.js 文件后,如果希望在 HTML 中直接调用暴露的方法,除了将其挂载到 window 全局对象上之外,其实还有一个技巧。这个技巧就是利用模块加载器。
-

浏览器发送 form-data 数据时,是否会自动添加 boundary?
浏览器会为 form-data 数据自动添加 boundary 吗?在发送 form-data 数据时,浏览器确实会自动设置 boundary 值,它是用于分隔数据中的不同部分的特殊分隔符。因此,您不需要手动设置 boundary。如何获取
-

Python 语音识别库哪家强?主流库对比分析
探索 python 主流语音识别库在解决语言识别方面的问题时,python 语言提供了强大的工具来满足各种需求。本文将探讨目前 python 生态系统中最流行和实用的语音识别库,帮助您找到适合您项目的最佳解决方案。百度飞浆百度飞浆是一个功能
-

如何使用Vite打包的UMD文件中的方法?
在html中直接调用vite打包的umd方法在HTML中使用打包好的UMD文件时,若需要直接调用其中暴露的方法,可以考虑以下解决办法:打包过程中通常采用将方法挂载到window对象的方式对外暴露,由此可以在HTML中轻松使用这些方法。具体步
