列表
-
php
解决使用自定义装饰器时的 pylance 类型检测错误使用自定义装饰器时,pylance 可能会报告类型检测错误,即使实际代码运行正常。这通常是由于 pylance 无法正确识别自定义装饰器的返回类型。考虑以下示例代码:from typin
-
php
解决自定义装饰器导致 pylance 类型检测错误的方案在使用自定义装饰器时,可能会遇到 pylance 返回类型错误的警告。这通常是因为 pylance 无法识别装饰的函数返回类型与注解中指定的类型不同。对于给定的代码片段,pylance
-
php
react中select组件onchange无法获取全局变量的值的解决办法react函数中打印fetchdata变量显示空值,是因为它是一个全局变量,在useeffect中被设置。而在onchange事件处理函数中,这个变量是局部状态变量t
-
php
context 执行 cancel,但 在 go 中使用 context 包时,遇到一个问题:执行了 ctx.done() 取消了 context,但 goroutine 中的 这个问题的本质是阻塞在 channel 写入操作上。在给出的代
-
php
go select case 疑问在以下代码中,问题是如何实现每 3 秒运行一次特定任务。 ticker1 := time.newticker(3 * time.second) ticker2 := time.newticker
-
php
锁机制无法完全防止对已关闭通道进行发送代码中使用锁机制是为了在关闭通道前同步操作,但这并不能完全避免意外发送操作。问题根源在于 Go 语言 select 语句的随机选择机制。在 select 语句中:case case c 根据 Go 语言
-
php
如何在 go 语言中延迟执行 select 语句中的取消事件在并发编程中,使用 select 语句监视来自多个 goroutine 的 channel 可以非常有用。它是一个阻塞操作,直到其中一个 channel 准备好读取。然而,有时你希
-
php
go 中在 select 语句中延迟执行 cancel 事件在 go 编程中,有时需要在接收 ctx.done() 取消信号后,再执行一些后续操作。本文介绍了如何在一个 select 语句中延迟执行取消事件,而无需直接在 ctx.done(
-
php
在 go 的 select 中延迟执行取消事件在某些情况下,您可能希望在接收到取消信号(例如通过 context 传递的 ctx.done())后仍继续执行部分代码。本文将探讨如何实现这一目标,而不会直接在 ctx.done() 内部执行代
-
php
go 语言 select 函数中打乱选择 channel 顺序在 go 语言的 select 语句中,你会注意到 channel 被选择的顺序似乎是混乱的。这可能是第一次使用 select 函数的人的一个困惑点,让我们来了解一下为什么会出现
-
php
使用单一信道实现多个协程同步在 go 语言中,可以通过使用单一信道来实现多个协程的同步。原代码中,使用一个信道控制多个协程的执行顺序,但存在问题。为了解决这个问题,建议使用信道传输序号来判断:ch1 := make(chan int, 1)
-
JAVA
数据库积分系统设计积分管理通常涉及多个业务表,如发布文章表、上传图片表等。如何设计数据库表以有效处理不同积分来源的查询和更新需求成为关键问题。方案一:在业务表中添加积分字段这种方案直接在业务表(A和C)中增加积分字段。然而,这存在以下弊端:
-
php
什么是移入移出功能移入移出功能是指在两个select元素之间移动选项的功能。问题描述在提供的代码中,尽管有“上移”和“下移”按钮,但这些按钮不起作用。代码分析function changepos(obj, index) { if (ind
-
运维
select是用于监视多个文件描述符状态的变化的。即用来监视文件描述符读/写/异常状态是否就绪。函数原型:int select(int nfds,fd_set *readfds,fd_set *writefds,fd_set *except
-
前端
关于Select等Form表单元素,在使用的时候部分特性会失效如select自带的Search功能:其实在使用Form表单元素的时候,你如果需要layui自带的一些功能(搜索,验证等),请用<Form>标签括起来,并且需要初始化form对象
-
前端
这次给大家带来iview的select下拉框选项错位怎么处理,解决iview的select下拉框选项错位注意事项有哪些,下面就是实战案例,一起来看一下。在使用iview的过程中,我遇到这样一个问题,在Model中使用select下拉框组件。
-
前端
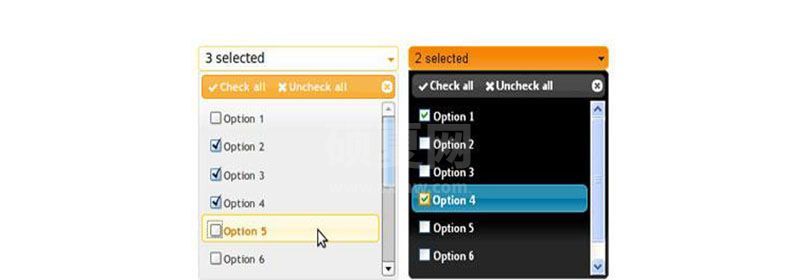
这次给大家带来select下拉框的右边怎么增加提示图标,select下拉框右边增加提示图标的注意事项有哪些,下面就是实战案例,一起来看一下。本文给大家讲h5、select下拉框右边加图标,深度美化页面增进用户体验效果1.那么我们先来看一下效
-
前端
表单控件select标签是用来创建下拉列表的,通过<option>标签来定义可用选项以及其他属性来设置表单控件的选择个数等。今天将介绍的是HTML中的表单控件select的用法,具有一定的参考价值,希望对大家有所帮助。【推荐课程:HTML教